この記事ではCanvaの機能を使って、文字に縁取りをつけ袋文字にする方法を解説しています。
通常の縁取り方法から二重縁取りの方法まで、4つの方法について紹介しています。
それぞれの特徴や注意点について解説していますので、しっかり読み進めてくださいね。
なお有料版Canva Proには、Canvaの10倍以上のフォントが用意されています。
フォントと縁取りを使いこなせば、よりおしゃれなデザインを作成できますよ。
Canva Proの無料体験中に、たくさんのフォントを使ってデザインしちゃいましょう!
Canvaのエフェクト機能でテキストに縁取りをつける方法を解説
この章では、Canvaの機能を使って、文字に縁取りをつけ袋文字にする方法を解説しています。
4つの方法がありますので、シチュエーションに応じて使い分けてみてください。
方法①:エフェクトのスプライスを使って縁取りをつける方法
文字に縁取りをつけるのは、この「スプライスを使う」方法が一番簡単です。
ただしスプライスを使った場合、文字の一部の色を変更できません。
文字の一部の色を変更する場合、「文字の一部の色を変更できない場合の対策」をご覧ください。

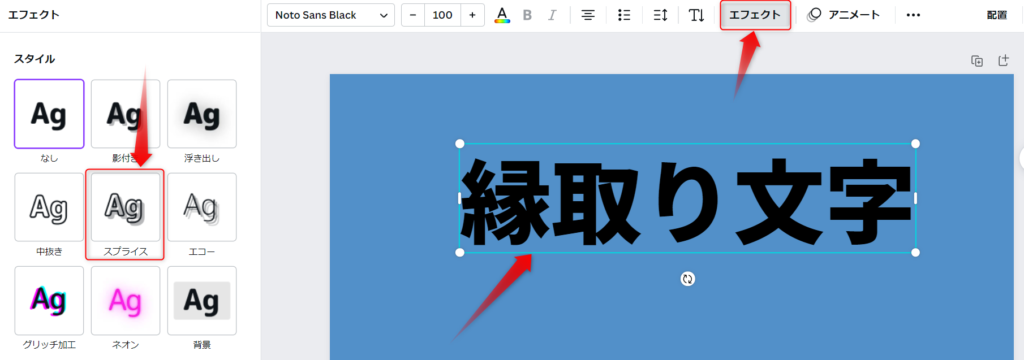
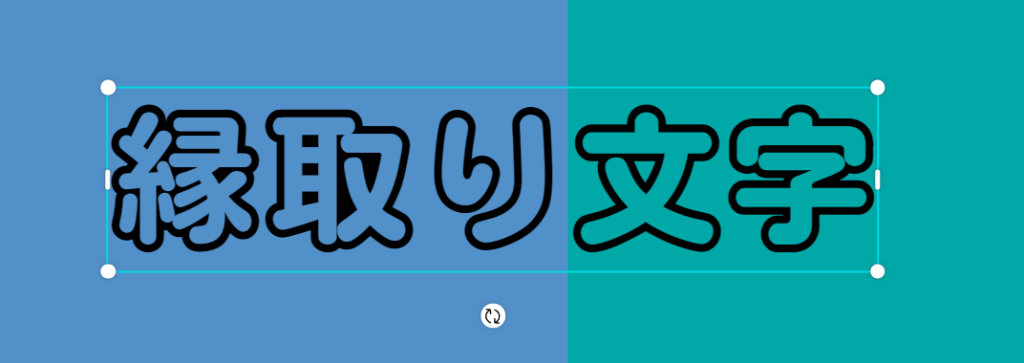
テキストを選択→「エフェクト」を選択→スプライスを選択します。

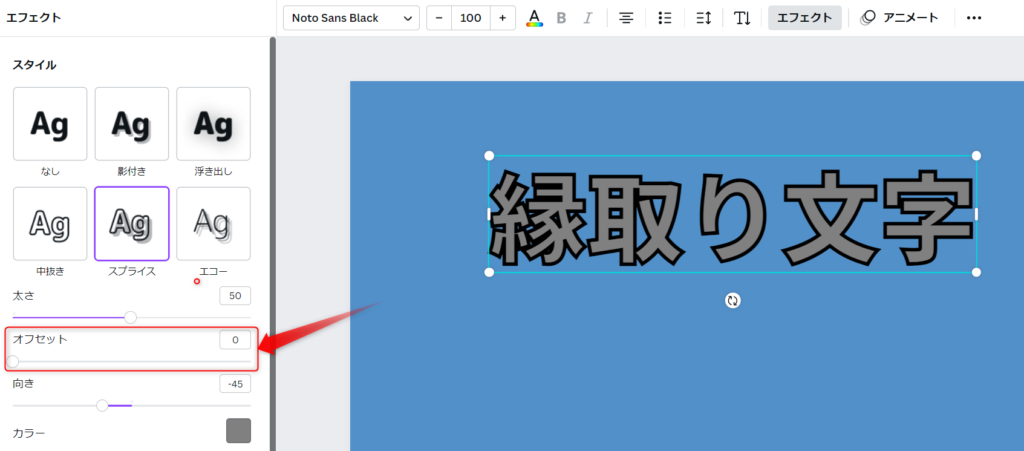
オフセットの値を「0」にすると、図のようにテキストが縁取られた状態になります。

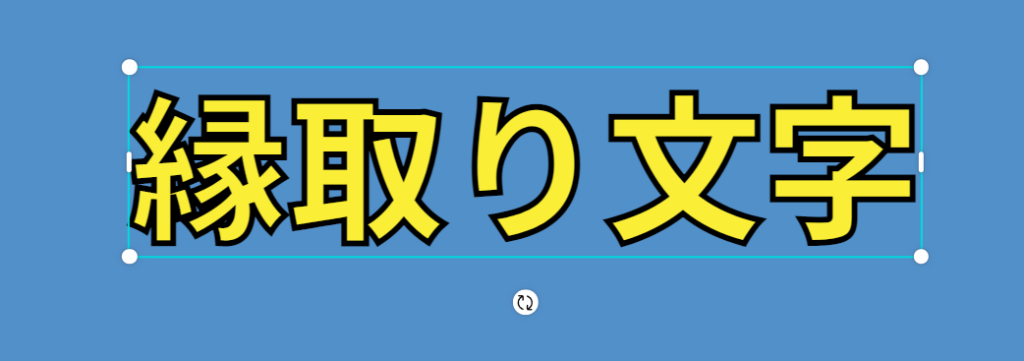
カラーを選択して「黄色」を選択します。

図のように、縁取りの内側の色が黄色に変わります。

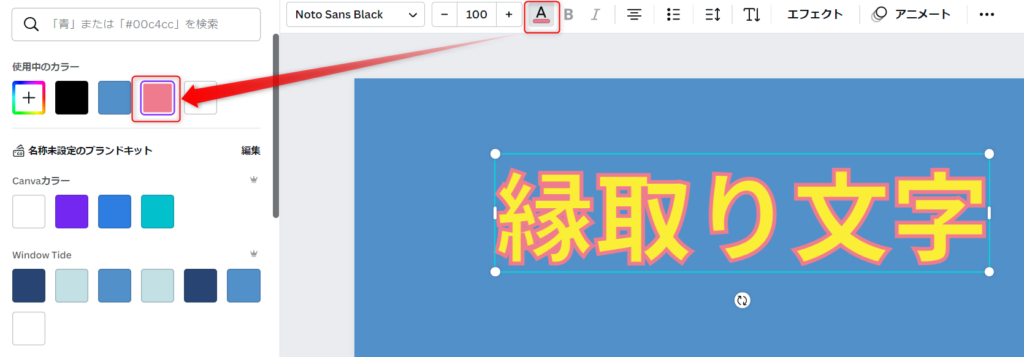
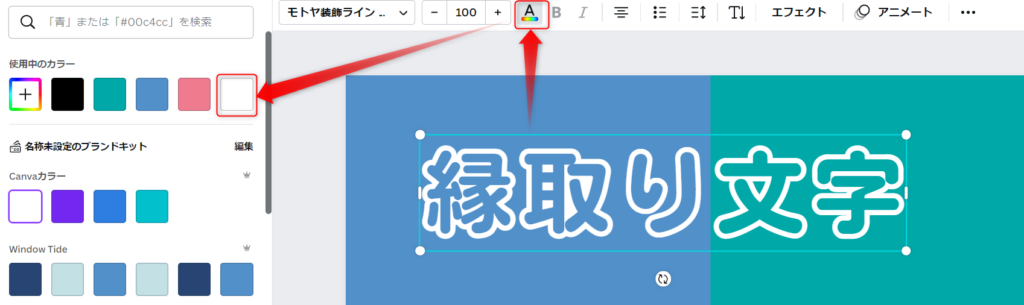
図の赤枠部分からテキストの色を変更すると、縁取りの外側の色を変えることができます。
方法②:エフェクトの中抜きを使って縁取りをつける方法
縁取り文字の一部の色を変更したい場合は、こちらの方法がおすすめです。

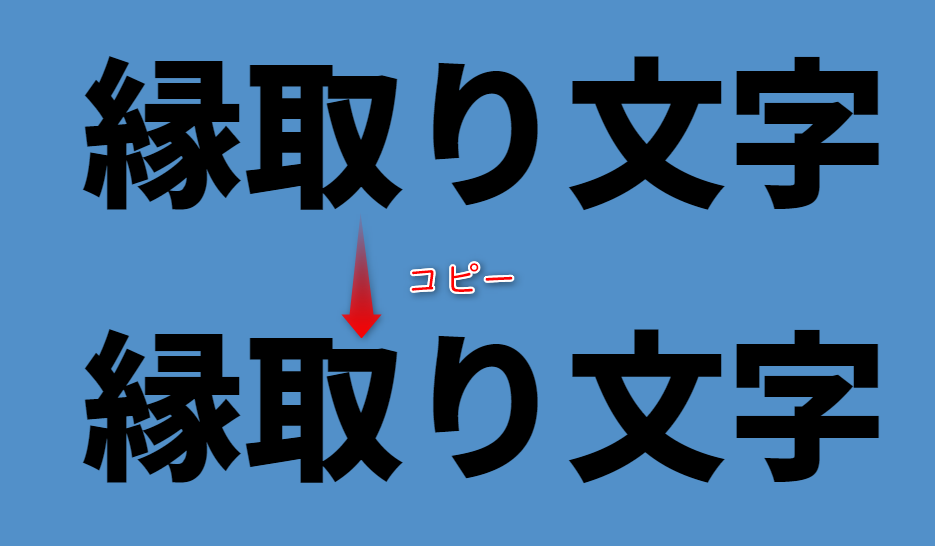
縁取りしたいテキストをコピーします。

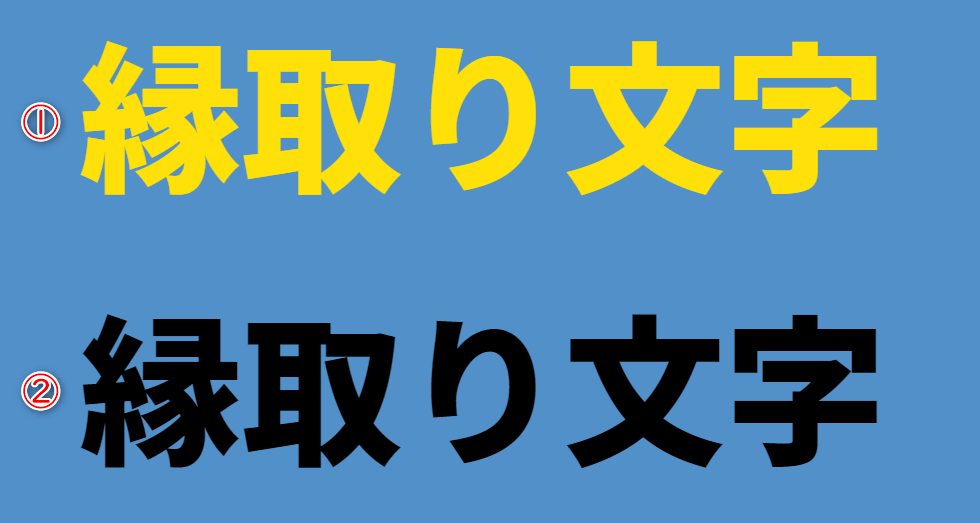
①②のテキストに、それぞれ色を指定します。
- 縁取りの内側の色(黄色)
- 縁取りの外側の色(黒色)

②のテキストを①のテキストの上に重ねます。(②のテキストを選択した状態のままにします)

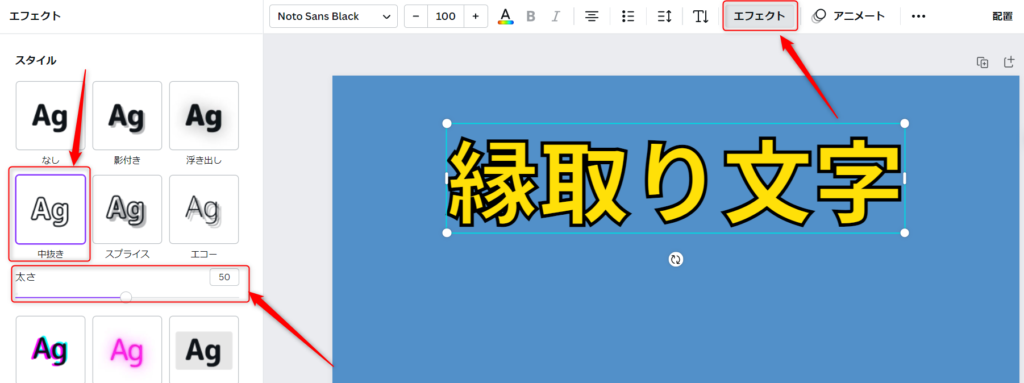
エフェクトを選択し「中抜き」を選択します。図のようにテキストが縁取られた状態になります。
中抜きの太さの数値を変えると、縁の太さを変更することができます。
方法③:エフェクトの中抜きを使って二重縁取りをつける方法
文字に二重縁取りをつける方法ですが、方法②の応用になります。
先に方法②の内容をご覧になってから、こちらの方法③をお読みください。

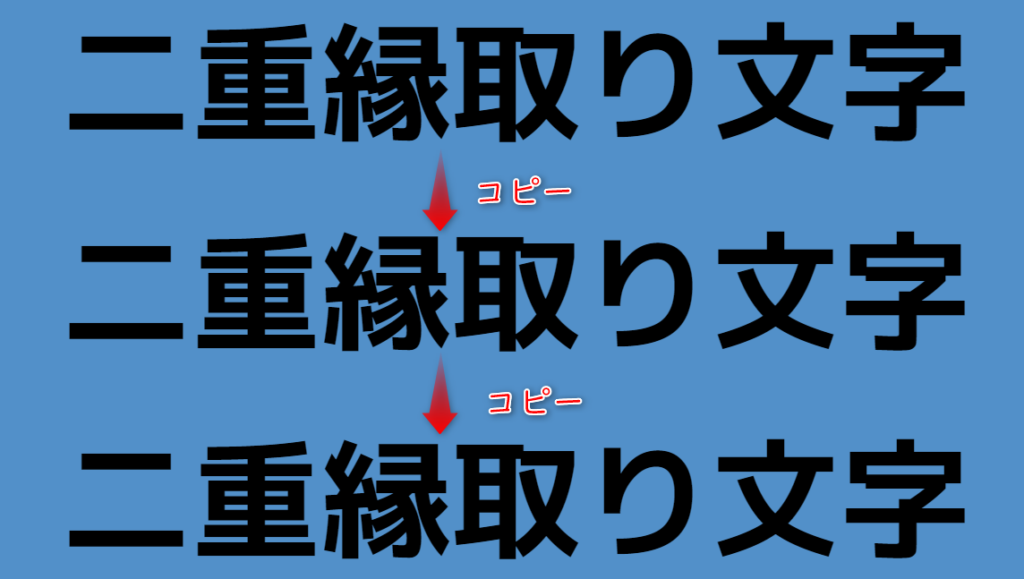
縁取りしたいテキストを2つコピーします。

①②③のテキストに、それぞれ色を指定します。
- 縁取りの外側の色(ピンク)
- 縁取りの内側の色(黒色)
- 縁取りの真ん中の色(白色)

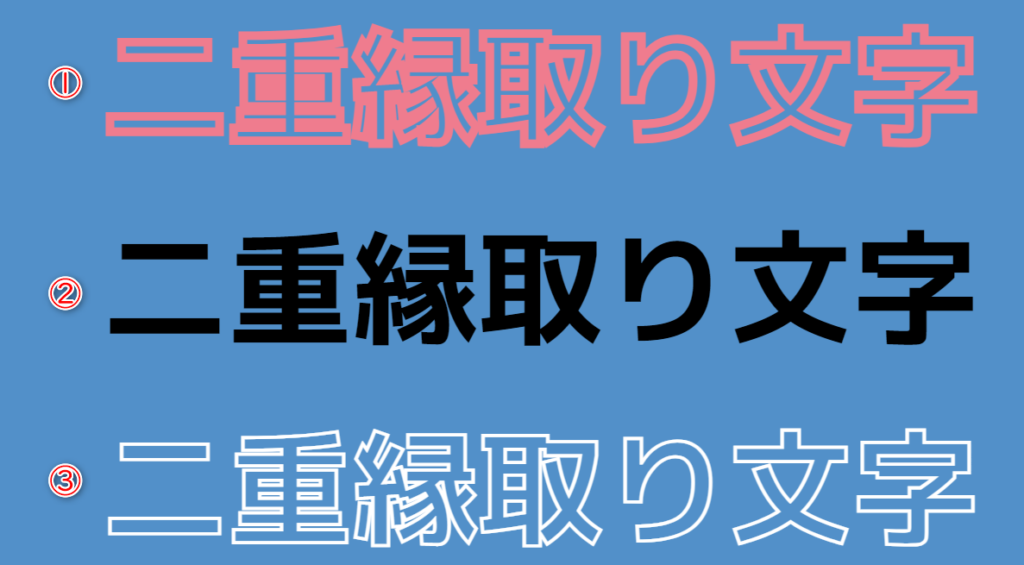
①③のテキストに「エフェクト」→「中抜き」をかけます。
①のテキストの中抜きの数値を「100」、③のテキストの中抜きの数値を「30」にします。

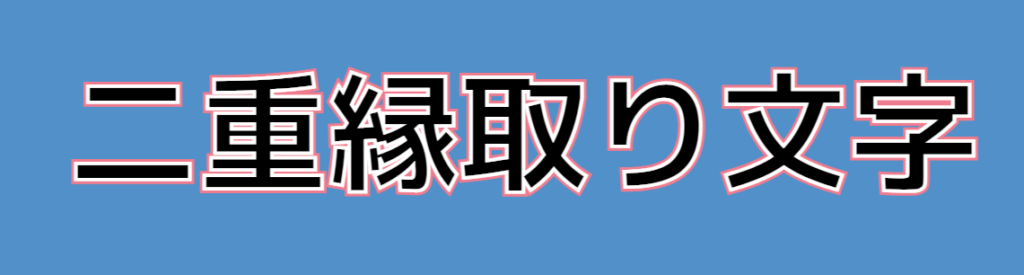
それぞれのテキストを重ね合わせると、上の図のように二重縁取りになります。
中抜きのテキストを二重に重ねるやり方なので、方法②ほど縁取りを太くすることはできません。
方法④:縁取りがついたフォントを使う方法
Canvaには、もともと縁取りされたフォントがいくつか用意されています。

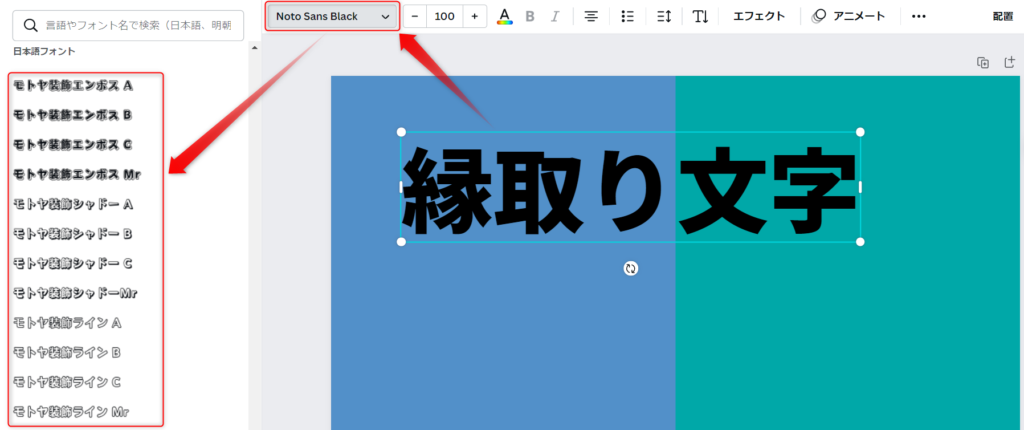
テキストを選択して「モトヤ〇〇」というフォントを選択します。

図のように文字が縁取られた状態になります。

図の赤枠部分からテキストの色を変更すると、縁取りの外側の色を変えることができます。
この方法では、縁取りの外側の色は指定できますが、内側の色は透明になります。
ですので縁取りの内側の色は、上の図のように背景の色になります。
Canvaのエフェクト機能でテキストに縁取りをつける場合の注意点
Canvaでテキストに縁取りをつけるときに、いくつか注意点があります。
以下に対策を書いていますので、参考にしてください。
スプライスを使って縁取りをつける場合の注意点

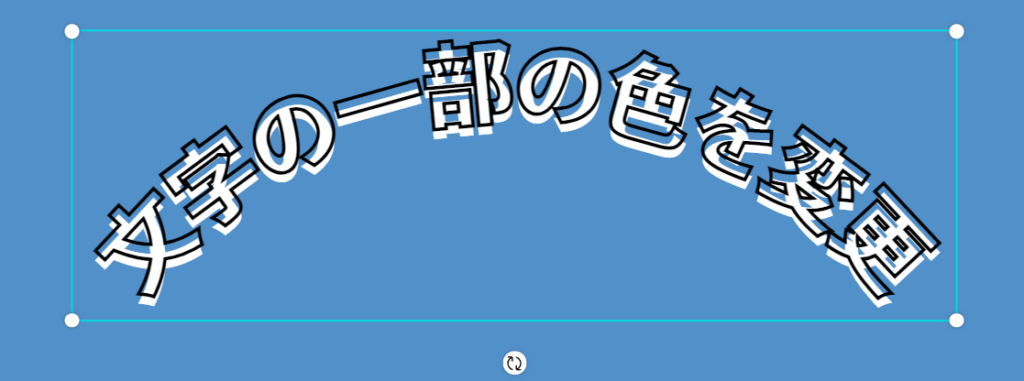
スプライスを使って縁取りをしたあとに文字を湾曲させると、図のように縁取りがずれる場合があります。
こうなった場合、以下の操作をおこなうと、縁取りのずれがなくなります。
テキストボックスをダブルクリックして編集モードにする。
↓
テキストボックス以外をクリックして編集モードを解除する。
中抜きを使って縁取りをつける場合の注意点
中抜きを使って文字の縁取りをする場合、テキストボックスを重ねる必要があります。
あとから文字を変更したくなったら、重ねたテキストボックスのそれぞれのテキストを編集しないといけません。
これだと時間がかかるので、事前に文字の変更が発生しないようにしておきましょう。
テキストに縁取りをつける必要はあるのか?
テキストに縁取りを入れる必要があるのかどうか、サンプル画像を交えて解説します。

例えば図のように、写真に縁取りなしの文字を入れると、見やすいところと見づらいところが出ます。

図のように縁取りを入れると、文字全体が見やすくなりますね。
このように背景が写真の場合は、文字に縁取りを入れることをおすすめします。

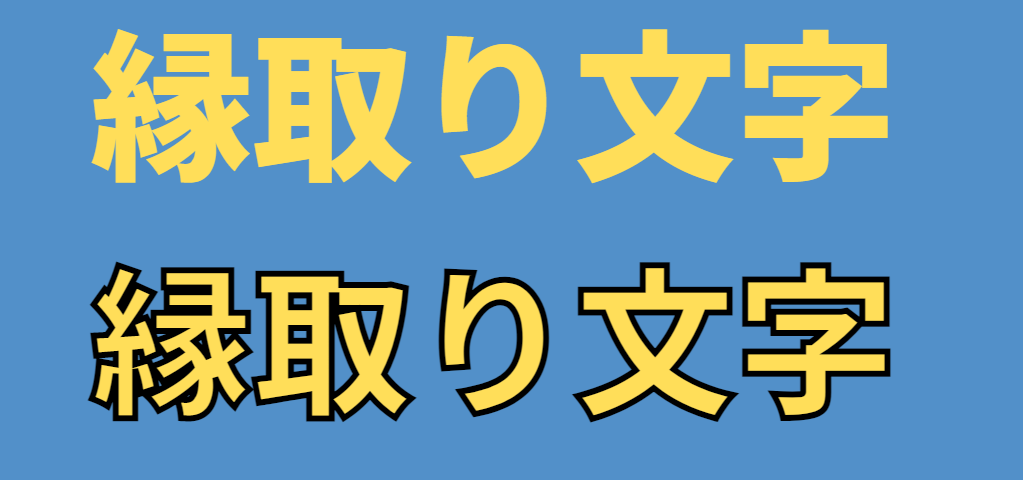
このように背景が単色の場合、縁取りがなくても読めますが、縁取りがあった方が目立ちます。
縁取りを入れるかどうかは、シチュエーションに応じて試してみてください。
Canvaのエフェクト機能でテキストに縁取りをつける方法のまとめ
Canvaの文字に縁取りをつける方法を4つご紹介しました。
- スプライスを使う
- 中抜きを使う
- 中抜きを使う(応用編)
- 縁取りありのフォントを使う
縁取りを使うと文字が読みやすくなるので、ぜひ使ってみてください。
なお有料版Canva Proには、Canvaの10倍以上のフォントが用意されています。
フォントと縁取りを使いこなせば、よりおしゃれなデザインを作成できますよ。
Canva Proの無料体験中に、たくさんのフォントを使ってデザインしちゃいましょう!
関連記事
おすすめ記事

コメント