この記事では、Canvaで画像のサイズを変更する方法を解説しています。
有料版Canva Proには、画像のサイズを変更できる「マジックリサイズ」機能があります。
マジックリサイズを使えば、サイズの違う画像を簡単に作成できますよ!
マジックリサイズは有料版Canva Proにしかない機能です。
Canva Proの無料体験期間中に、いろいろなサイズのデザインを作っちゃいましょう!
Canva Proのマジックリサイズ(サイズ変更)機能とは?
Canva Proの「マジックリサイズ」とは、画像のサイズを変更できる機能のことです。
例えば「Instagram投稿用」のデザインを作成したあとに
- Twitterの投稿画像にも使いたい
- YouTubeのサムネイルにも使いたい
- ブログのアイキャッチにも使いたい
ということがあると思います。
そんなときに便利なのが「マジックリサイズ」機能です。

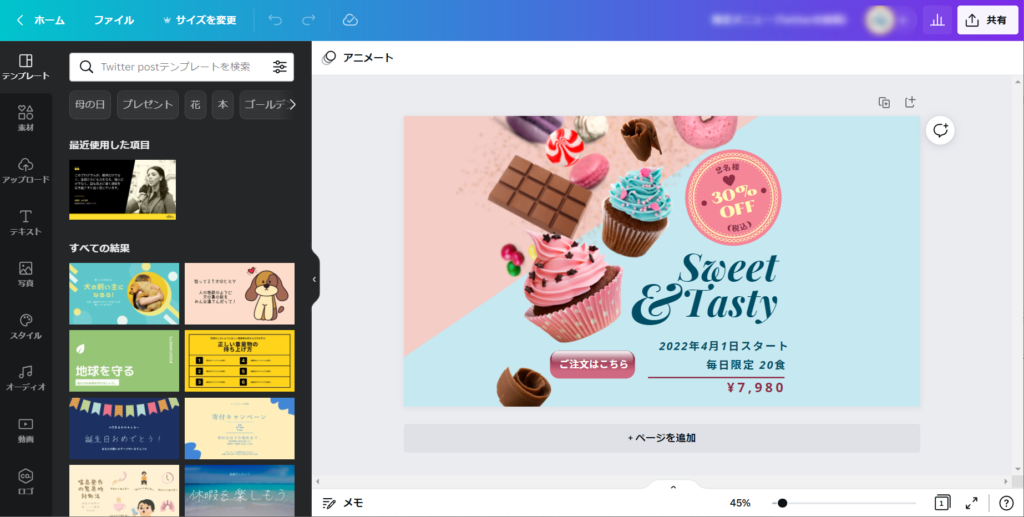
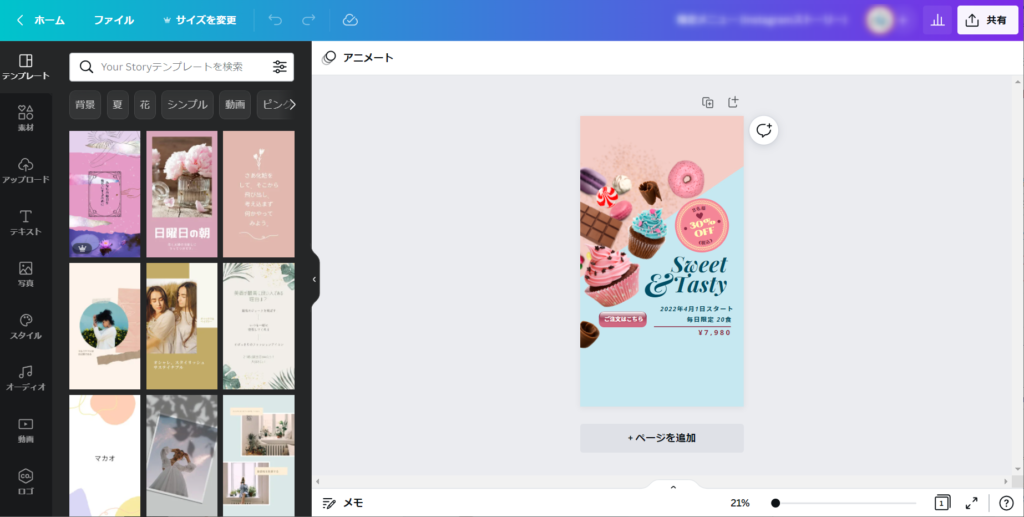
上の図はマジックリサイズを使って、Instagramの画像をTwitter用に変更したものです。
ワンクリックで自動で画像のサイズを変更してくれるので、とても便利です!
複数のSNSを運営している方に、特におすすめの機能です。
Canva Proのマジックリサイズ(サイズ変更)の使い方を解説

まずは何でもいいので画像を作成します。

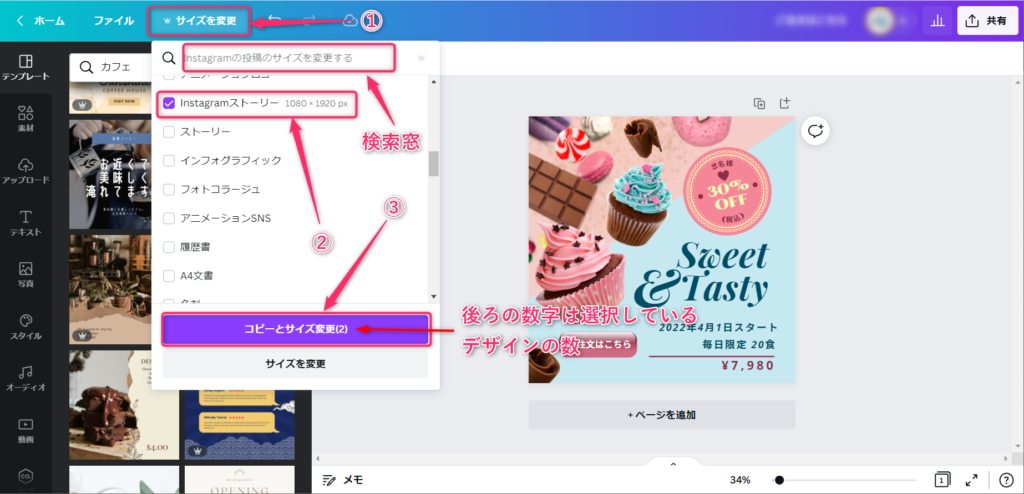
「サイズを変更」を選択し、変更したい画像の種類を選択します。(複数選択可能)
画像が見つからない場合は、検索窓に「Instagram」「Twitter」などと入力すれば表示されます。
画像の種類の選択が終わったら「コピーとサイズ変更」を選択します。

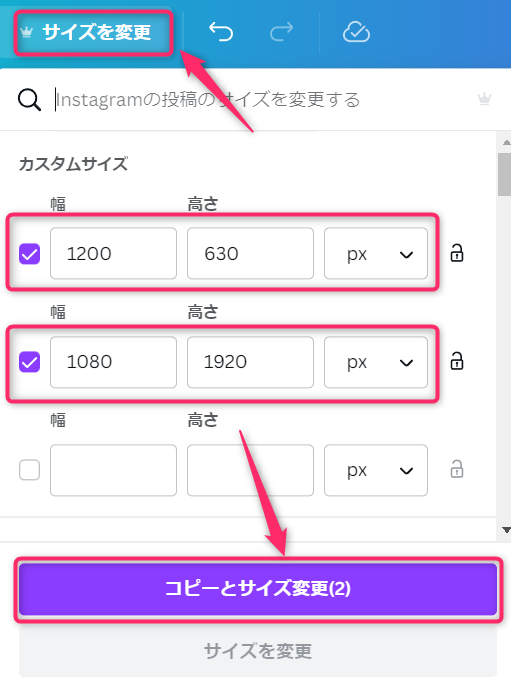
独自のサイズを作成する場合は「カスタムサイズ」を使用します。
カスタムサイズの欄にサイズを入力し、チェックを入れて「コピーとサイズ変更」を選択します。

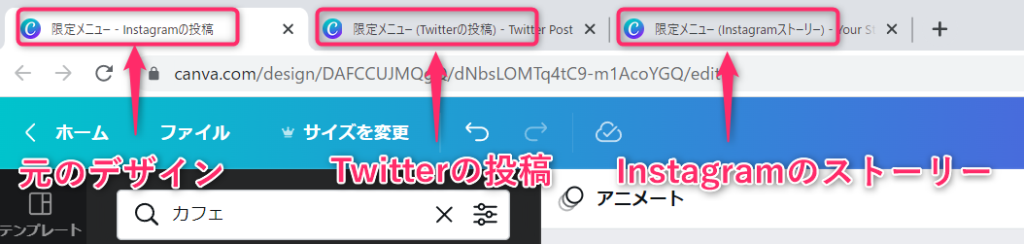
選択したサイズの画像が別タブで開きます。


それぞれのタブを開くと、リサイズされた画像が作成されています。
Canva Proのマジックリサイズ(サイズ変更)の注意点をご紹介
マジックリサイズは、元の画像の縦横比を維持したまま拡大縮小します。

例えば「1080×1080px」のデザインは縦横比が「1:1」です。
同じく縦横比が「1:1」である「800×800px」や「1500×1500px」の画像に変更しても問題はありません。

しかし縦横比の違う画像に変更すると、リサイズ後に上下左右に余白ができてしまいます。
上の画像は「1080×1080px」の画像を「1600×900px」に変更したものです。
この場合だと左右に余白ができてしまいます。

余白があると見た目が悪いので、写真・素材・テキストの位置や大きさを手動で調整します。
マジックリサイズは、変更したサイズによって余白ができるので、手動で調整が必要です。
Canva Proのマジックリサイズ(サイズ変更)は動画にも対応しています
「SNS投稿用の画像を作成していたけど、動画に変更したい」
と思ったときでも大丈夫です!
マジックリサイズを使えば、現在の画像を動画に変更することもできます。
動画に変更したら、あとは動画を作りこんでいくだけです。
動画の編集方法については、こちらの記事で詳しく解説しています。
Canva Proのマジックリサイズ(サイズ変更)でテンプレートを有効活用!

Canvaでデザインするときに、最初にデザインの種類を選択されている方が多いと思います。
例えばInstagramの投稿の画像を選択したとします。

すると画面の左側に、Instagram投稿用のテンプレートが表示されます。
実はここに表示されるテンプレートって、他のデザインには存在しないんです。
最初にデザインの種類を選択すると、使えるテンプレートが限られてしまうことになります。
Canvaではたくさんのテンプレートが用意されているのに、これではもったいないですよね?
じゃあ、どうすればいいか?

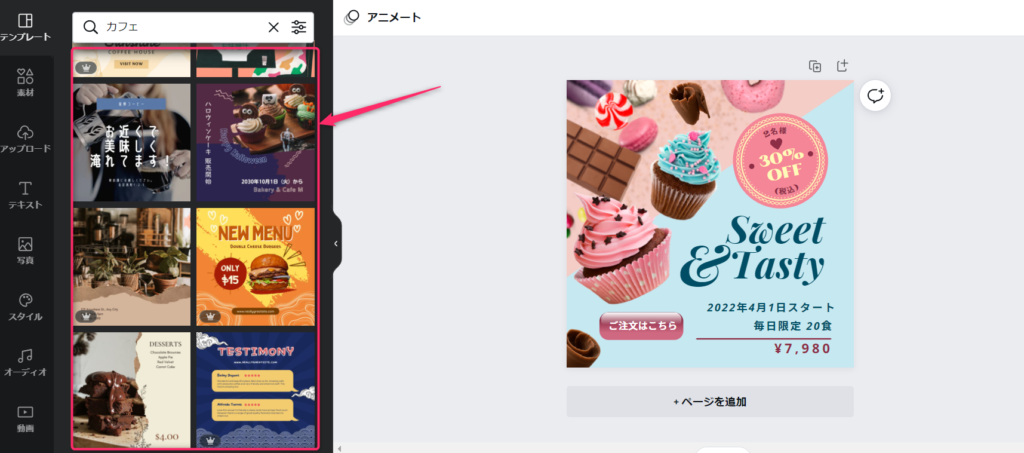
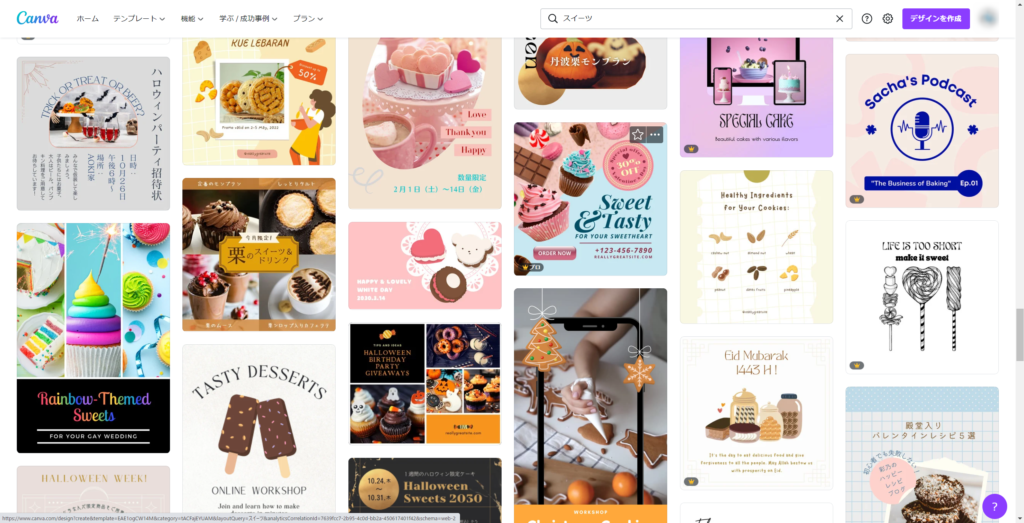
まず最初に、ホーム画面でテンプレートを検索します。(キーワードは何でもOKです)
するとサイズがバラバラのテンプレートがたくさん表示されます。
この中から「これいいな!」というテンプレートを選択します。
あとは必要なサイズに「マジックリサイズ」で変更するだけ。
この方法だと、Canvaにたくさん用意されているテンプレートを有効活用できますよ!
無料版Canvaでリサイズ(サイズ変更)する方法を解説
無料版のCanvaは、最初に画像のサイズを決めたら、途中でサイズの変更ができません。
マジックリサイズと同じようなことをしたければ、以下の作業を行ってください。

まずは何でもいいので画像を作成します。

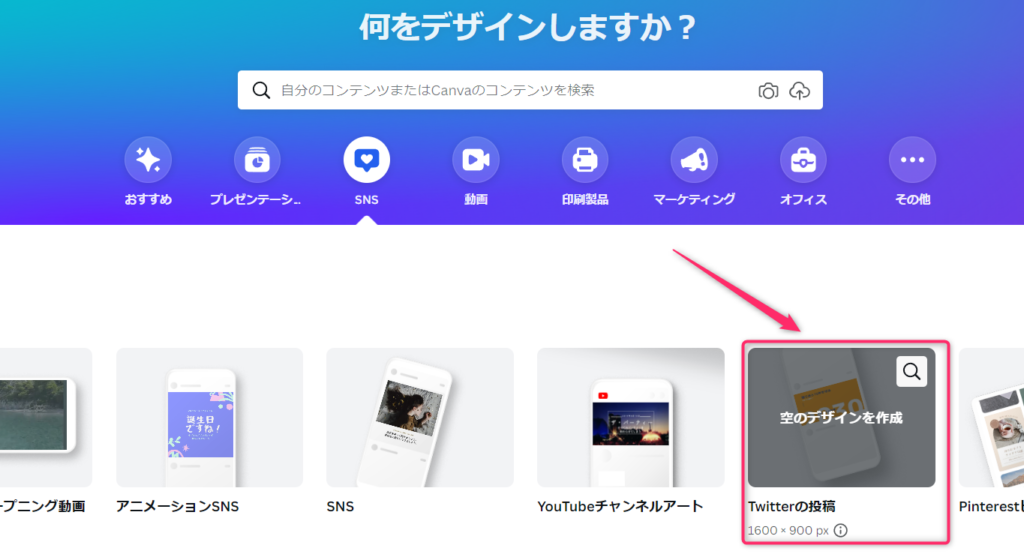
ホーム画面を開き、他のデザインを選択します。

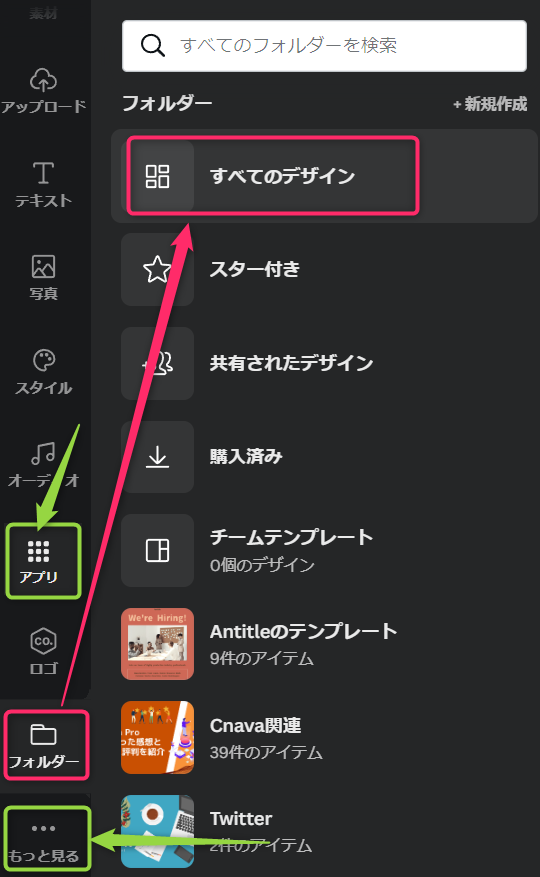
「フォルダー」→「すべてのデザイン」を選択します。

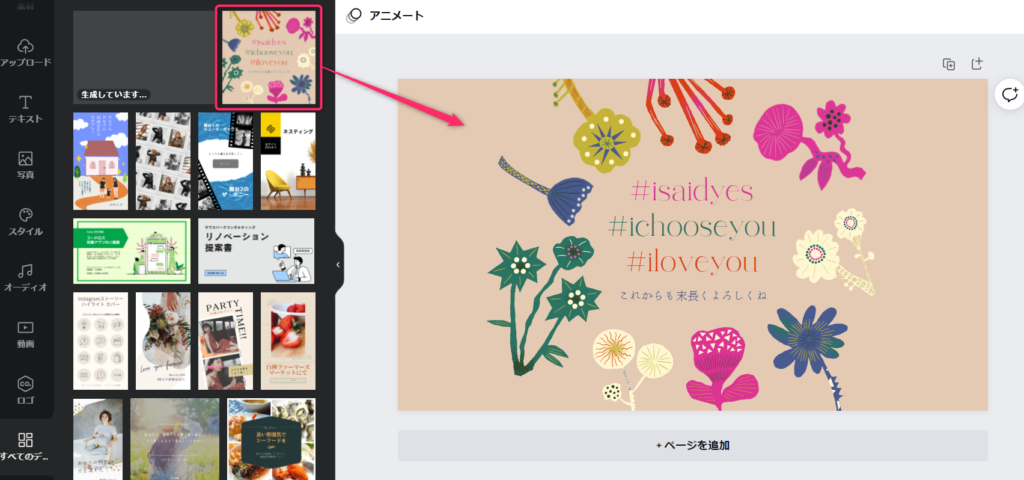
先ほど作成した画像が表示されるので、選択してキャンバスに貼りつけます。

画像のサイズによっては、上下左右に余白ができます。
上の画像のように、写真・素材・テキストの位置や大きさを手動で調整してください。
以上のように手間はかかりますが、無料版Canvaでもサイズ変更はできます。
Canvaで画像のサイズを変更する方法のまとめ
有料版Canva Proのマジックリサイズを使えば、簡単に画像のサイズを変更できます。
複数のSNSを運営している方に、特におすすめの機能です!
たくさんあるテンプレートを有効活用できるのも大きなメリット。
そんなマジックリサイズ機能は、有料版のCanva Proでしか利用できません。
Canva Proの無料お試し期間中に、いろいろなサイズの画像を作成しちゃいましょう!
おすすめ記事

コメント