この記事ではCanvaのエフェクト機能を使って、文字を曲げたり円にする方法を解説しています。
Canvaのエフェクト機能を使えば、単調なテキスト表示がグッとおしゃれになりますよ!
いろいろなサンプルデザインを紹介していますので、最後まで確認してみてくださいね。
なお有料版Canva Proには、Canvaの10倍以上のフォントが用意されています。
フォントとカーブを使いこなせば、よりおしゃれなデザインを作成できますよ。
Canva Proの無料体験期間中に、たくさんのフォントを使ってデザインしちゃいましょう!
Canvaのエフェクト機能を使って文字をカーブさせる方法

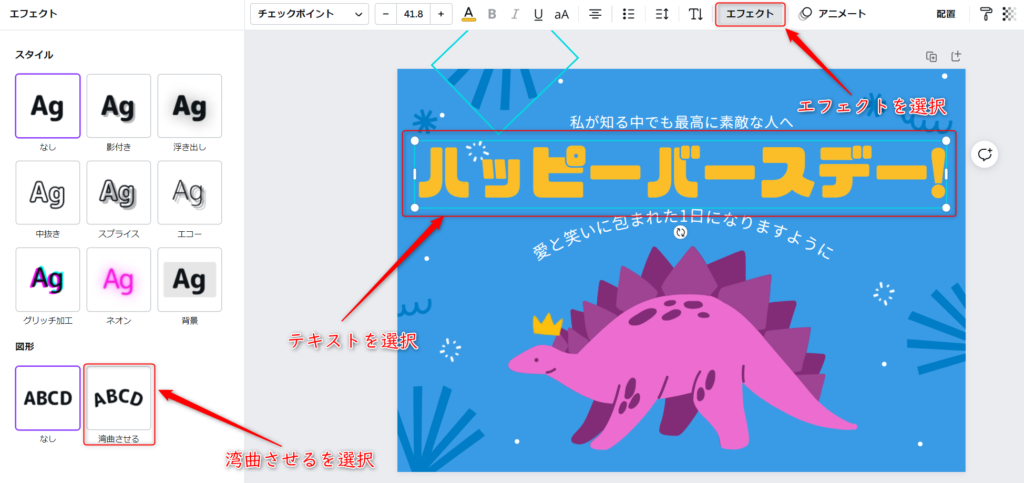
テキストボックスを選択→「エフェクト」を選択→「湾曲させる」を選択します。

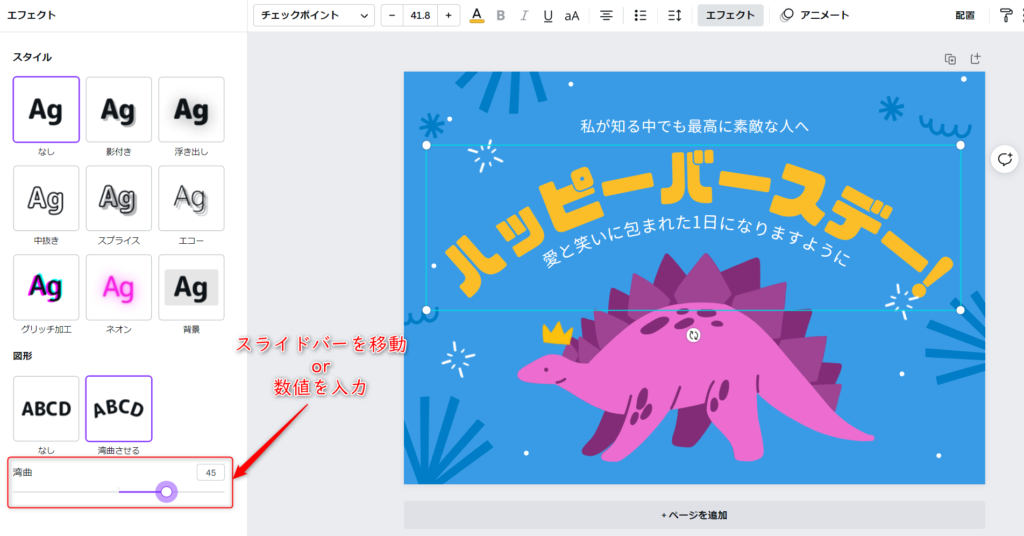
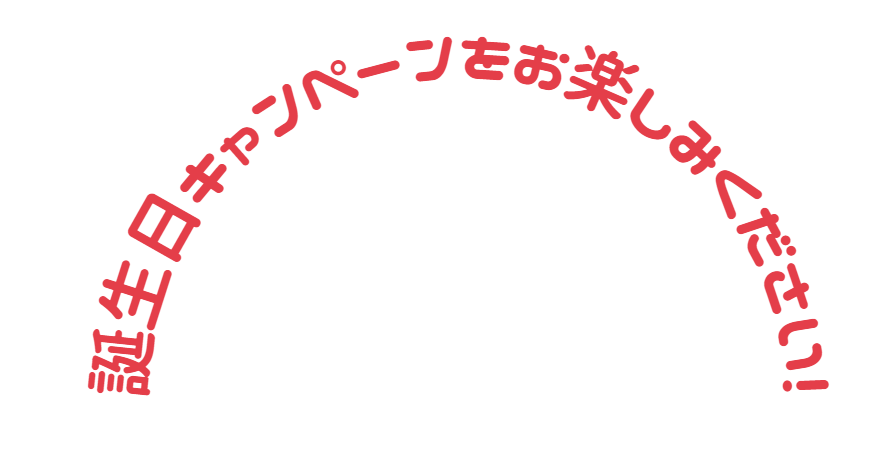
スライドバーを左右に操作するか、数値を入力します。図のようにテキストがカーブします。

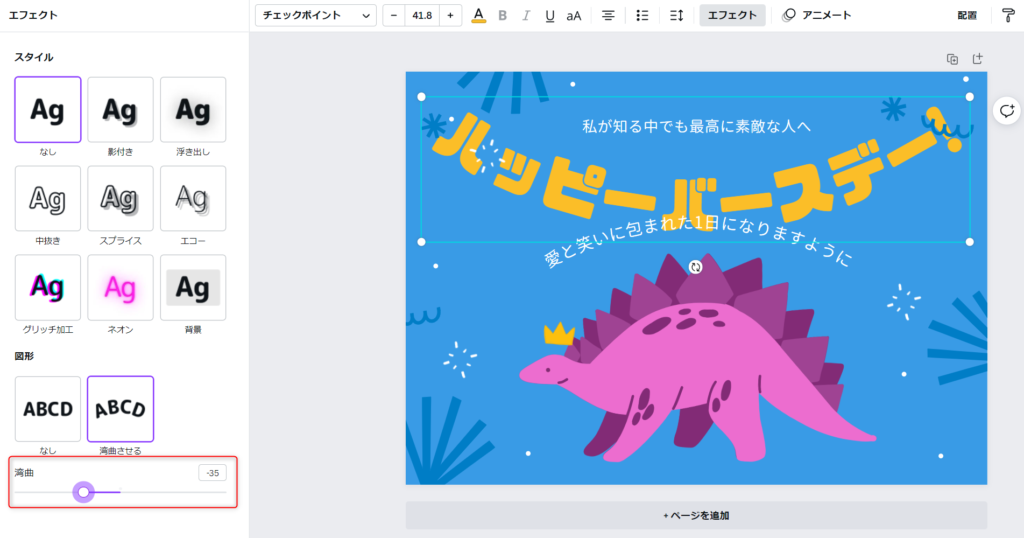
プラスの数値だと下方向にカーブ、マイナスの数値だと上方向にカーブします。
Canvaのエフェクト機能を使って文字を円にする方法

テキストを選択します。

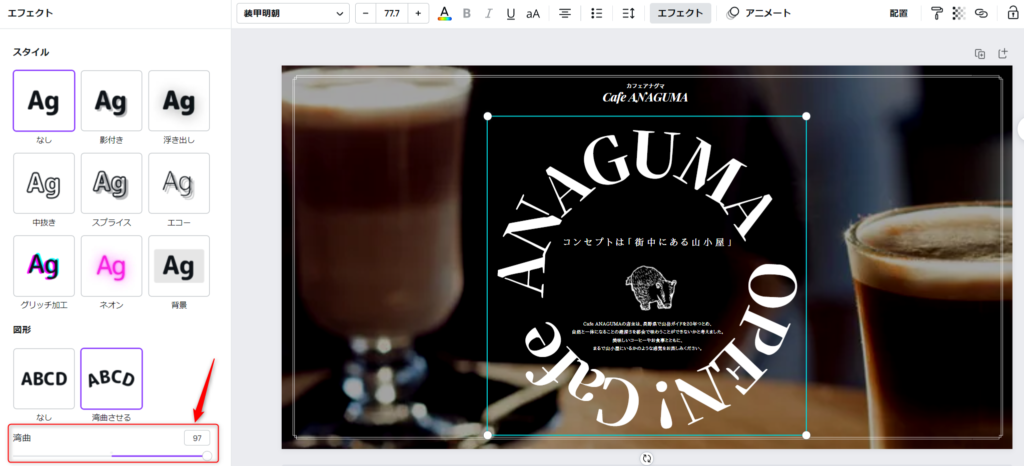
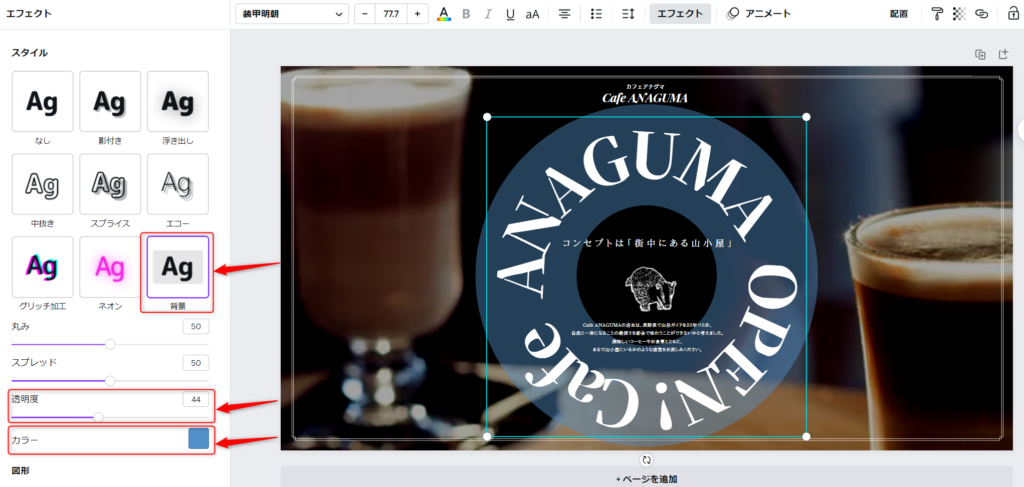
湾曲の数値を「100」に近づけます。図のようにテキストが円の状態になります。

エフェクトの背景を選択、カラーを選択して透明度を変更すれば、このうようなデザインにできます。
Canvaのエフェクト機能を使って文字を曲げたデザイン例

子供の心の声をテキストにして、図形にあわせて曲げて配置しました。

リボンを素材を斜めに配置して、そこにあてはまるようにテキストを曲げて配置しました。
Canvaのエフェクト機能を使って文字を曲げるときの注意点

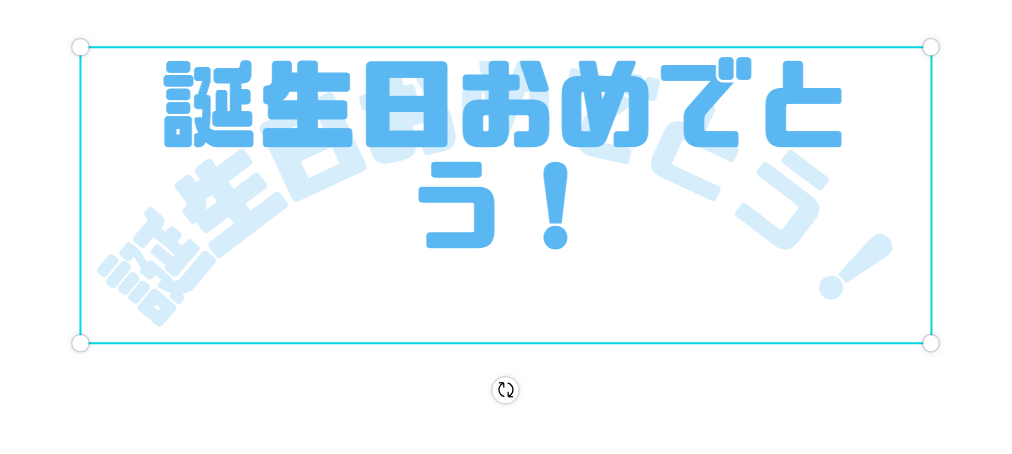
文字を曲げたあと、文字の内容を編集するときにテキストボックスをダブルクリックします。
すると図のように「薄い文字」と「濃い文字」が表示されます。
濃い文字の方が編集対象のテキストなので、見間違えないように注意してください。

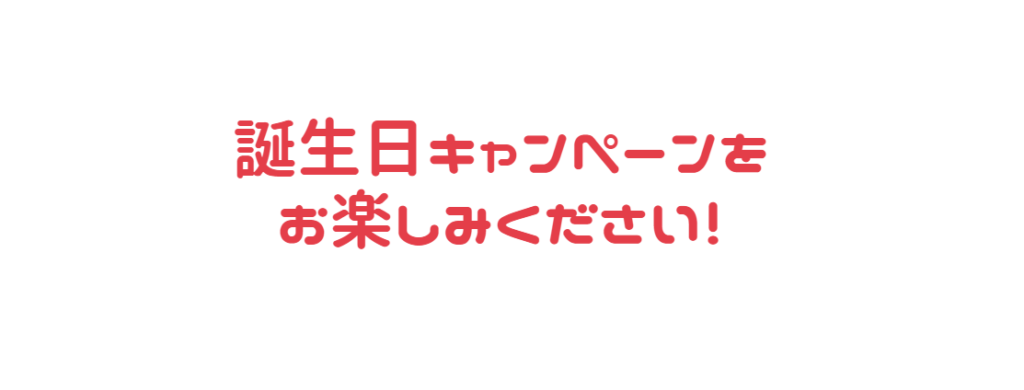
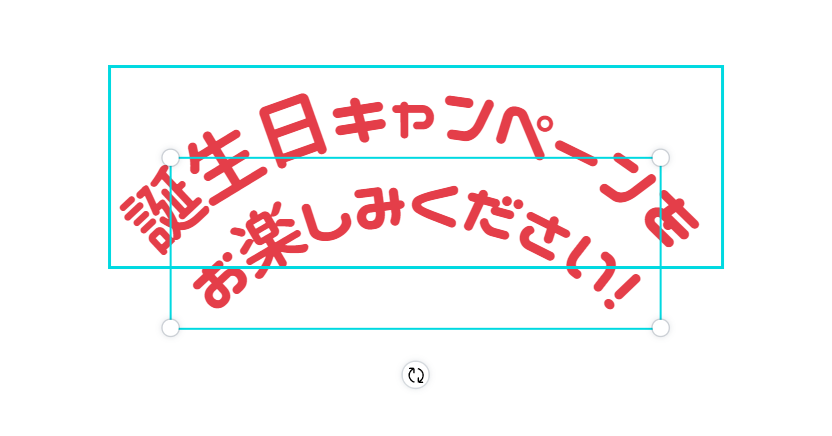
続いては、このような2行のテキストを湾曲させたとします。

湾曲させると、図のように1行になってしまいます。

このような場合は、図のようにテキストボックスを2つ用意して、それぞれ湾曲させてください。
Canvaのエフェクト機能を使って文字を曲げる方法まとめ
Canvaでテキストボックスを普通に使うと、ありきたりなデザインになってしまいます。
Canvaのエフェクト機能を使えば、単調なテキスト表示がグッとかっこよくなりますよ!
文字を曲げるだけでなく他の機能と組み合わせれば、より魅力的なデザインになります。
なお有料版Canva Proには、Canvaの10倍以上のフォントが用意されています。
フォントとカーブを使いこなせば、よりおしゃれなデザインを作成できますよ。
Canva Proの無料体験期間中に、たくさんのフォントを使ってデザインしちゃいましょう!
関連記事
おすすめ記事

コメント