この記事では、Canvaでテキストの背景を塗りつぶしたり透過させる方法について解説しています。
1つは図形素材を使う方法を、もう1つは文字のエフェクトを使った方法をご紹介。
よく使われるテクニックなので、最後まで読み進めてくださいね。
なお有料版Canva Proには、Canvaの10倍以上のフォントが用意されています。
フォントと背景色変更を使いこなせば、よりおしゃれなデザインを作成できますよ。
Canva Proの無料体験期間中に、たくさんのフォントを使ってデザインしちゃいましょう!
Canvaで素材を使って文字の背景色を塗りつぶしたり透過させる方法
この章では、図形の素材を使う方法を紹介しています。
テキストの背景を四角、丸、星などの形状にしたい場合に使ってみてください。

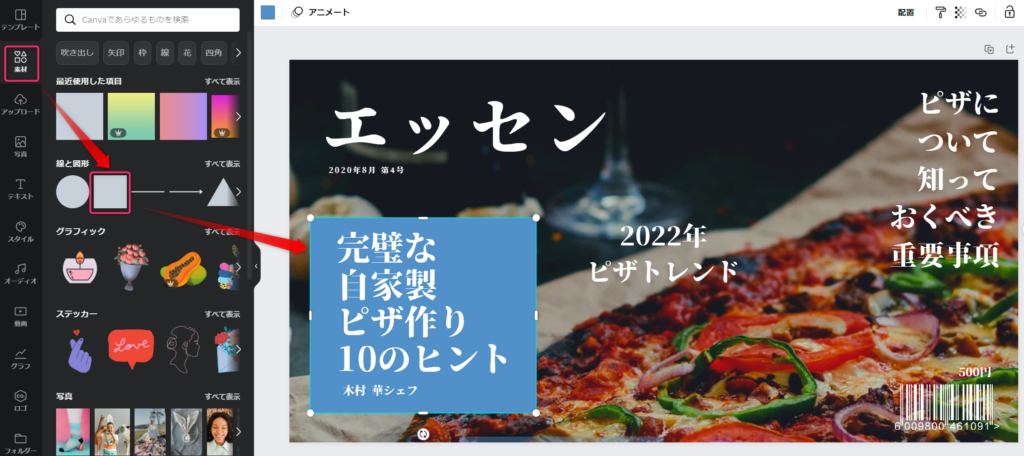
今回はこのテンプレートを使って解説します。
文字と背景の写真が重なって見づらい部分があります。テキストに背景色をつけることで改善します。

「素材」を選択→図形から四角形を選択→テキストの背面にくるようにし、大きさを調整します。
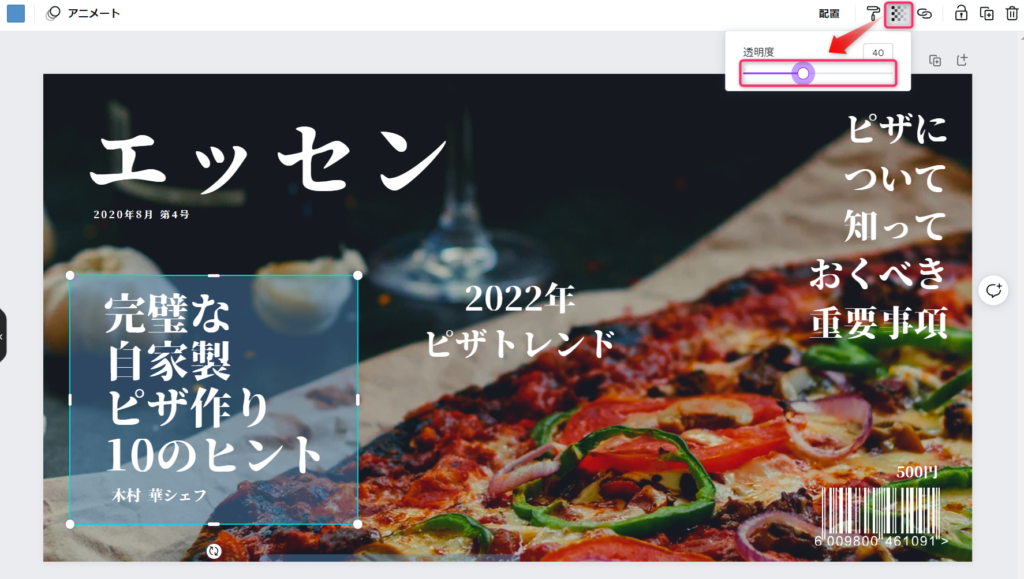
文字に背景色がつき見やすくなりましたが、後ろの写真が見えなくなってしまいました。

図形を選択→「透明度」を調整します。
これで文字は見やすいままで、後の写真も見やすくなりました。

いろいろな種類の図形が用意されているので、図のような丸型やハート型などにもできます。
Canvaでエフェクトを使って文字の背景色を塗りつぶしたり透過させる方法
この章では、エフェクト機能を使う方法を紹介しています。
単純な背景をつける場合は、こちらの方法が簡単です。
また文字の湾曲にあわせて背景をつける場合も、こちらの方法が簡単です。

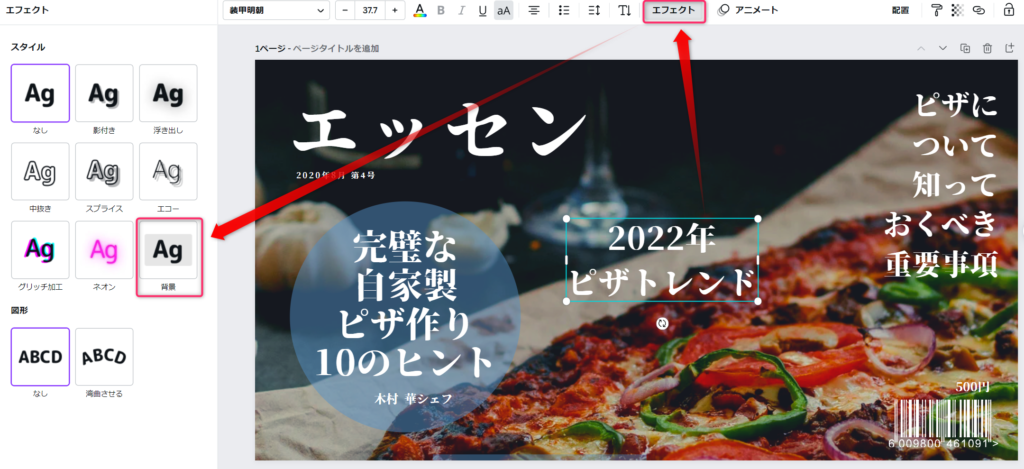
テキストボックスを選択→「エフェクト」を選択→「背景」を選択します。

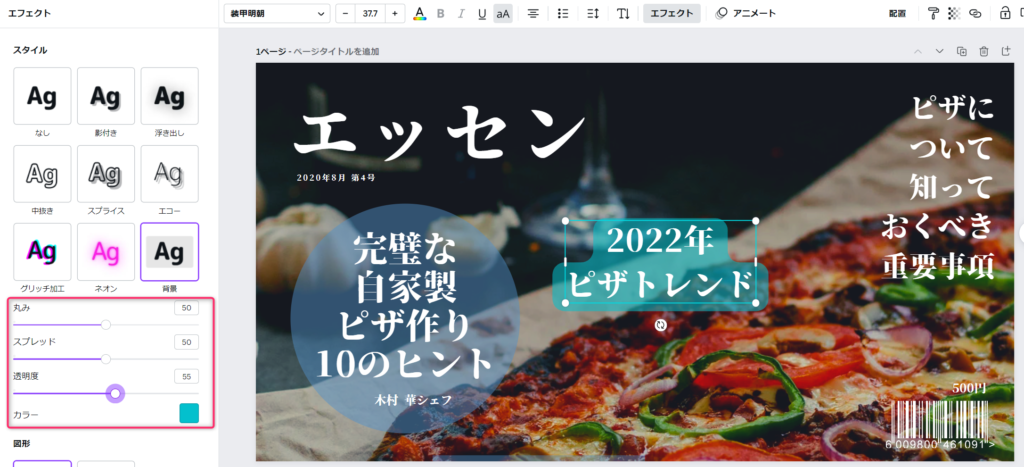
背景の値を調整すると、上の図のような感じになります。
- 丸み:背景の角の部分の丸みを調整
- スプレッド:背景の幅を調整
- 透明度:背景色の透明度を調整
- カラー:色を選択

文字の湾曲のエフェクトを使えば図のようなデザインもできます。
背景色を決めるのにスポイト機能を使うと便利です!
背景色を決めるときに、何色にしたらいいか迷いませんか?
そんなときはスポイト機能を使うと便利ですよ。

例えば「2022年ピザトレンド」の背景色を変える場合
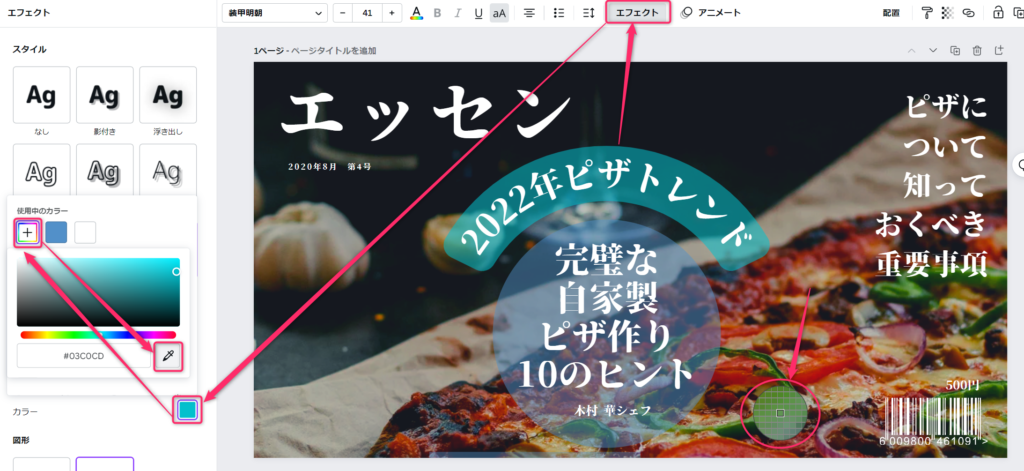
テキストボックスを選択→「エフェクト」を選択→「カラー」を選択→「+」を選択→「スポイト」を選択します。
画面上の任意の部分をクリックします。(ここではピーマンの緑色の部分をクリックします)

すると背景色が上の図のように緑色にかわります。もう1カ所は赤ピーマンの色に合わせました。
自分で色を考えるより、この方が簡単に色を決めることができますよ。
Canvaで文字の背景色を変更する方法のまとめ
Canvaで文字の背景色を変更する方法をご紹介しました。
エフェクトの「背景」を使うと、他のエフェクト(中抜き、スプライス、シャドウ)が使えません。
例えば縁取り文字に背景をつけたかったら、図形の素材を使う方法で背景色をつけてください。
なお有料版Canva Proには、Canvaの10倍以上のフォントが用意されています。
フォントと背景色変更を使いこなせば、よりおしゃれなデザインを作成できますよ。
Canva Proの無料体験期間中に、たくさんのフォントを使ってデザインしちゃいましょう!
関連記事
おすすめ記事

コメント