この記事では、Canvaで動画のカット・トリミングと、挿入・結合方法について解説しています。
動画のカットや挿入は動画編集の基本なので、何度も記事を読んで理解を深めてくださいね。
Canvaを使えば、動画に音楽やイラスト素材を入れることができます。
有料版Canva Proにはたくさんの音楽や素材があるので、より魅力的な動画を作成できますよ。
Canva Proの無料体験中に、たくさんの素材や音楽を使って動画を作成しちゃいましょう!
Canvaで動画を選択する方法
動画の音楽・音声編集をおこなう前に、ベースとなる動画を選択する必要があります。
動画の選択方法は以下の3つがあります。
- 動画テンプレートから選択
- 動画素材から選択
- アップロード動画から選択
動画の選択方法について、こちらの記事の「手順①~手順②」を読んでください。
Canvaの動画編集の基本的な手順を解説!初心者の方でも簡単にできます!
Canvaで動画のカット・トリミングをする前にやること
動画をカット・トリミングする前に1つ注意点があります。
動画を選択した直後は、タイムラインの動画の表示幅が短くなっています。
これだと動画が分割しづらく、思った位置で動画が分割できません。
以下の方法でタイムラインの表示幅を拡大してから、編集作業をはじめてください。

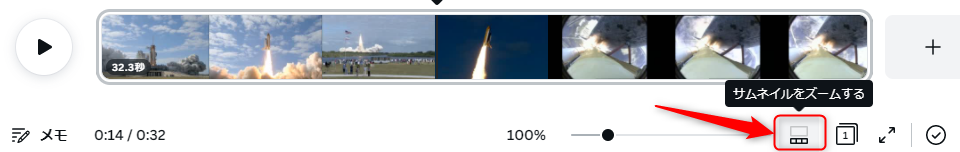
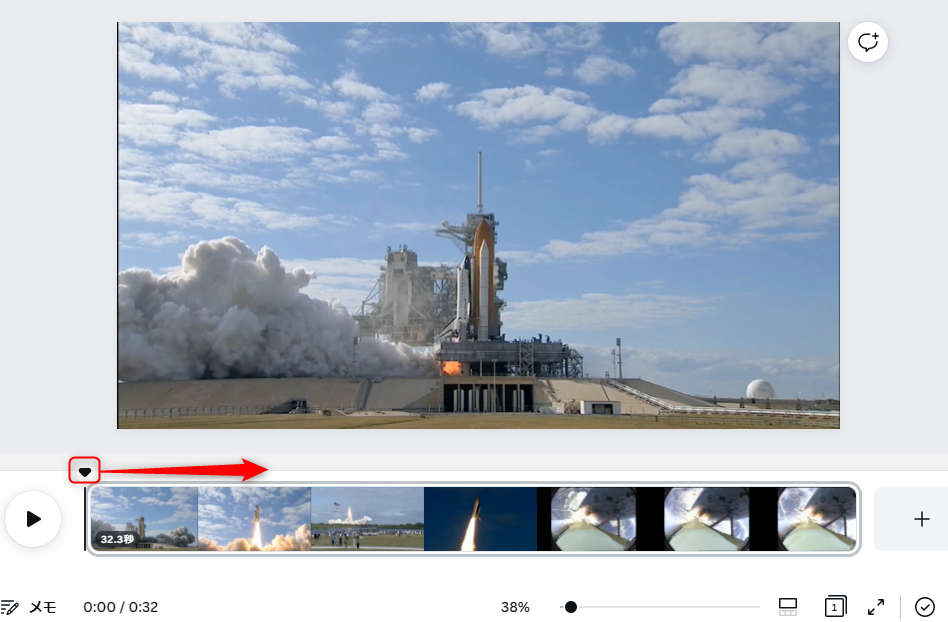
赤枠部分のアイコンを選択し「サムネイルをズームする」に切り替えます。

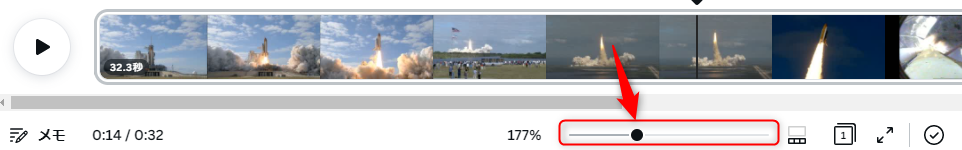
赤枠部分の●をドラッグしてタイムラインの動画を拡大表示します。
これでタイムラインの動画の表示幅が広くなり、動画を分割しやすくなります。
Canvaで動画の不要なシーンをカット・トリミングする方法
この章では、動画の不要シーンをカット・トリミングする方法を解説します。
3つの方法がありますが、どれも大事なのでしっかり理解してくださいね。
方法①:動画の先頭部分をカット・トリミングする方法
動画の先頭部分に不要なシーンがある場合は、以下の方法でカットします。

タイムラインに表示されている、動画の先頭の赤枠部分を右方向にドラッグします。

プレビュー画面でカットしたい位置を確認して、ドラッグを終了します。

指定した部分がカットされます。
以上の操作で、先頭の不要なシーンをカットすることができます。
方法②:動画の後尾部分をカット・トリミングする方法
動画の後尾部分に不要なシーンがある場合は、以下の方法でカットします。

タイムラインに表示されている、動画の後尾の赤枠部分を左方向にドラッグします。

プレビュー画面でカットしたい位置を確認して、ドラッグを終了します。

指定した部分がカットされます。
以上の操作で、後尾の不要なシーンをカットすることができます。
方法③:動画の途中部分をカット(トリミング)する方法
動画の途中部分に不要なシーンがある場合は、以下の方法でカットします。

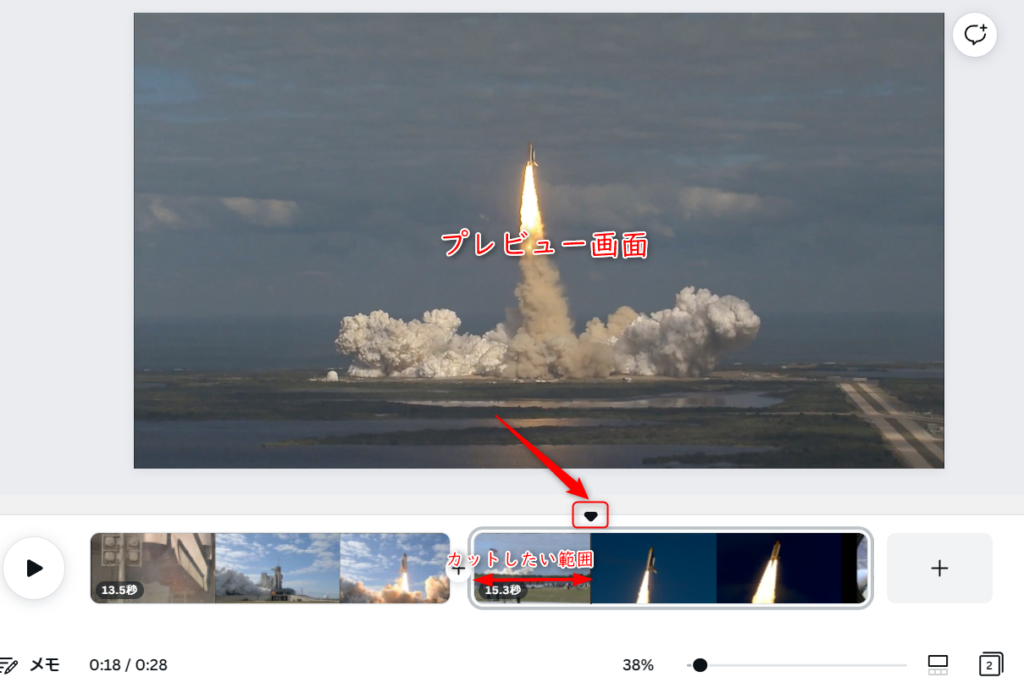
赤枠部分のアイコンをドラッグします。

プレビュー画面を見ながら、カットしたい範囲の先頭にアイコンを持っていきます。

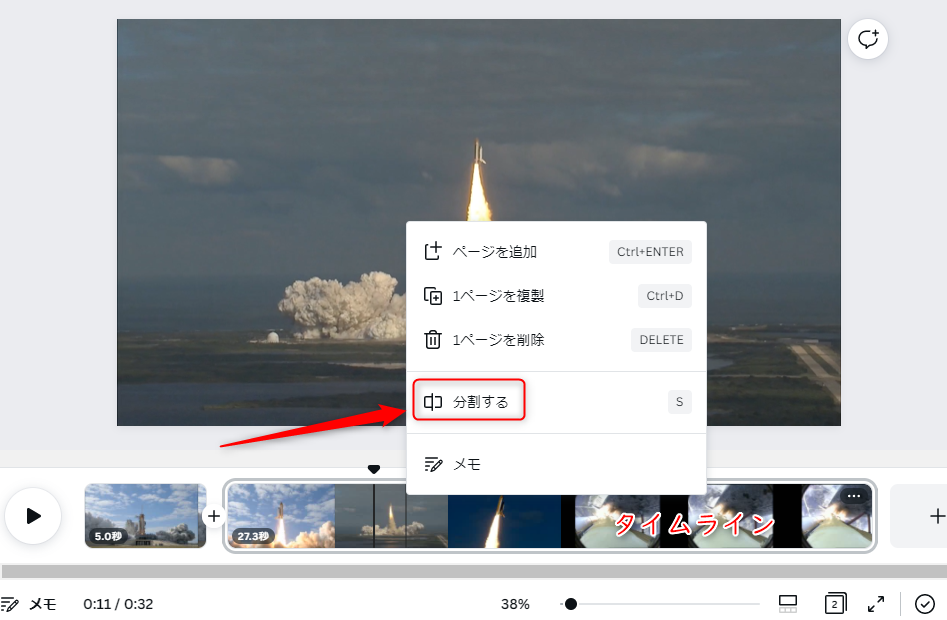
タイムライン上で右クリックし「分割する」を選択します。

動画が2つに分割されます。

プレビュー画面を見ながら、カットしたい範囲の後尾にアイコンを持っていきます。

タイムライン上で右クリックし「分割する」を選択します。

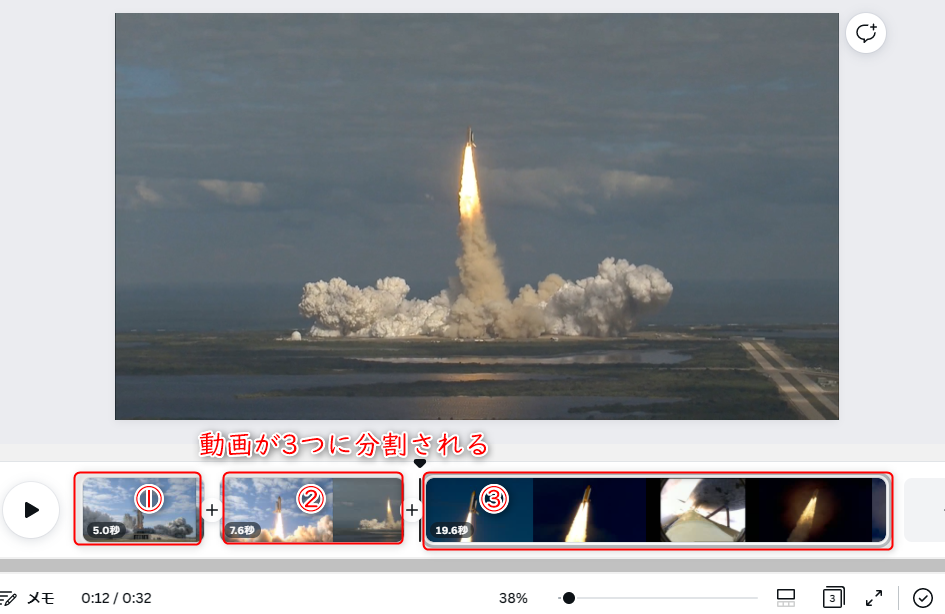
動画が3つに分割されます。

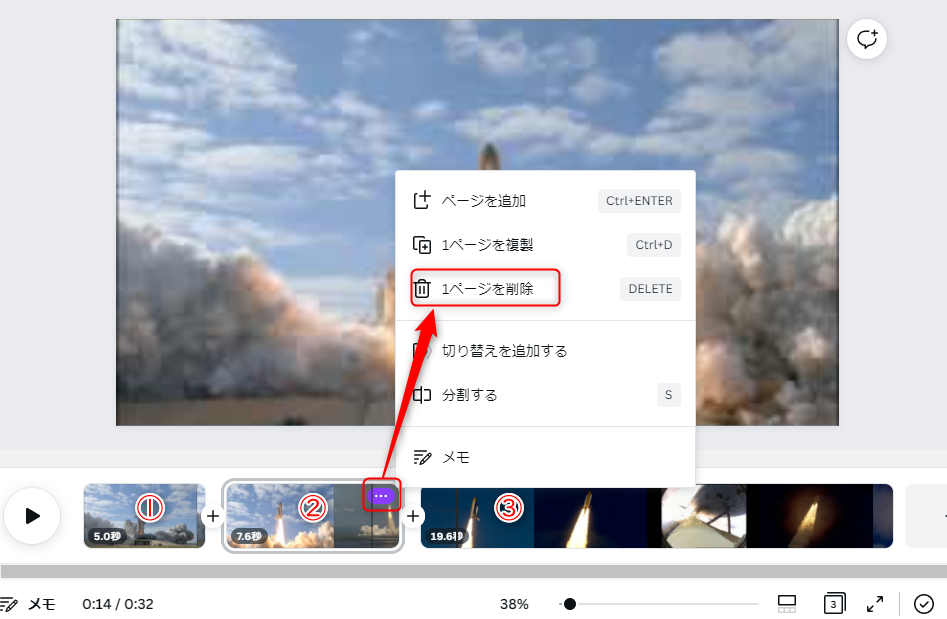
削除したいページ②にカーソルを近づけ「…」を選択し「1ページを削除」を選択します。

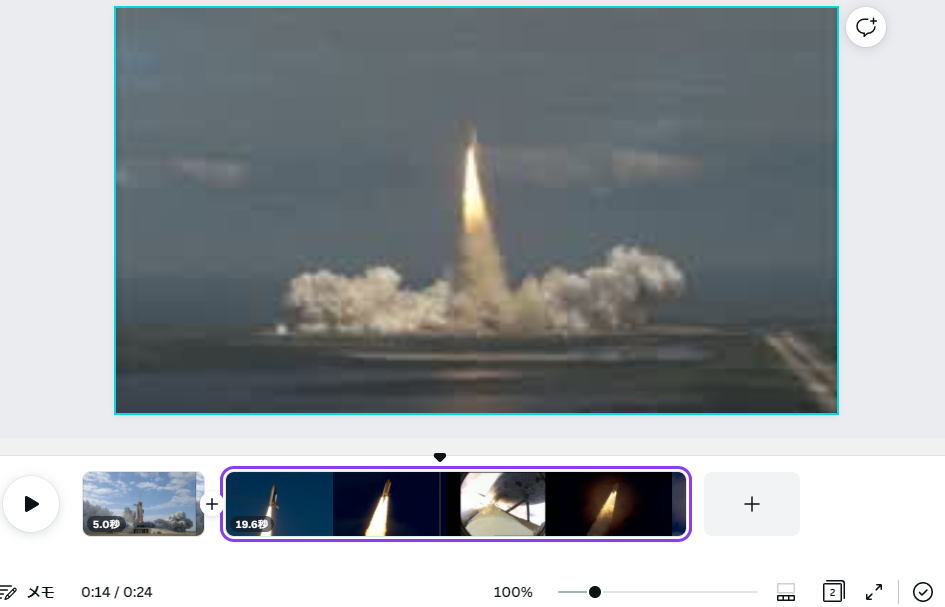
不要なシーンが削除されます。
以上で動画の途中の不要なシーンをカットすることができます。
カットしたい個所がいくつもある場合、この操作を何度も繰り返します。
動画のカット(トリミング)に役立つ便利な機能
動画をカットするときに役立つ機能を3つ紹介します。
いずれも便利な機能ですので、覚えておくと役に立ちますよ!
便利な機能①:元に戻す機能

間違った位置で動画をカットした場合、「元に戻す」を選択しましょう。
カットする前の状態に戻ります。
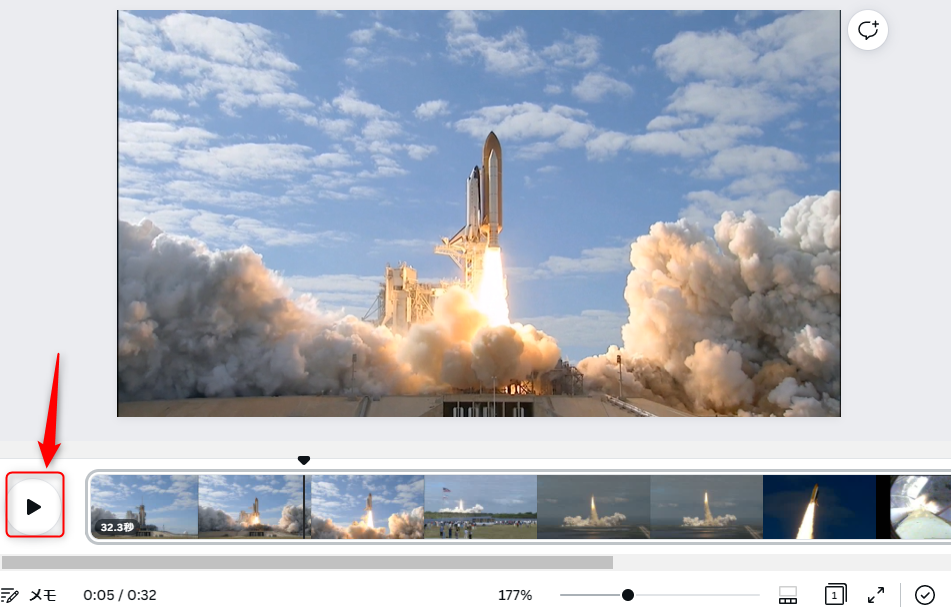
便利な機能②:音声を再生する機能

音楽・音声が入っている動画で、不要な部分をカットしたい場合があります。
再生ボタンを押すと音が出ますので、音楽・音声を確認しながらカットできます。
便利な機能③:カット位置を調整する機能
動画を分割した場合、指定したところから少しずれた位置で分割される場合があります。
その場合、分割した位置を調整します。

分割した動画の赤枠部分を左右にドラッグして、分割位置を調整します。

それにあわせて、もう片方の分割した動画も同様に分割位置を調整します。
Canvaで動画や静止画を挿入(結合)する方法
この章では、ある動画に対して別の動画や静止画を挿入(結合)する方法を解説します。
いくつかのシーンに分けて撮影した動画を、1つにまとめることができますよ。
方法①:動画を挿入(結合)する方法
ある動画に別の動画を挿入したい場合、以下の方法で挿入します。

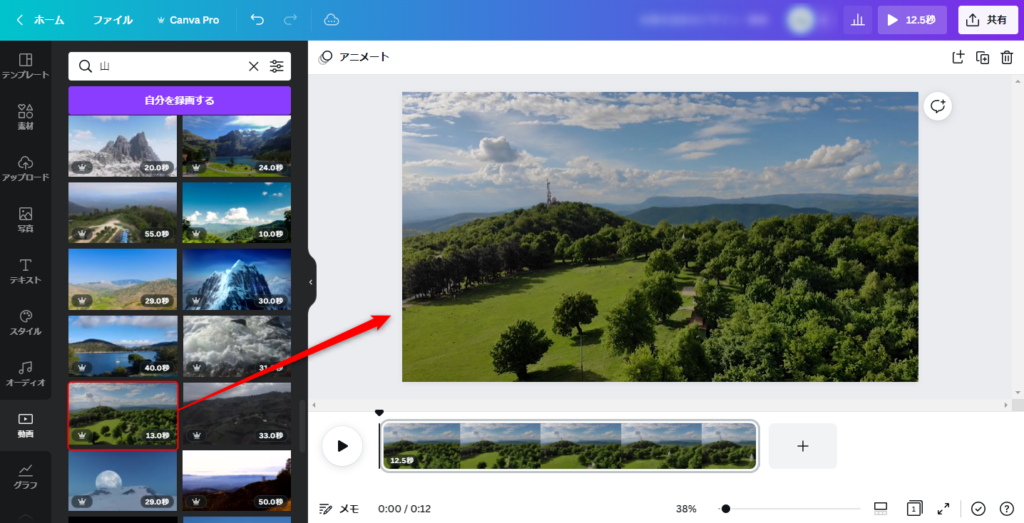
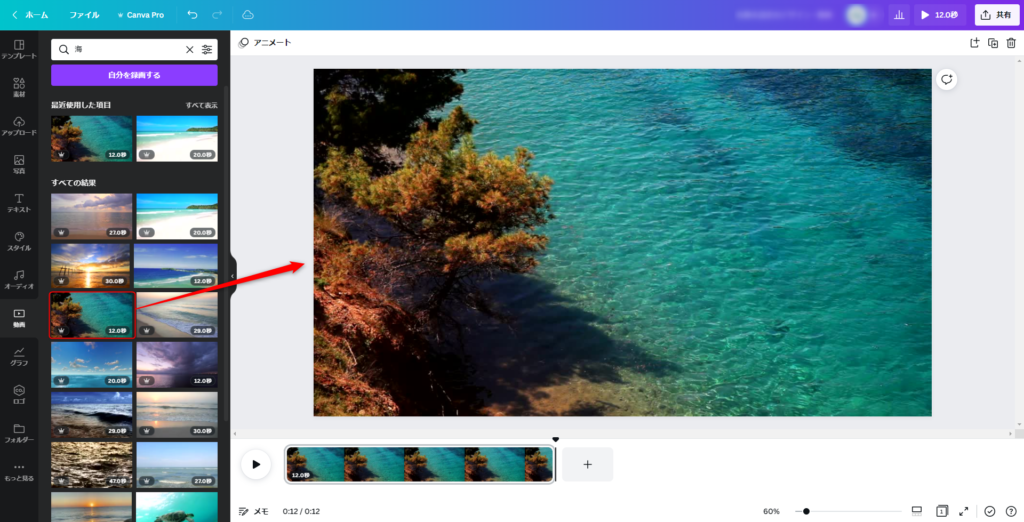
「アップロード」もしくは「動画」から1つ目の動画を選択します。

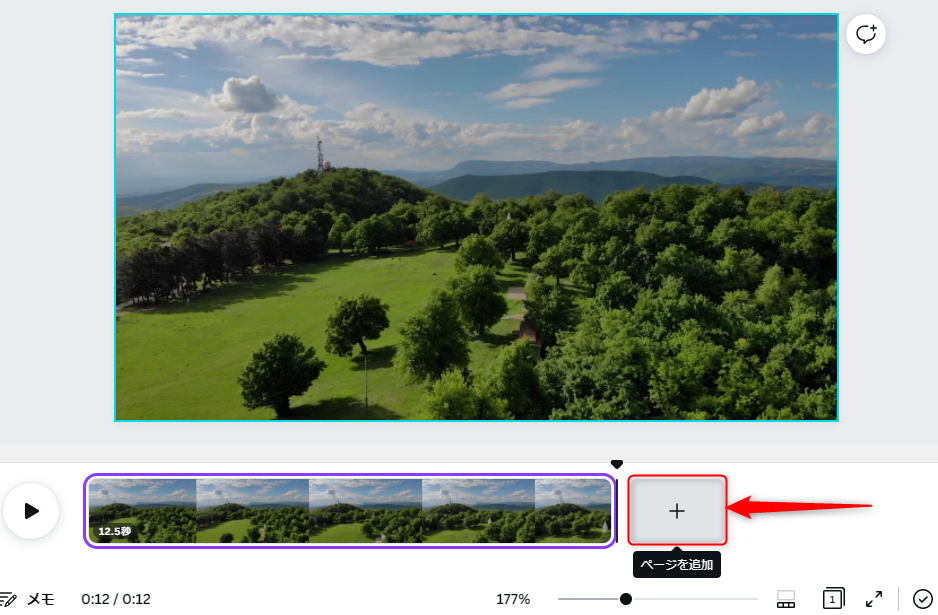
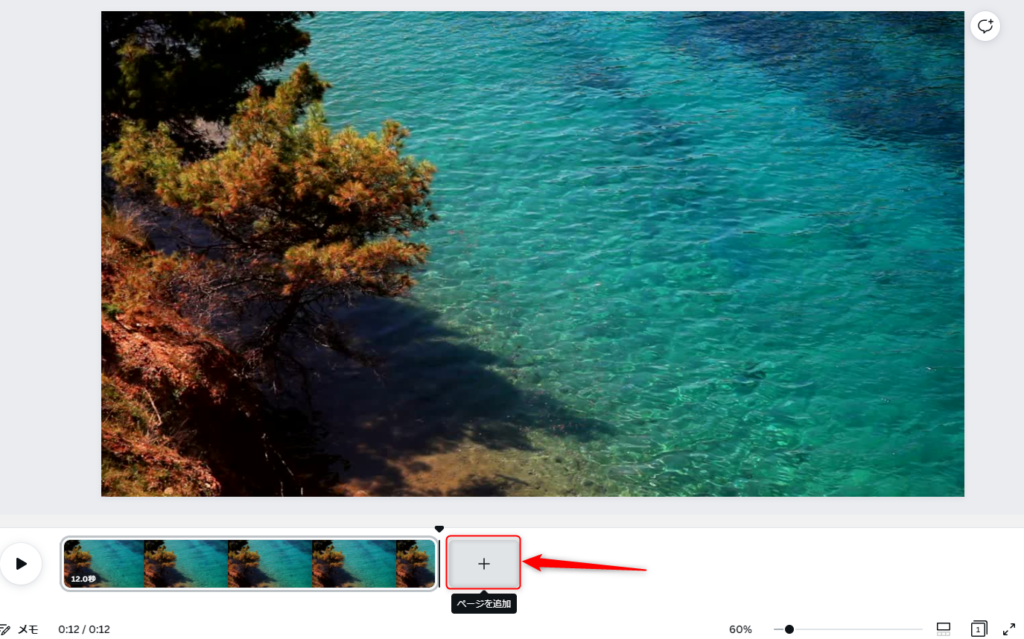
「ページを追加」を選択します。

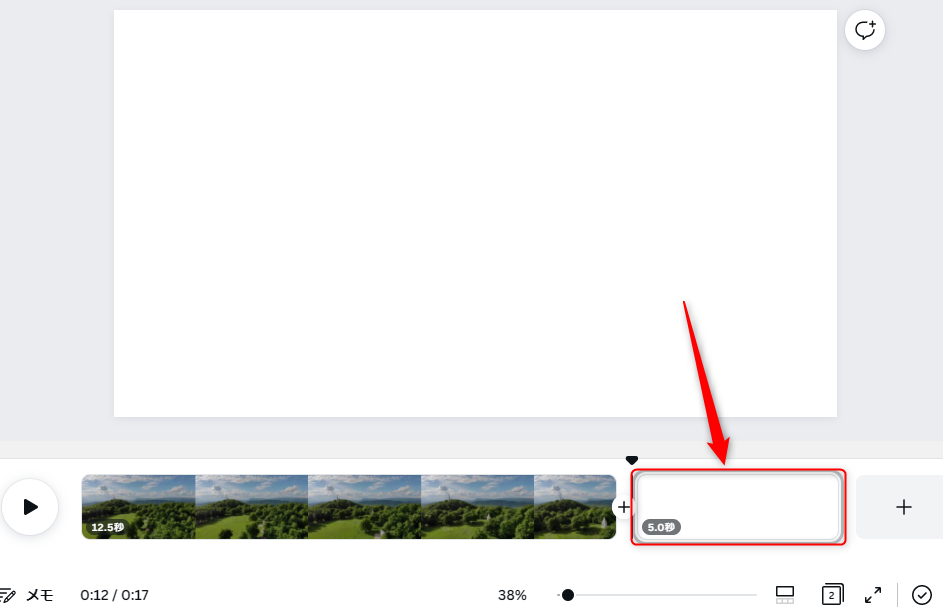
新しいページが追加されます。

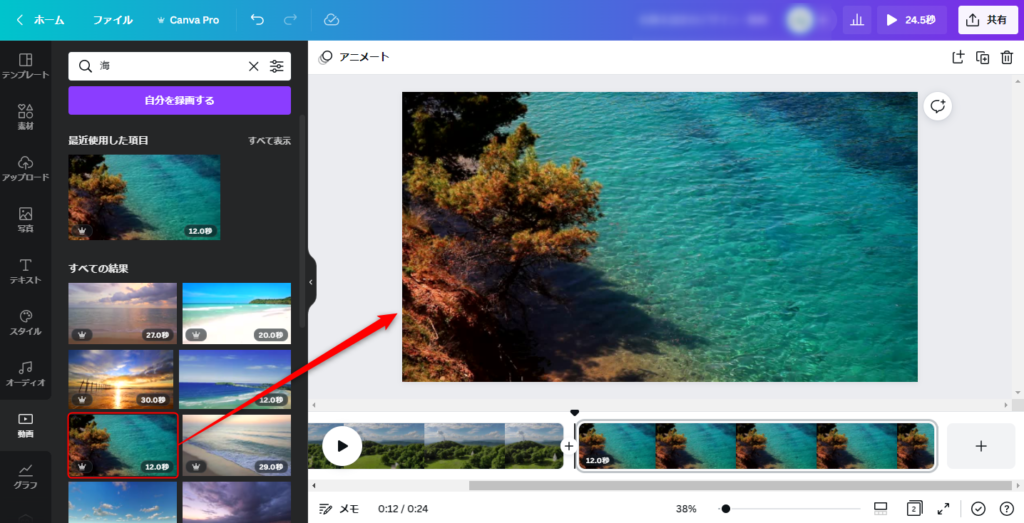
新しいページに別の動画を貼りつけます。
以上で動画を挿入することができます。
分割した位置に挿入
動画を分割した場所に、別の動画を挿入することができます。

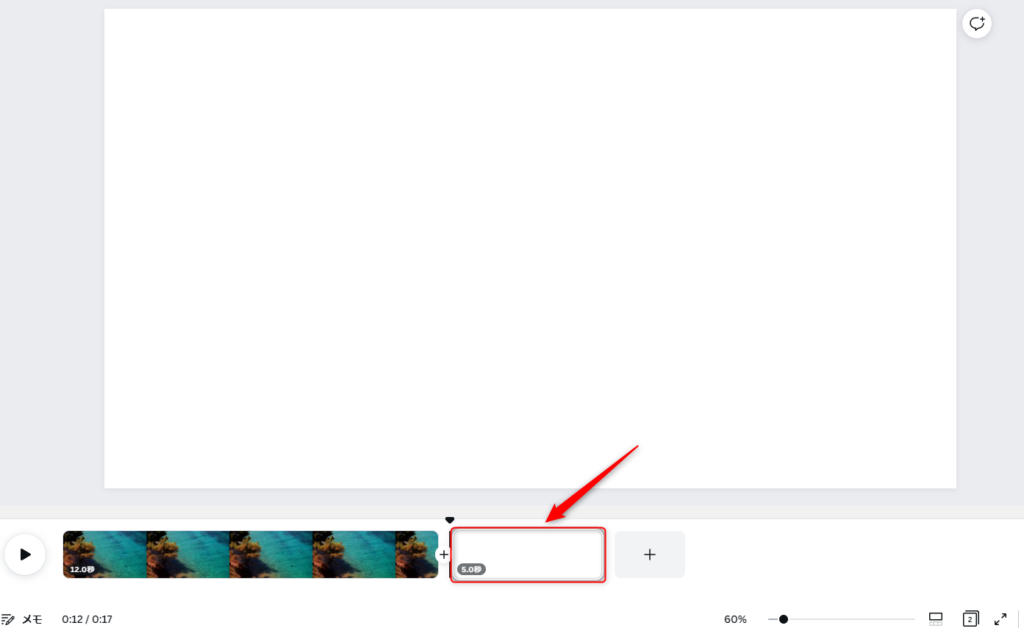
動画を分割したところにある「+」を選択します。

「ページを追加」を選択します。
これで新たにページが作成されますので、そこに動画を貼りつけます。
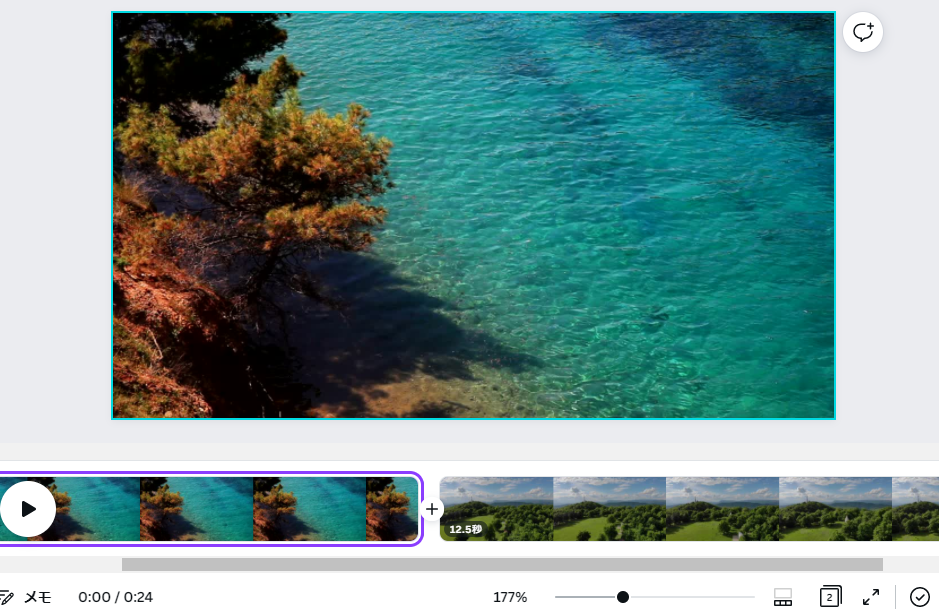
ページの並び替え
ページの位置は並び替えすることができます。

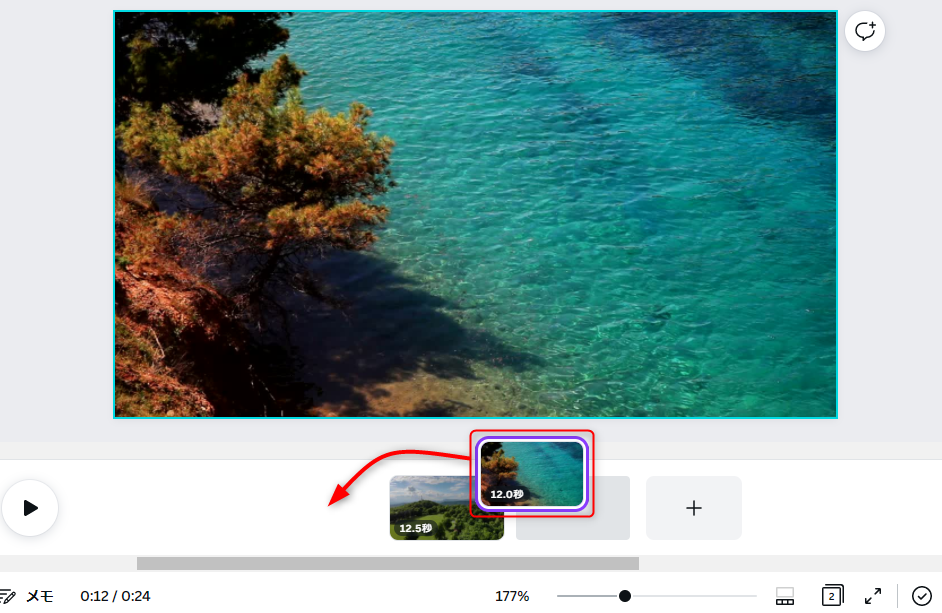
任意のページをドラッグして、好きな場所にドロップします。

これで動画が並び変わります。
方法②:静止画を挿入(結合)する方法
動画の中に、写真やテンプレートなどの静止画を挿入(結合)することができます。

「アップロード」もしくは「動画」から動画を選択します。

「ページを追加」を選択します。

新しいページが追加されます。

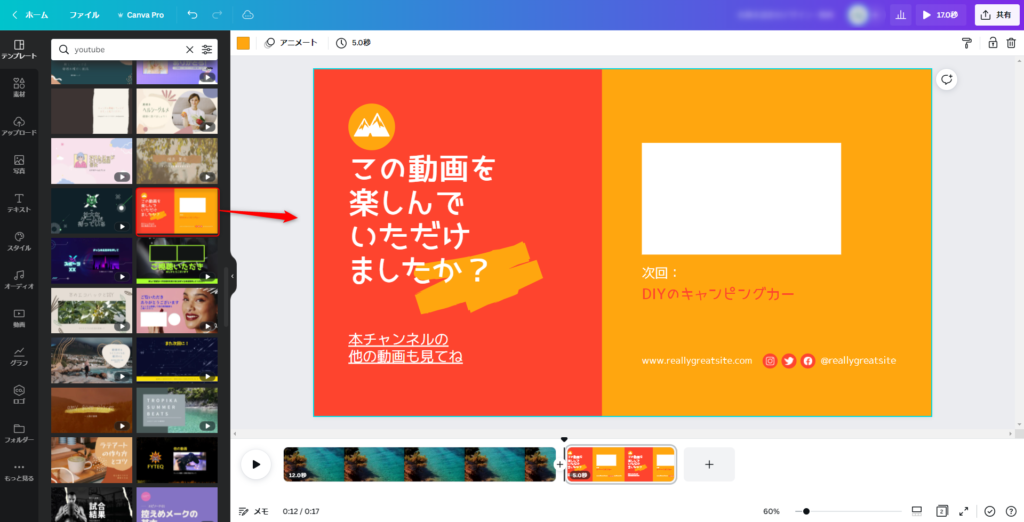
新しいページに写真やテンプレートを貼りつけます。
以上で動画に静止画を挿入することができます。
静止画の表示秒数の変更
挿入した静止画の表示秒数を変更することができます。(標準で5秒になっています)

挿入した静止画の後尾の部分(赤枠部分)を左右にドラッグして秒数を調整します。
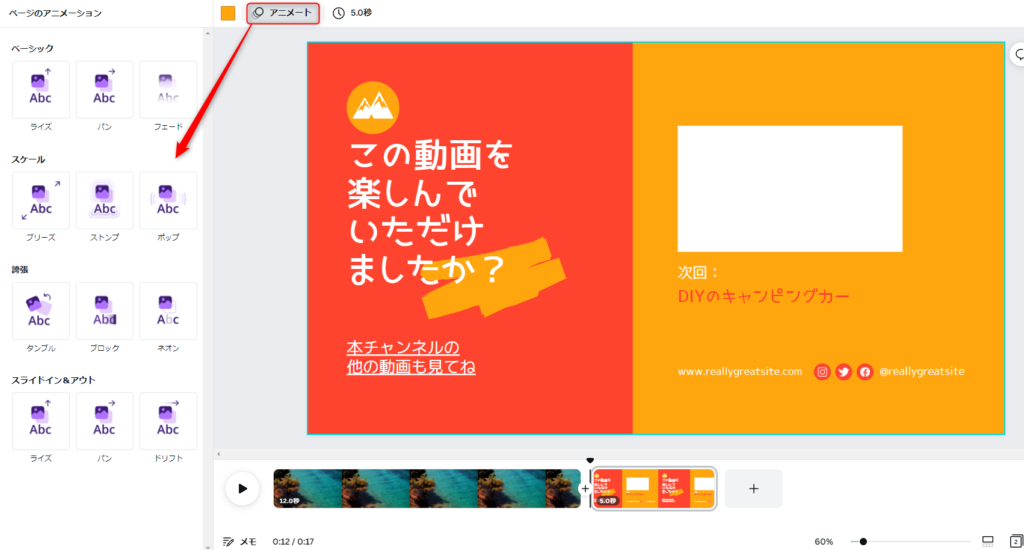
静止画のアニメーション表示
挿入した静止画はアニメーション表示することができます。

静止画のページを選択し「アニメ―ト」を選択し、任意のアニメーションを選択します。
Canvaで動画を編集したらダウンロードして確認しましょう!

編集が終わったら「再生」ボタンを押して、動画の確認をしましょう。

再生して問題がなければ、動画をダウンロードします。
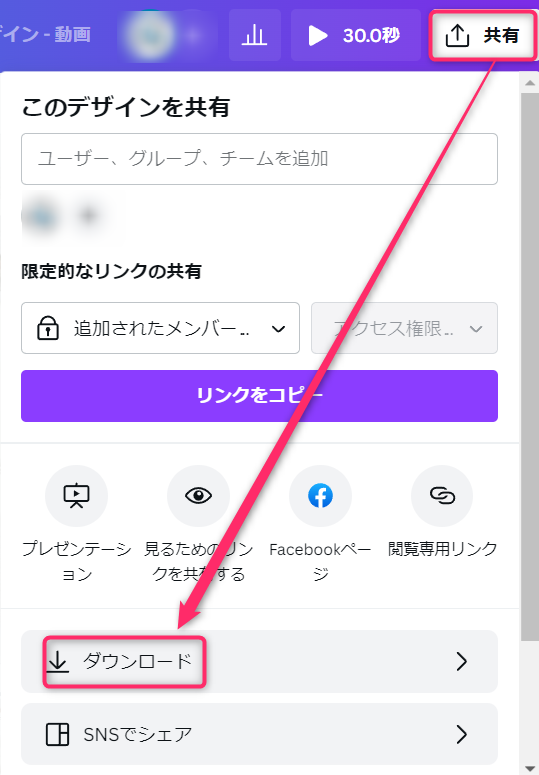
「共有」→「ダウンロード」を選択します。

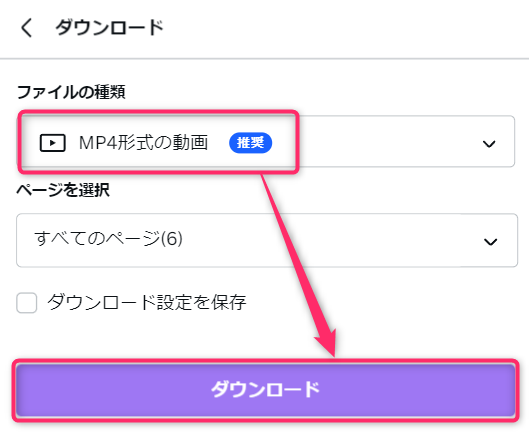
「MP4形式の動画」を選択し「ダウンロード」を選択します。
パソコンのダウンロードフォルダに動画がダウンロードされます。
実際に動画を再生して、思ったようにカット・挿入ができているか確認してください。
Canvaで動画の長さを変更する方法のまとめ
Canvaで動画をカット・トリミングしたり、挿入・結合する方法について解説しました。
動画のカットや挿入は、動画編集の基本となる部分です。
実際にCanvaを使って、理解できるまで操作してみてくださいね。
Canvaを使えば、動画に音楽やイラスト素材を入れることができます。
有料版Canva Proにはたくさんの音楽や素材があるので、魅力的な動画を作成できますよ。
Canva Proの無料体験中に、たくさんの素材や音楽を使って動画を作成しちゃいましょう!
関連記事
おすすめ記事

コメント