この記事では、Canvaでグラフを作成する方法について解説しています。
Canvaではシンプルでデザイン性の高いグラフを簡単に作成することができます。
グラフ作成の基本から応用について書いていますので、最後まで読みすすめてくださいね。
グラフだけだと単調になりがちなデザインも、写真や素材を使えばおしゃれにできます。
Canva Proの無料体験中に、たくさんの写真や素材を使ってグラフを作成しちゃいましょう!
Canvaで作成できるグラフは10種類あります
Canvaでは、20種類以上のグラフを使用することができます。
その中でも「データを反映」することができるグラフは、以下の10種類があります。
よく使うグラフが用意されているので、グラフ作成に困らないですよ!
| グラフ | 特徴 |
|---|---|
 棒グラフ | 棒グラフは、棒の高さで大小を比較する時に使います。 |
 積み上げ 縦棒グラフ | 積み上げ縦棒グラフは、全体のデータの大きさだけでなく、各項目のデータの大きさも合わせて見たいときに使います。 |
 横棒グラフ | 縦棒グラフと違い、データが大きい順に並べていくのが基本です。 |
 積み上げ 横棒グラフ | 積み上げ縦棒グラフを横向きにしたものです。 |
 折れ線 グラフ | 折れ線グラフは、量が増加・減少しているか、変化の推移を見るときに使います。 |
 面グラフ | 面グラフは、全体的な属性ごとの比率や総量を表現するときに使います。 |
 散布 グラフ | 散布図は、2種類のデータの相関を見るときに使います。 |
 ヒスト グラム | ヒストグラムは、データのバラツキの大きさを見るときに使います。 |
 円グラフ | 円グラフは、全体の中での構成比を見る時に使います。 |
 ドーナツ グラフ | 円グラフと同じです。 |
Canvaのグラフはどこまで編集できる?
Canvaのグラフは、エクセルやパワーポイントのグラフのように細かい設定ができません。
この章ではCanvaのグラフで編集できること、できないことを解説します。
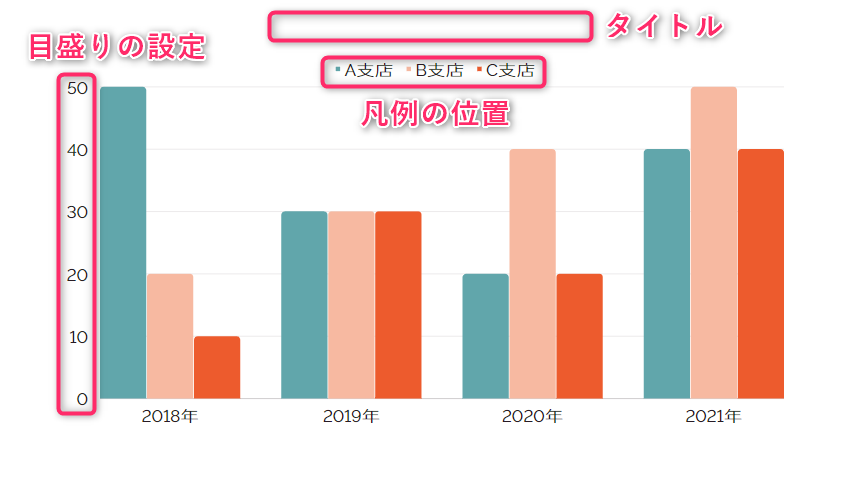
Canvaのグラフで編集できないこと

- 目盛りの値の設定
- タイトルの表示
- 凡例の位置の変更
目盛りの数値や最大値は自動的に決定します。手動で変更することはできません。
タイトルを入れることはできません。別途テキストボックスを使って作成する必要があります。
凡例の位置は自動で決まります。位置を変更することはできません。
目盛の設定が細かくできないのは不便ですが、今後のバージョンアップに期待です!
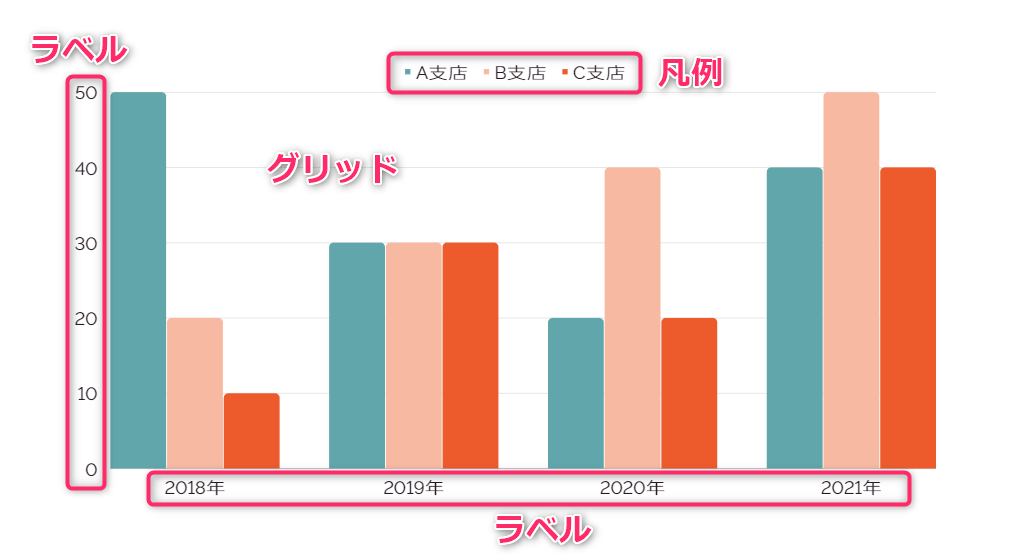
Canvaのグラフで編集できること

- 全体のフォントの変更
- 全体のフォントの大きさの変更
- 全体のフォントの色の変更
- グラフの色の変更
- グラフの形状の変更
- 凡例の表示・非表示
- ラベルの表示・非表示
- グリッド線の表示・非表示
Canvaのグラフは、上の①~⑧の項目の編集ができます。
細かい設定はできませんが、必要最低限の編集機能がそろっています。
プレゼン資料、ブログ、WEBサイトなどでも十分使えるグラフが作成できますよ!
Canvaでグラフを作成する方法を2パターンご紹介
この章では、Canvaで棒グラフと円グラフを作成する方法について解説します。
この2種類を覚えておけば、他のグラフも作成できるようになりますよ!
棒グラフの作成方法

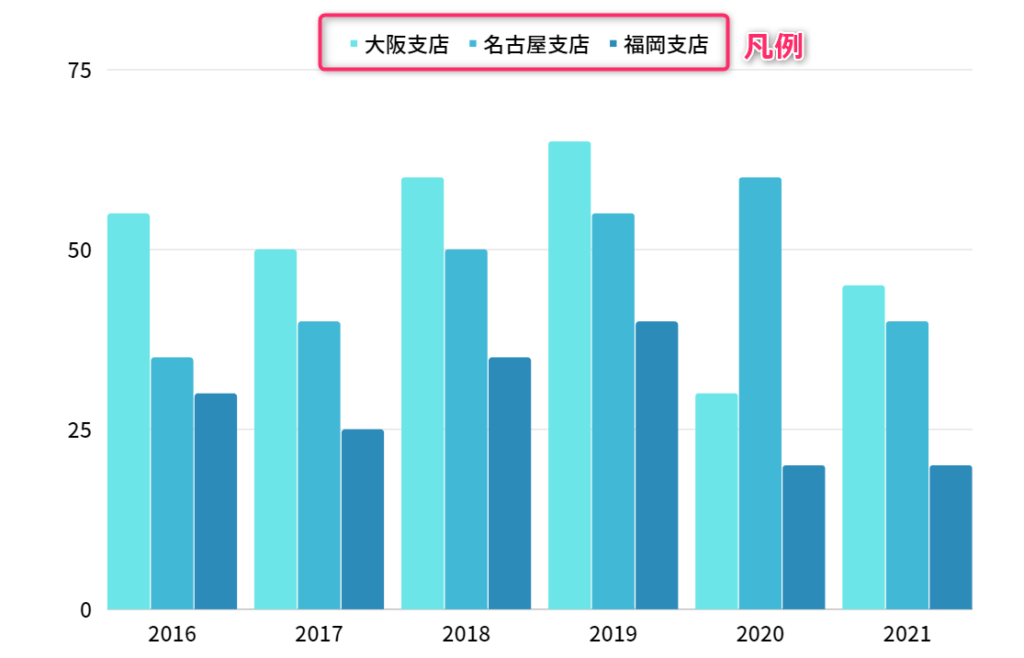
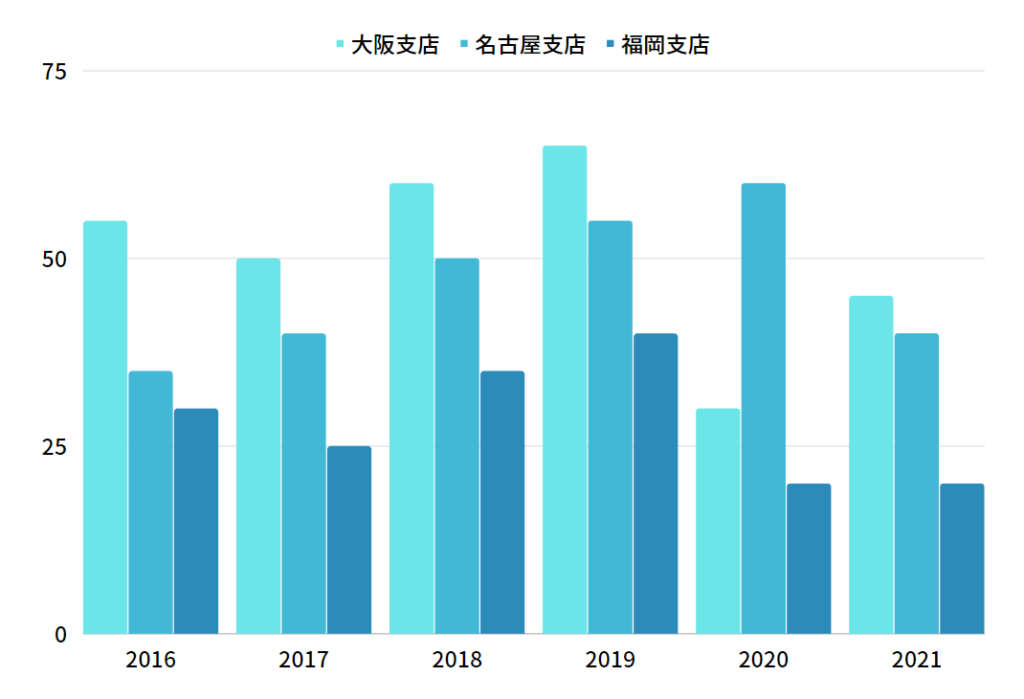
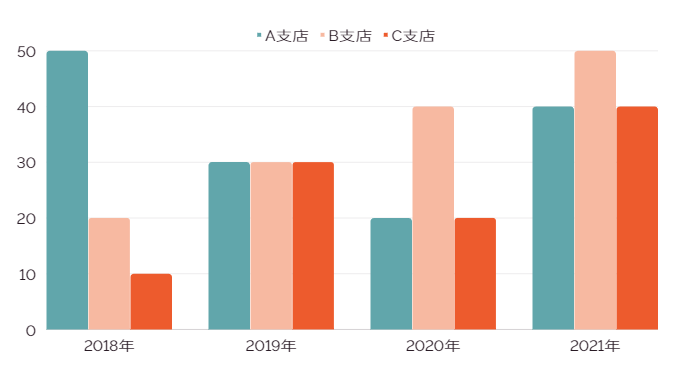
上の図のような「棒グラフ」を作成する方法を解説します。

「素材」→「グラフ」で検索→「棒グラフ」を選択→棒グラフが表示されます。

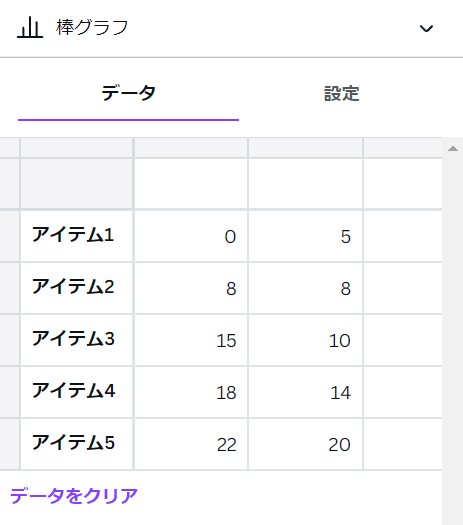
棒グラフを選択するとデータが表示されます。(適当な値が入っています)

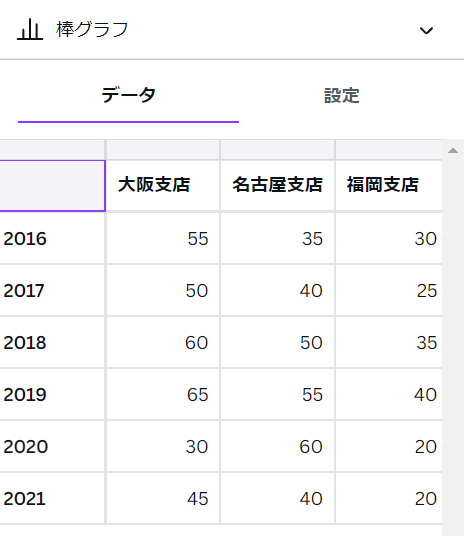
「ラベル名」「凡例」「数値」を入力します。(入力はエクセルと同じ感じでできます)
どういうデータを入力してよいかわからない場合は、上の図のように入力してみてください。
いろいろ操作していると、何を入力すればグラフのどこが変わるか理解できるようになりますよ。

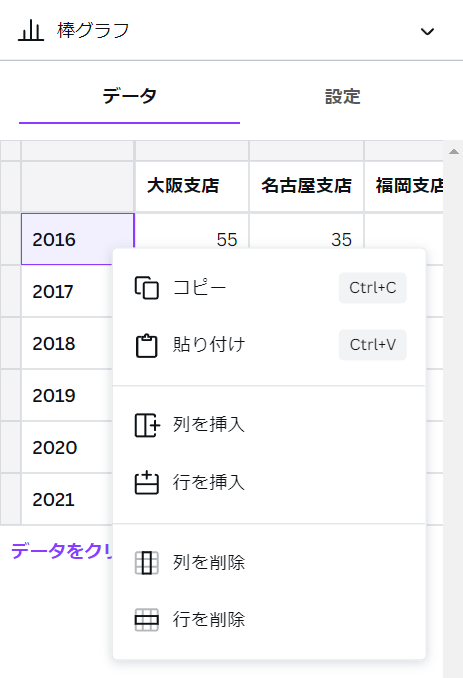
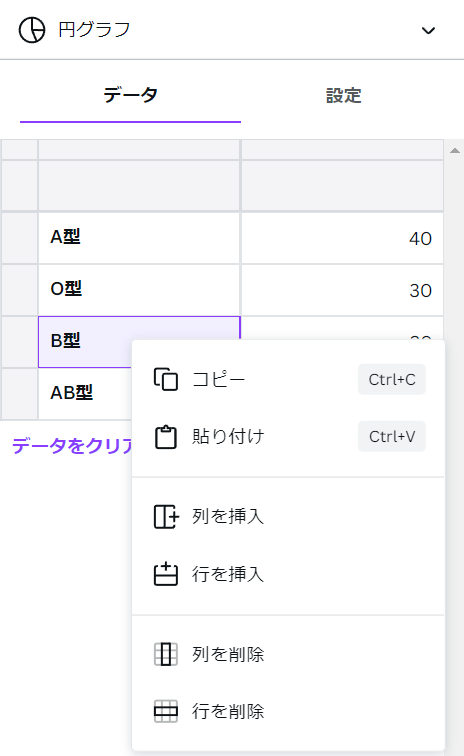
セルを右クリックすると、行列の挿入や削除、コピーや貼り付けができます。

完成した棒グラフがこちらになります。

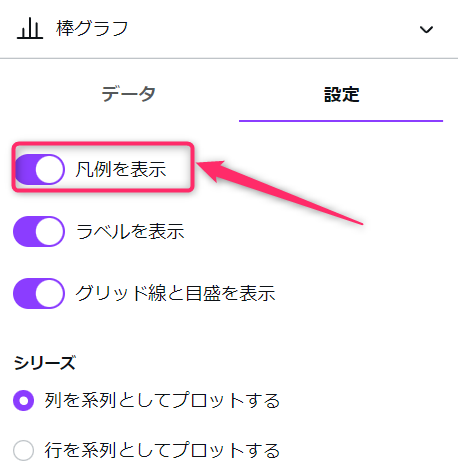
設定の「凡例を表示」にチェックを入れると、凡例を表示することができます。
円グラフの作成方法

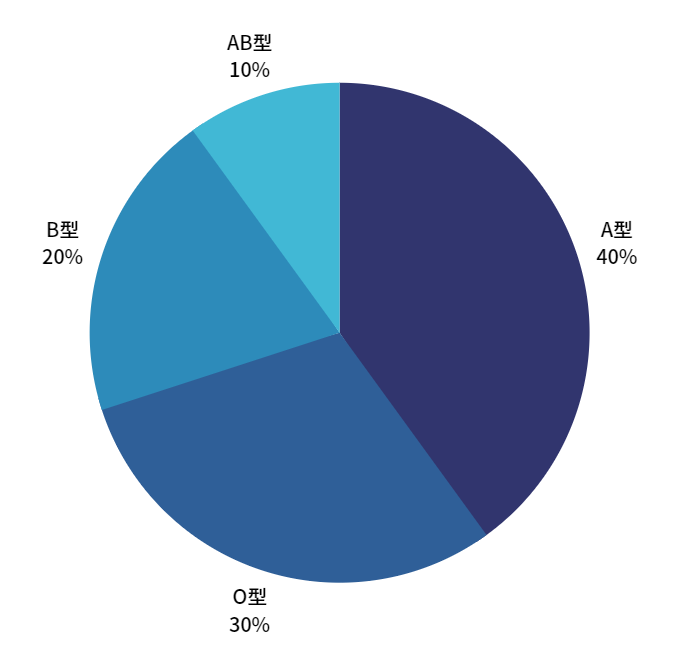
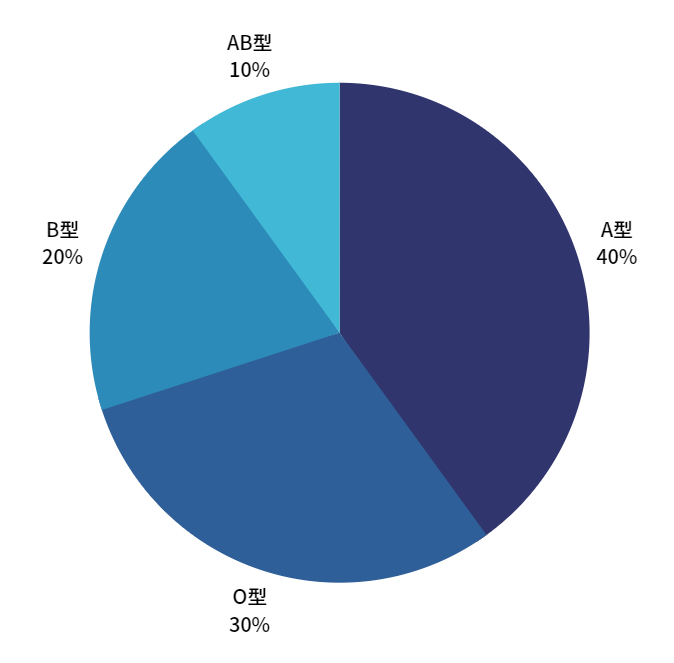
上の図のような円グラフを作成する方法を解説します。

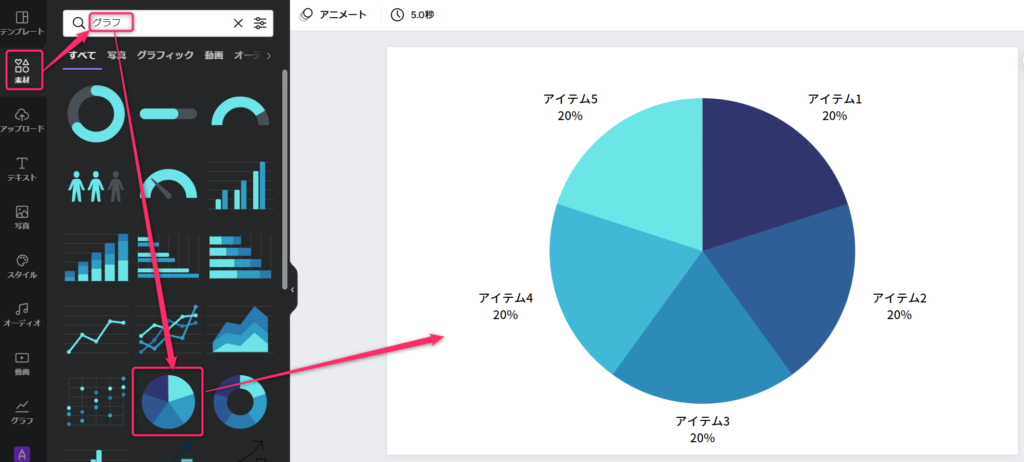
「素材」→「グラフ」で検索→「円グラフ」を選択→円グラフが表示されます。

円グラフを選択するとデータが表示されます。(適当な値が入っています)

「ラベル名」「凡例」「数値」を入力します。(入力はエクセルと同じ感じでできます)
どういうデータを入力してよいかわからない場合は、上の図のように入力してみてください。
いろいろ操作していると、何を入力すればグラフのどこが変わるか理解できるようになりますよ。

セルを右クリックすると、行列の挿入や削除、コピーや貼り付けができます。

完成した円グラフがこちらになります。
Canvaのグラフにエクセルやスプレッドシートのデータを反映する方法
これまでの章では、データを手入力する方法をお伝えしました。
この章では、エクセルやスプレッドシートに入力したデータをグラフに反映する方法をお伝えします。
方法①:エクセルやスプレッドシートのデータをコピーする
まず最初に、エクセルやスプレッドシートのデータをコピーしてグラフを作成する方法をお伝えします。

「素材」→「グラフ」で検索→「棒グラフ」を選択→棒グラフが貼りつきます。

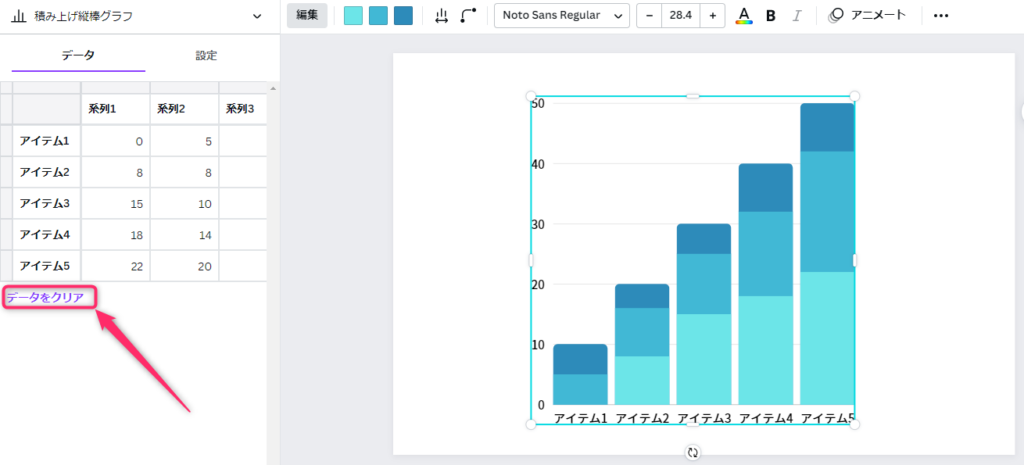
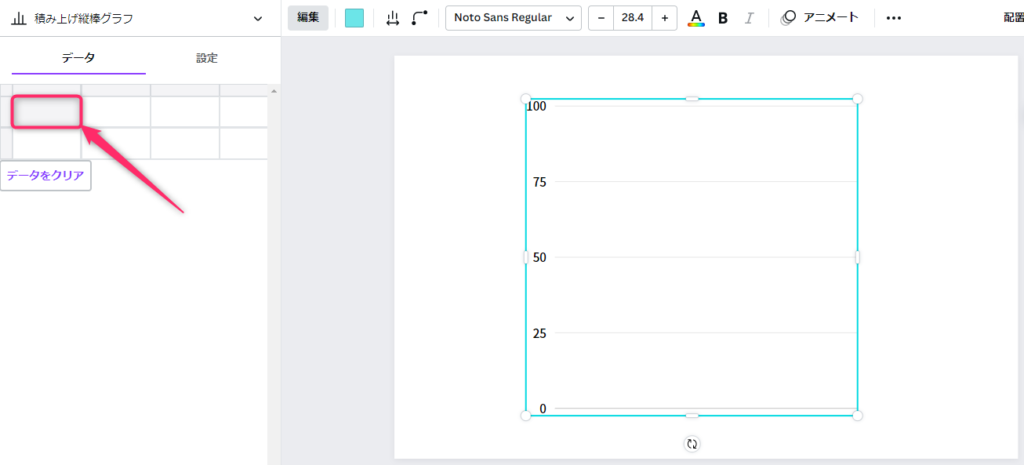
棒グラフを選択し「データをクリア」を選択します。

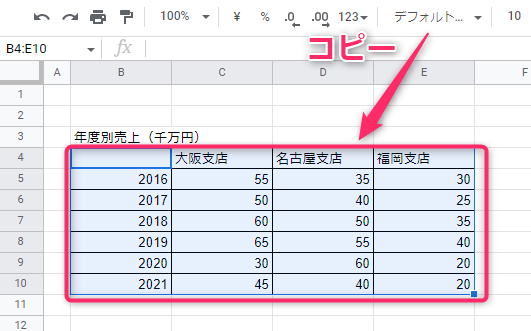
エクセルやスプレッドシートで作成たデータをコピーします。

Canvaの画面に戻り、クリアしたデータの左上のセルをクリックします。

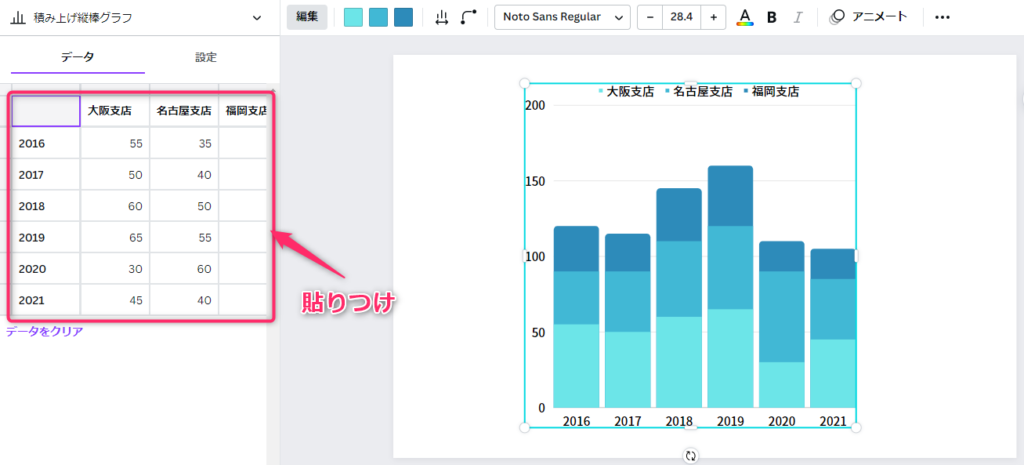
「Ctrl+v」を押してデータを貼り付けます。(MACの場合は「Command+v」)
するとグラフが自動的に作成されます。
方法②:スプレッドシートのデータをリンクする
次にスプレッドシートのデータとグラフをリンク(連携)する方法をお伝えします。
エクセルのデータとはリンクできないので、スプレッドシートにデータを移してください。

「素材」→「グラフ」で検索→「棒グラフ」を選択→棒グラフが貼りつきます。

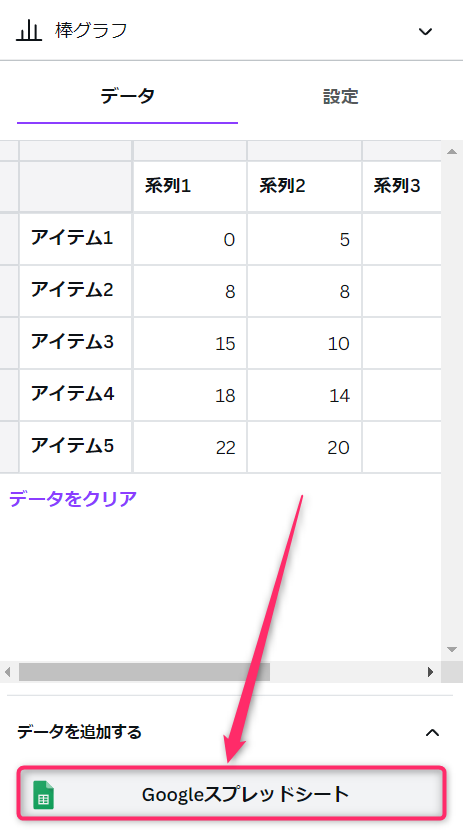
棒グラフを選択し、「Googleスプレッドシート」を選択します。

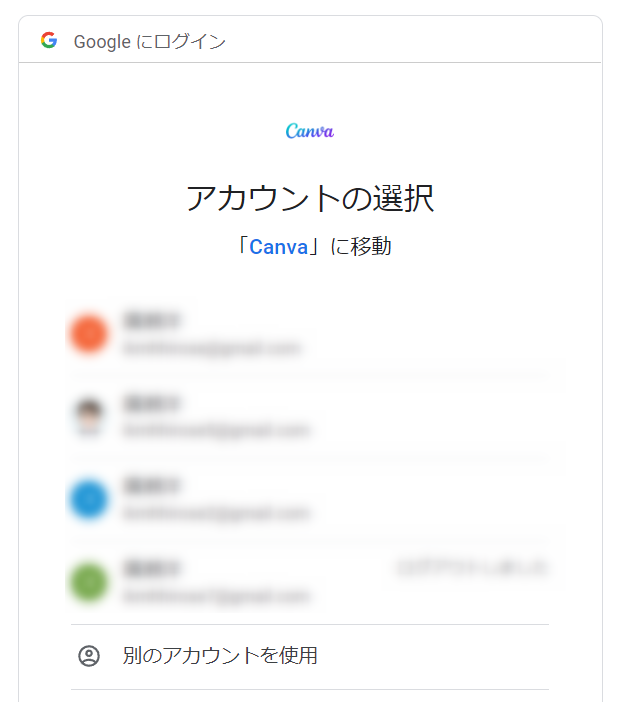
アカウントを選択します。

図のメッセージが表示されたら、2カ所にチェックをいれ「continue」を選択します。

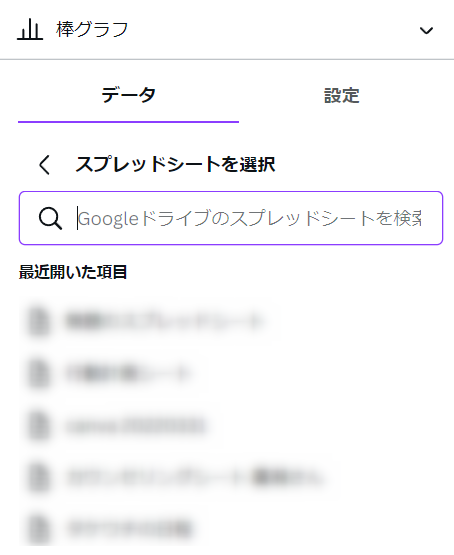
スプレッドシートを検索し、目的のスプレッドシートを選択します。

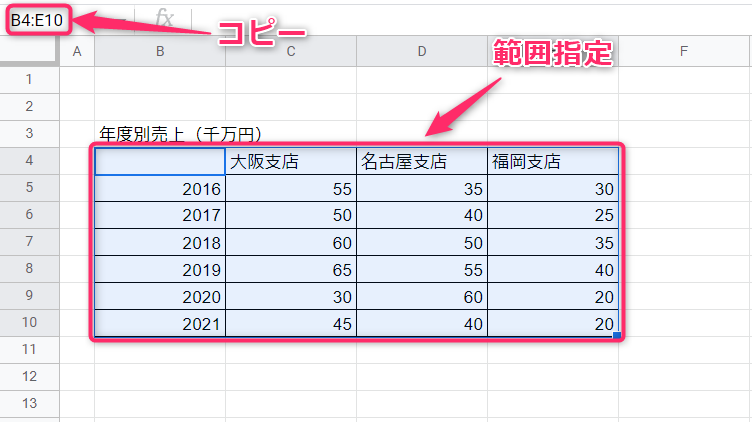
データを入力したスプレッドシートを開きます。
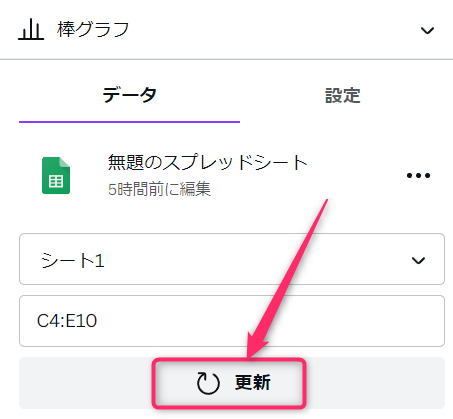
データの範囲を指定し、左上のセル範囲の文字(B4:E10)をコピーします。

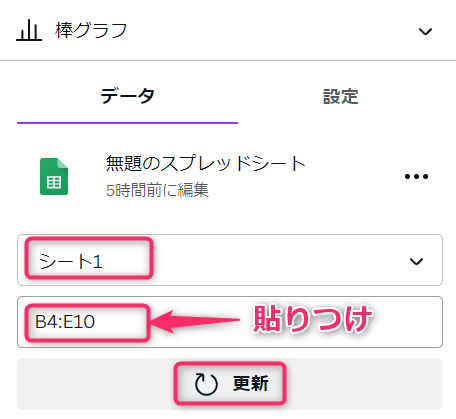
スプレッドシートの「シート名」を選択し、先ほどコピーしたセル範囲の文字を貼りつけます。
「更新」を選択します。

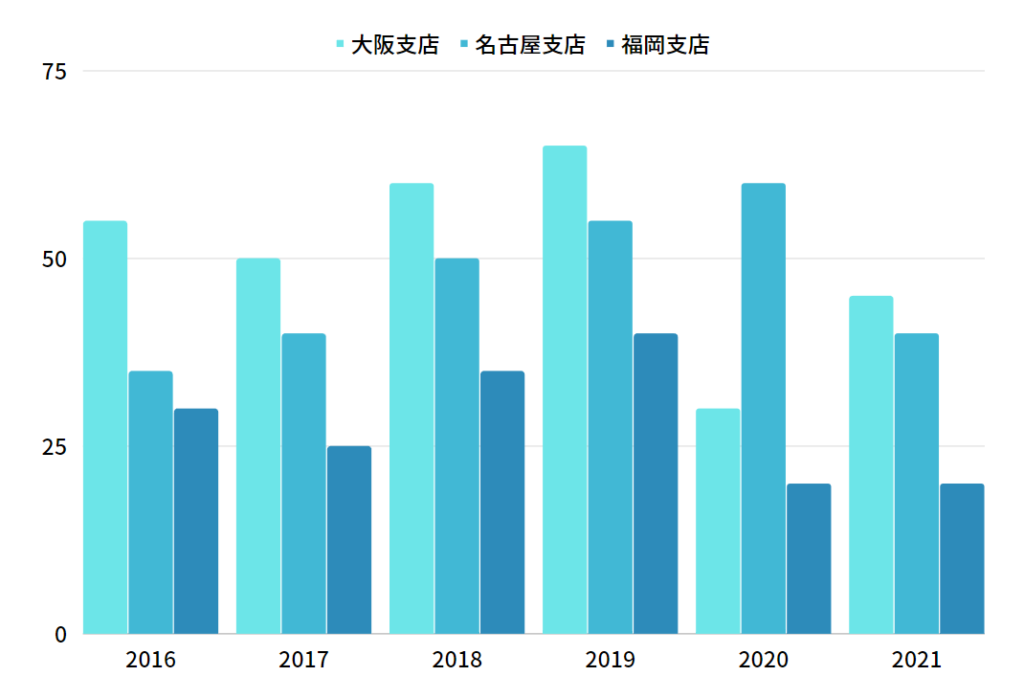
するとグラフが自動的に作成されます。

スプレッドシートのデータに変更が発生した場合、グラフを選択して「更新」を押せば、変更内容が反映されます。

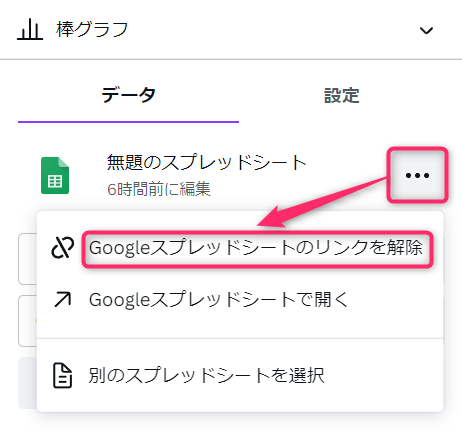
「…」を選択→「Googleスプレッドシートのリンクを解除」を選択すると、リンクを解除することができます。
方法②については、以下のデメリットがあります。
- データのリンク方法がかなり面倒
- 更新ボタンを押さないとデータの変更が反映されない
グラフにデータを反映するなら「方法①:データをコピーする方法」がおすすめです!
Canvaのグラフの種類を変更する方法を解説
「棒グラフを作成していたけど、他のグラフにした方がわかりやすいかも?」
そう思ったときに、Canvaでは作成したグラフの種類を簡単に変更することができます。


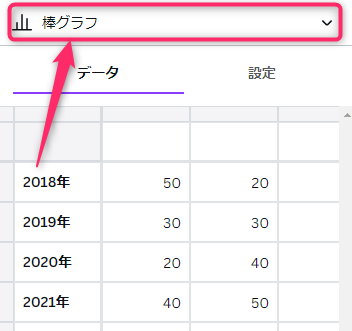
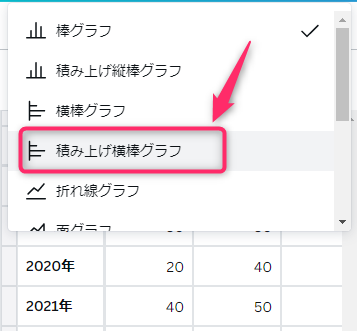
作成済のグラフを選択し、図の赤枠部分を選択します。


変更できるグラフが一覧で表示されるので、例えば「積み上げ横棒グラフ」を選択します。
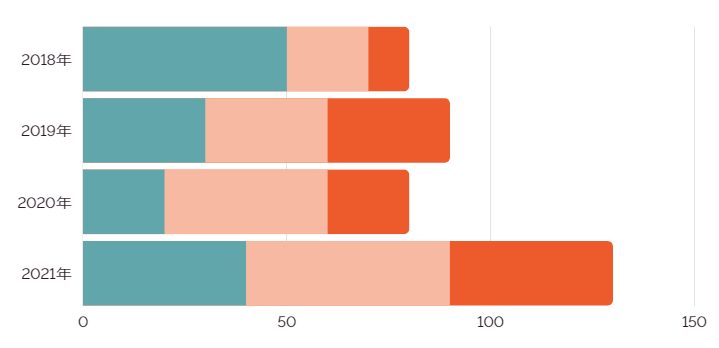
すると図のように、棒グラフが積み上げ横棒グラフに変わります。
グラフの変更は「棒グラフ系」「円グラフ系」など性質の同じグラフ同士で変更することをおすすめします。
例えば棒グラフを円グラフに変更することはできますが、データを入力し直す必要があります。
Canvaのグラフのデザインを変更する方法を解説
Canvaのグラフは、フォントの大きさや色、グラフの形状などを変更することができます。
この章では、代表的な棒グラフと折れ線グラフのデザインを変更する方法を解説します。
棒グラフのデザインを変更する

- グラフの色の変更
- グラフの列の間隔の変更
- グラフの丸みの変更
- フォントの変更
- フォントサイズの変更
- フォントの色の変更
- フォントの太字の変更
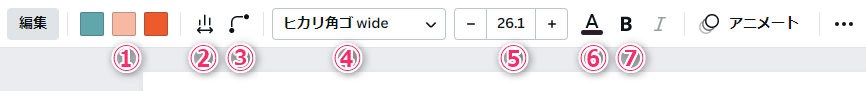
棒グラフを選択すると、編集メニューが表示されます。
①~⑦の項目について、デザインを変更することができます。
フォント関連の変更方法について、詳しくはこちらの記事をご覧ください。
折れ線グラフのデザインを変更する

- 線の太さ
- マーカー
- スムーズ
- フォントの変更
- フォントサイズの変更
- フォントの色の変更
- フォントの太字の変更
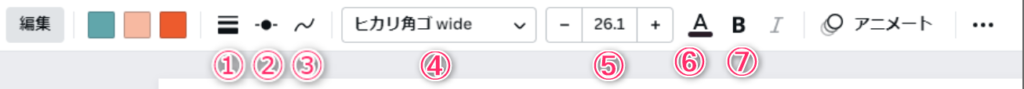
折れ線グラフを選択すると、編集メニューが表示されます。
①~⑦の項目について、デザインを変更することができます。
マーカーは□〇などのマークを表示します。マーカーの大きさを変更することもできます。
スムーズは、折れ線グラフの線をなめらかに表示します。
フォント関連の変更方法について、詳しくはこちらの記事をご覧ください。
棒グラフ・折れ線グラフ以外のデザインを変更する
他のグラフも、棒グラフや折れ線グラフと同じような感じでデザインを変更できます。
円グラフの色は1色しか変更できません。残りの色は自動で配色されます。
デザインが決まらない場合はテンプレートを利用しましょう!
グラフのデザインを考えているときに
- どのフォントが見やすいのか?
- どんな色のグラフが見やすいのか?
ということで悩むと思います。
そんなときはテンプレートから参考になるグラフを探しましょう!

例えば円グラフを探す場合ですが
ホーム画面や各画面の上にある検索ウインドウに「円グラフ」と入力して検索します。
円グラフを使ったテンプレートが表示されるので、良さそうなテンプレートを選択します。
テンプレートにある円グラフをコピーして、作成中のデザインに貼りつけましょう!
あとはデータを変更するだけで、簡単にデザイン性の高いグラフが作成できます。

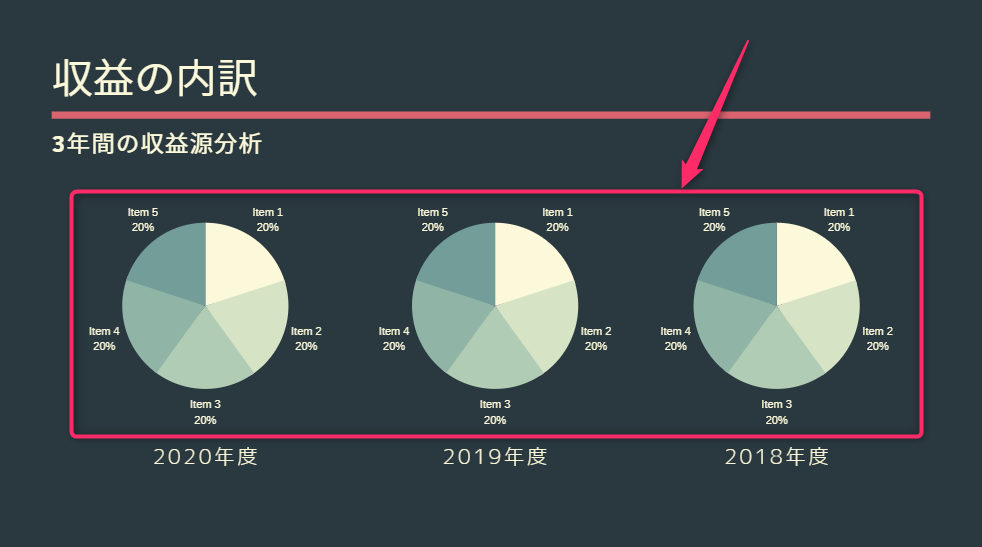
このグラフは赤枠部分をグラフで作成、タイトルや年度をテキストボックスで作成しています。

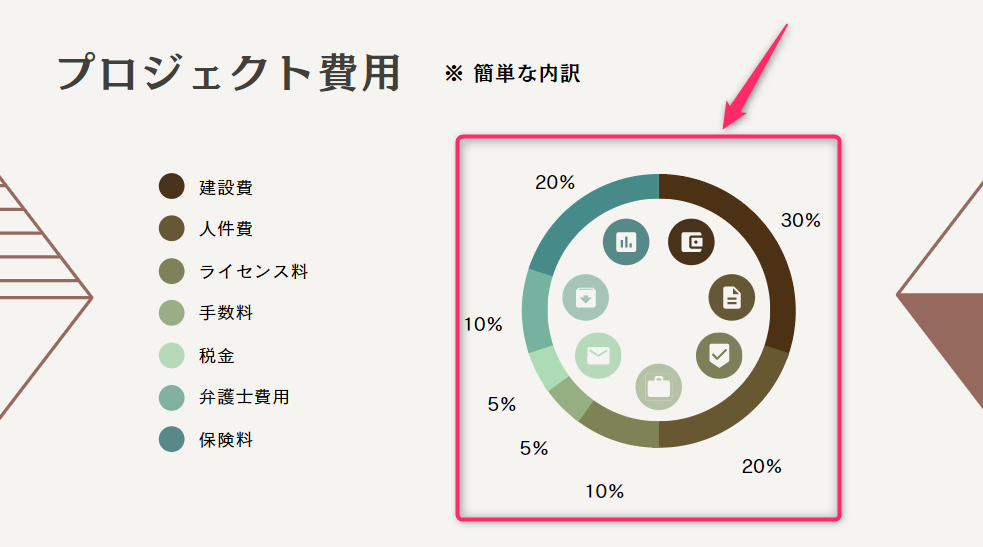
このグラフは赤枠部分をグラフで作成し、凡例を手動で作成し、グラフの中にアイコンを配置しています。
グラフだけを作成するのではなく、写真や素材を入れたりすると、より見やすくなりますね。
デザインに悩んだら、参考になるテンプレートを探してみてください。
Canvaでグラフの作り方まとめ
Canvaでグラフを作成する方法についてお伝えしました。
Canvaは表計算ソフトではないので、データの管理や複雑なグラフの作成には向いていません。
プレゼン資料・ブログ・WEBサイトなどで、ピンポイントでグラフを利用するのがおすすめです。
グラフだけだと単調になりがちなデザインも、写真や素材を使えばおしゃれにできます。
Canva Proの無料体験中に、たくさんの写真や素材を使ってグラフを作成しちゃいましょう!
関連記事
おすすめ記事

コメント