この記事では、Canvaで文字の色を変更する方法について解説しています。
文字の色の変更簡単ですが、エフェクトをかけた文字の色を変更するのは少し難しいです。
詳しく説明していますので、最後まで読み進めてくださいね。
なお有料版Canva Proには、Canvaの10倍以上のフォントが用意されています。
フォントと色変更を使いこなせば、よりおしゃれなデザインを作成できますよ。
Canva Proの無料体験中に、たくさんのフォントを使ってデザインしちゃいましょう!
Canvaで文字の色を変更する方法

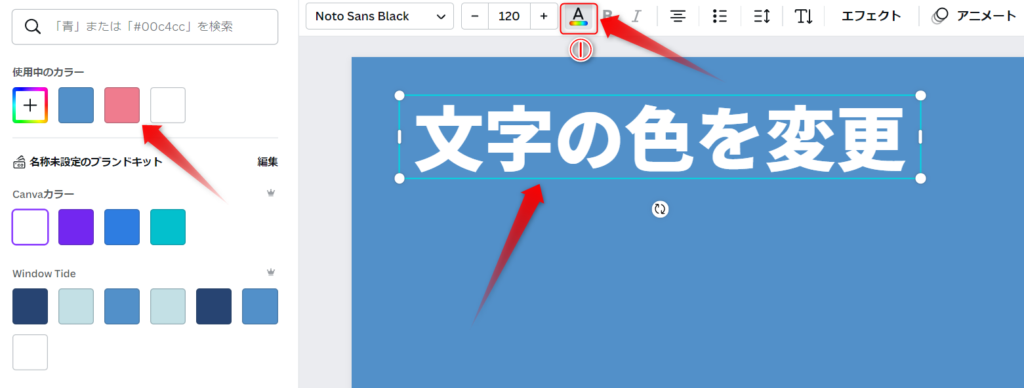
テキストを選択し、①のアイコンを選択し、色を選択します。

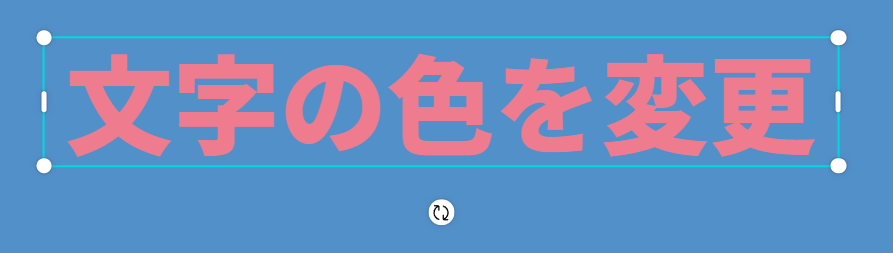
図のように文字の色が変わります。
Canvaで文字の一部の色を変更する方法

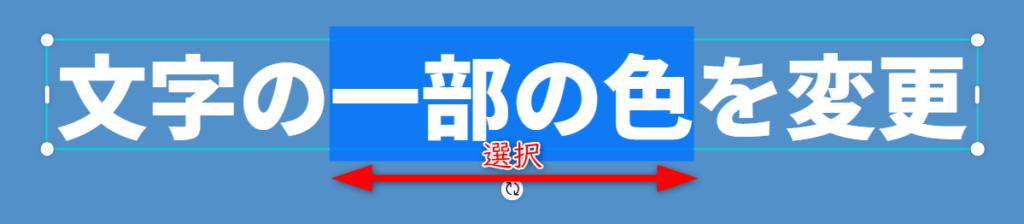
テキストボックスをダブルクリックし、色を変更したい文字を選択します。

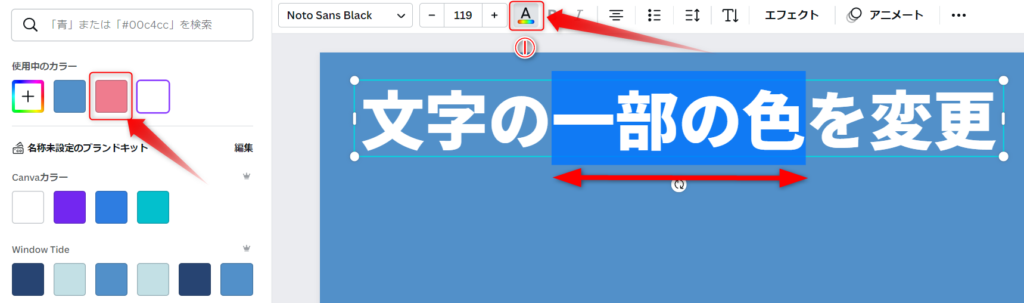
①のアイコンを選択し、色を選択します。

選択した部分の文字の色が変わります。

上の図のように、複数の文字の色を変更することができます。
Canvaで文字の一部の色を変更できない場合の対策

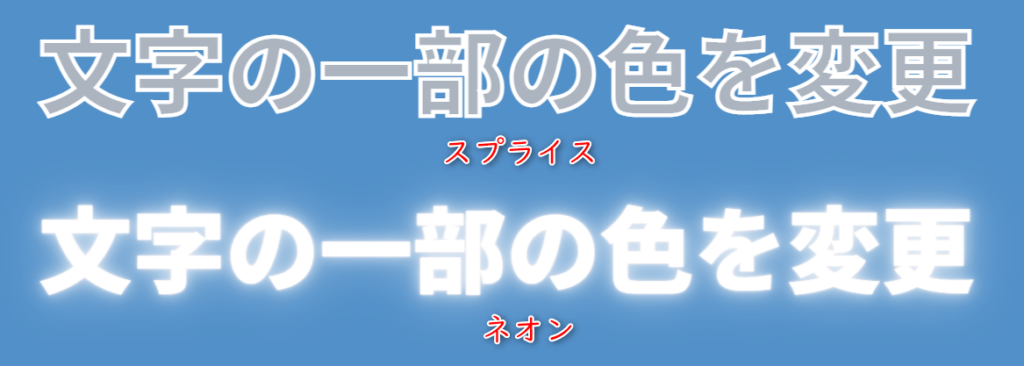
文字の一部の色を変更したテキストに「スプライス」「ネオン」のエフェクトをかけると・・・

上の図のように1色になってしまいます。
このような場合に、文字の一部の色を変更する方法をお伝えします。

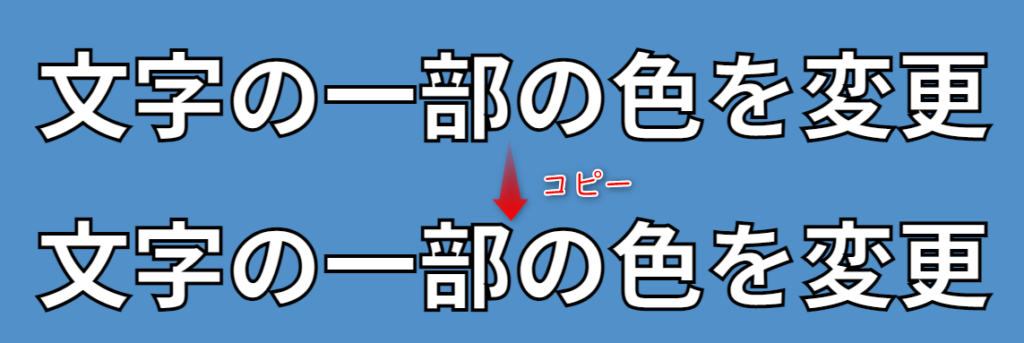
スプライスをかけたテキストをコピーします。
⇒スプライスのかけ方について、詳しくはこちらの記事をご覧ください。
Canvaで文字装飾!エフェクト機能でテキストに縁取りをつけて袋文字にする方法!

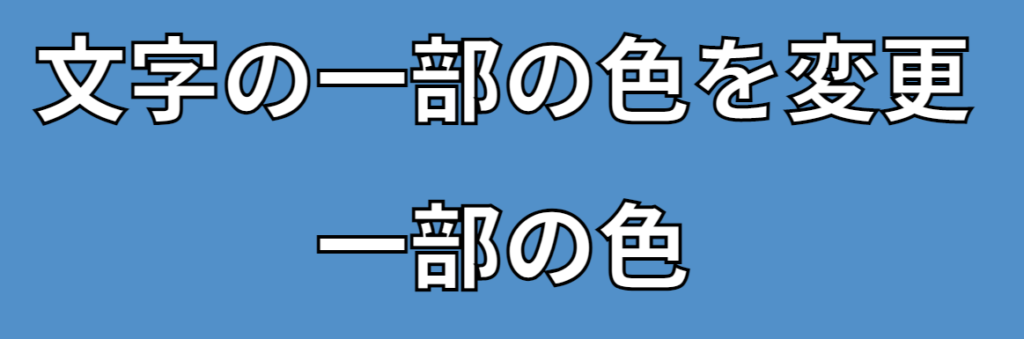
色の変更をしたい部分だけを残し、他の文字を削除します。

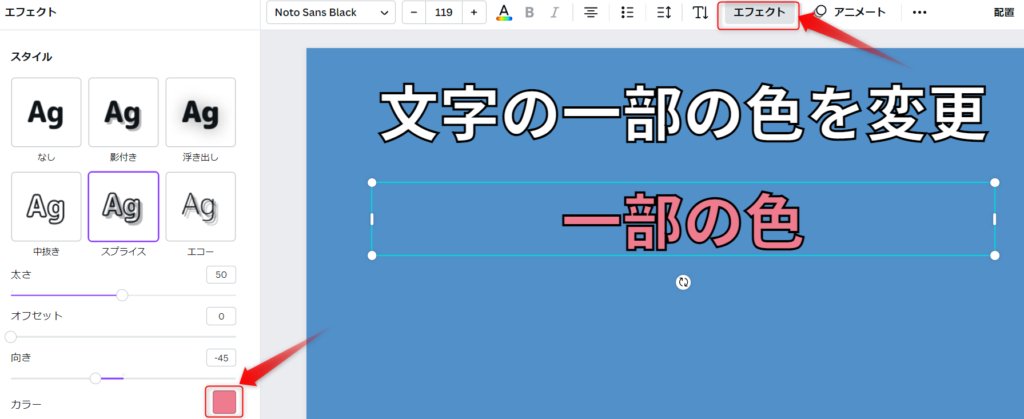
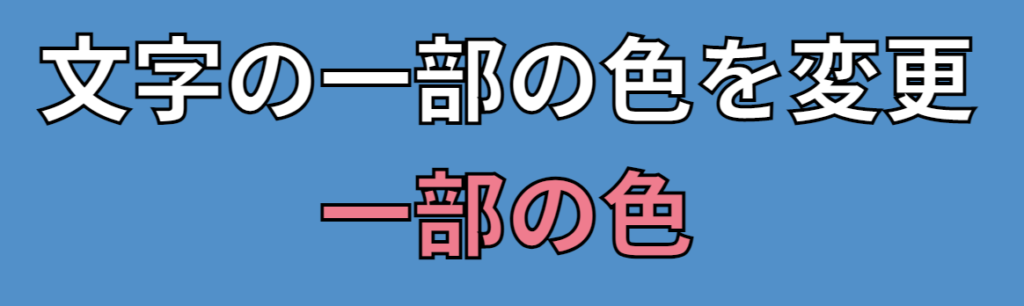
「エフェクト」を選択→カラーを選択します。

テキストを重ねると、図のように一部の文字を変更することができます。
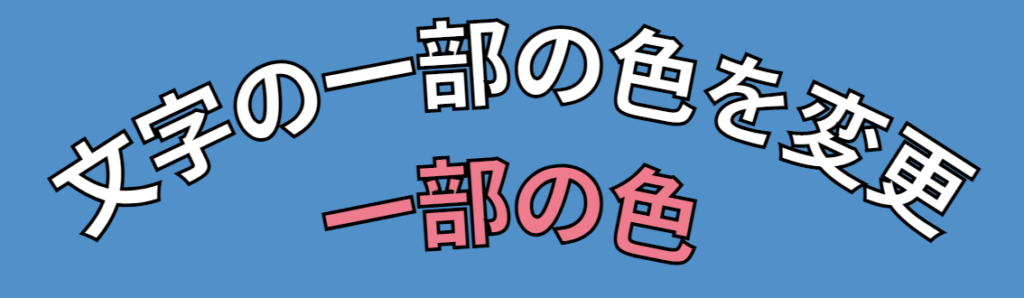
スプライスをかけたあとに、テキストを湾曲するには、さらに操作が必要になります。

図のような状態にします。

それぞれのテキストボックスに湾曲をかけます。

テキストを重ねると、図のように文字の一部の色を変更できます。
Canvaで文字の色を変更する方法まとめ
Canvaで文字の色を変更する方法をお伝えしました。
エフェクトをかけた文字の一部の色を変更するのは少し手間がかかります。
しかし、よりおしゃれでカッコいいデザインになるので、ぜひチャレンジしてみてください!
なお有料版Canva Proには、Canvaの10倍以上のフォントが用意されています。
フォントと色変更を使いこなせば、よりおしゃれなデザインを作成できますよ。
Canva Proの無料体験中に、たくさんのフォントを使ってデザインしちゃいましょう!
関連記事
おすすめ記事

コメント