この記事ではCanvaの機能を駆使して、文字にグラデーションをかける方法を解説しています。
グラデーションをかける方法は3つありますので、いずれかの方法を使ってみてください。
グラデーションをかけるのは少し手間ですが、見た目がグッとかっこよくなりますよ!
なおグラデーションをかける3つの方法のうち2つは、有料版Canva Proが必要です。
Canva Proの無料体験中に、グラデーション文字を使ってたくさんデザインしちゃいましょう!
無料版Canvaで文字にグラデーションをかける方法
この章では、無料版Canvaを使って文字にグラデーションをかける方法を解説しています。

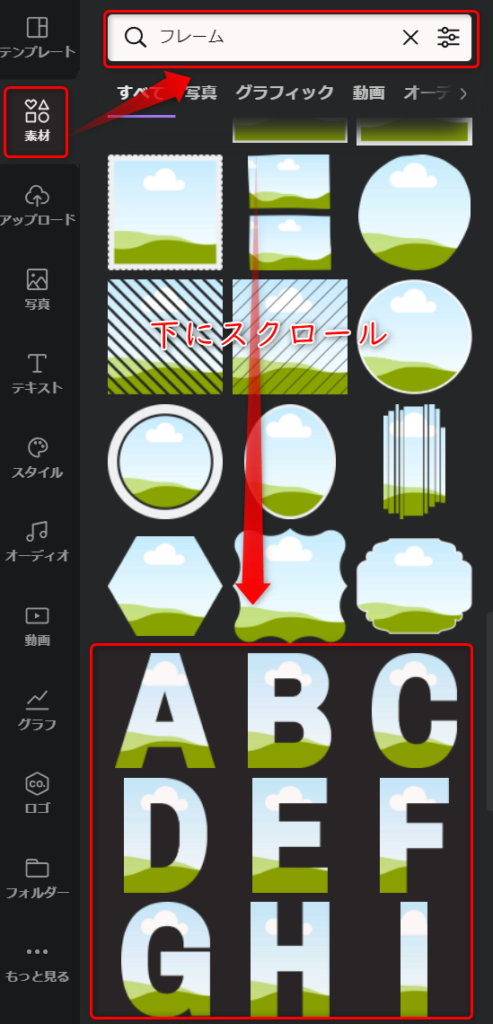
「素材」を選択→検索欄に「フレーム」と入力して検索します。
下にスクロールすると、英数字の「フレーム」が見つかります。

キャンバスに英数字の「フレーム」を1つづつ配置していきます。

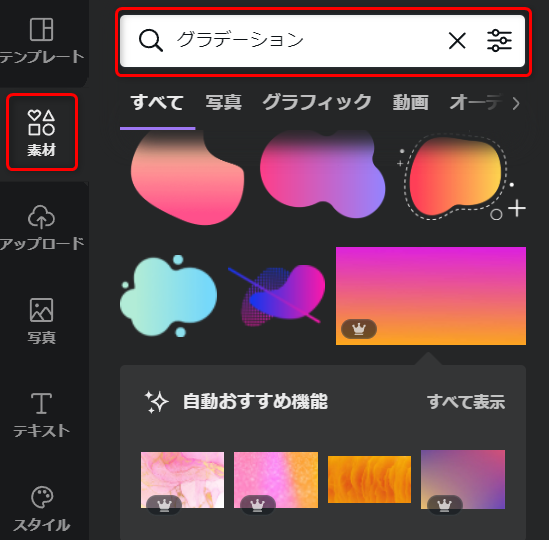
「素材」を選択→検索欄に「グラデーション」と入力して検索します。

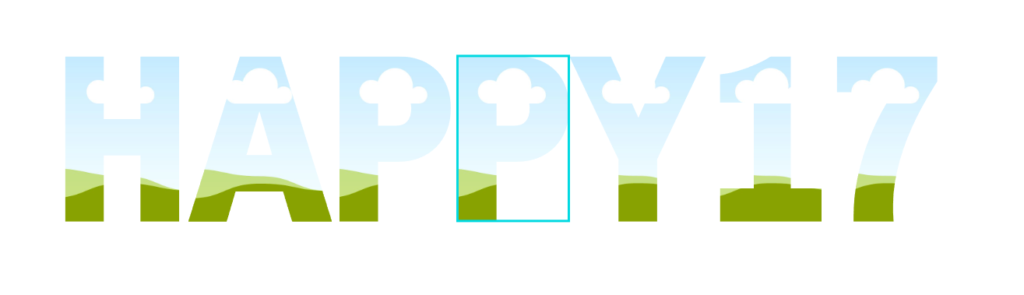
グラデーションの素材を、フレームの中にドラッグ&ドロップします。

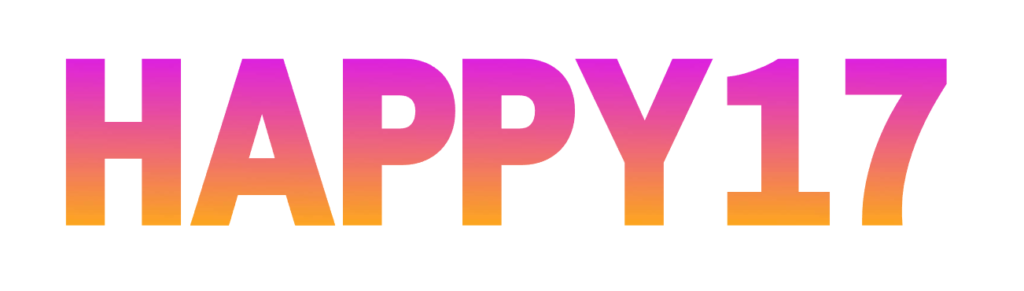
全部の文字にドラッグ&ドロップすると、グラデーション文字の完成です。

完成したテキストをキャンバスに配置すれば、上の図のようになります。
有料版Canva Proで文字にグラデーションをかける方法
この章では、有料版のCanva Proを使って文字にグラデーションをかける方法を2通り解説しています。
文字を縁取りたい場合は方法①を、文字を縁取らない場合は方法②を使うのがおススメです。
方法①:背景リムーバを1回使って文字にグラデーションをかける方法

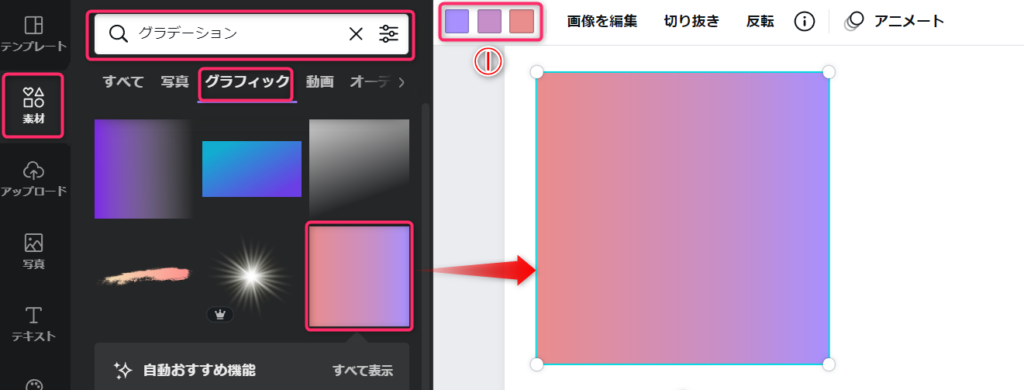
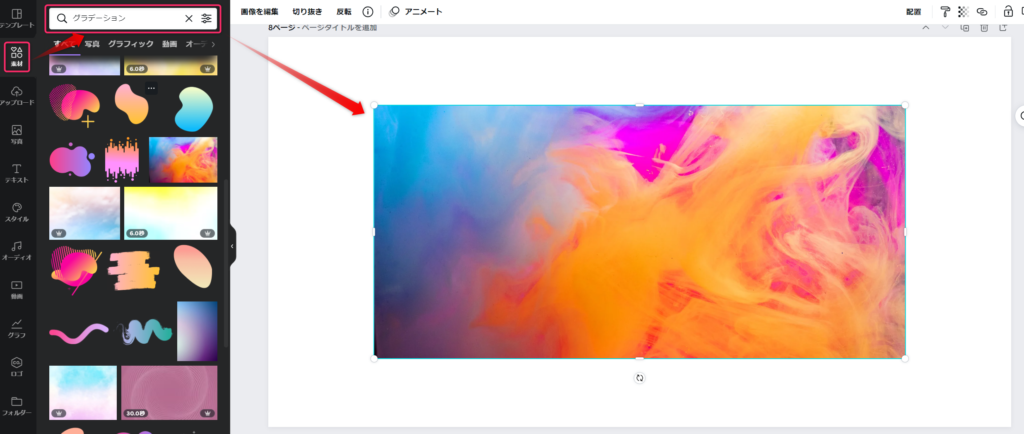
「素材」→検索欄に「グラデーション」と入力し検索します。
「グラフィック」を選択→好きな「グラデーション素材」を選択します。

グラデーション素材を回転させて向きを変え、色を変更します。
この素材は横方向に拡大できないので、素材をコピー&貼り付けを繰り返して、上の図のように横長にします。

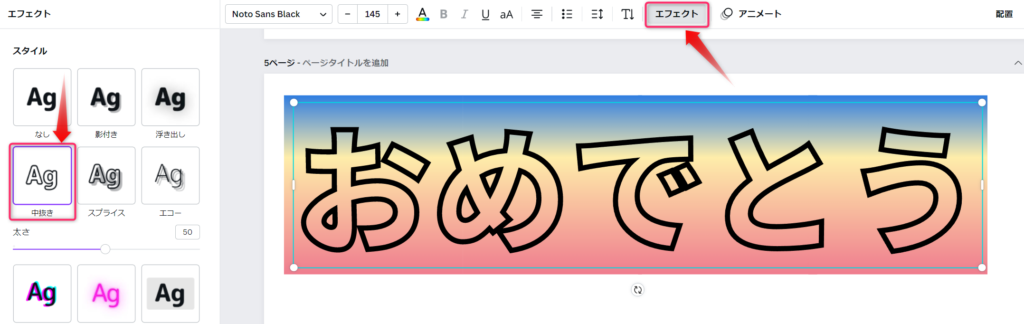
グラデーションの上にテキストを配置します。
テキストを選択し、「エフェクト」→「中抜き」を選択します。

赤枠部分のスクリーンショットをとります。
スクリーンショットの取り方
[Windows10]
ショット:[Windows]キー+[Shift]キー+[S]
貼りつけ:[Ctrl]キー+[V]
[MAC]
ショット:[Shift]キー+[Command]キー+[4]
貼りつけ:[Command]キー+[V]
※他のツールを使ってもOKです。
※スクリーンショットを画像として保存しCanvaにアップロードする方法でもOKです。

スクリーンショットした画像をキャンバスに貼りつけます。
貼りつけた画像はできるだけ大きく拡大しておいてください。

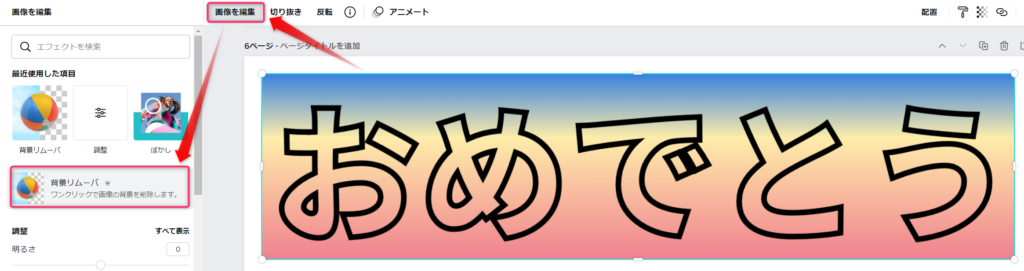
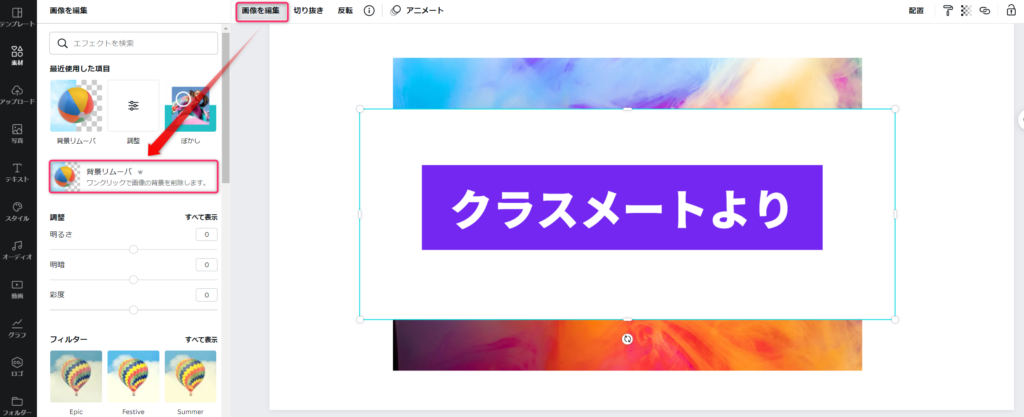
貼りつけた画像を選択→「画像を編集」を選択→「背景リムーバ」を選択します。

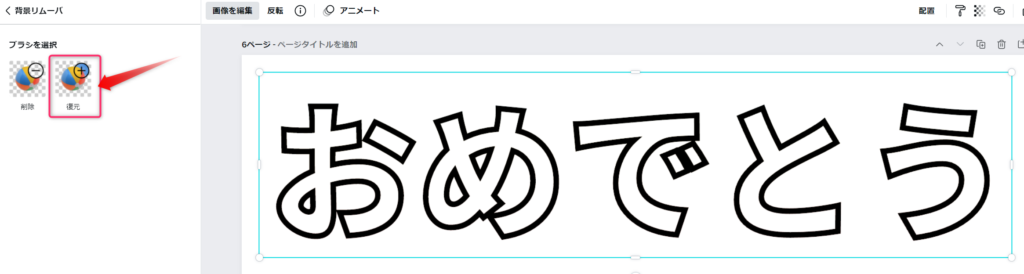
図のように背景が白くなったら、「復元」を選択します。

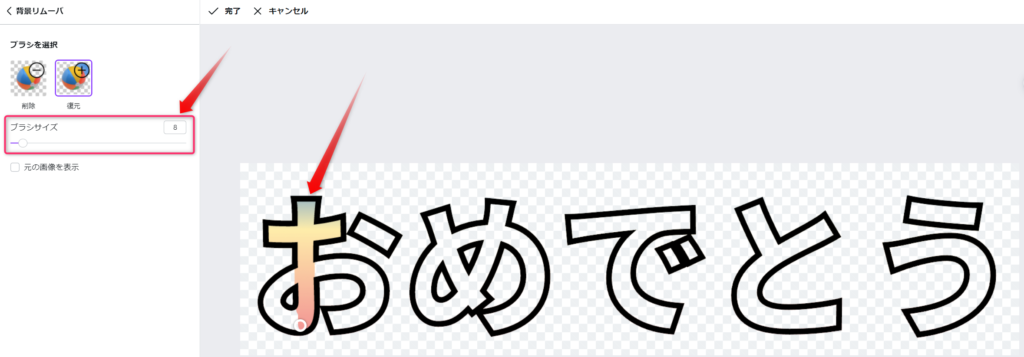
ブラシサイズを調整し、文字の中をなぞっていくと色が出てきます。
文字からはみ出た部分を修正することはできません。一からやり直しになるので慎重になぞってください。

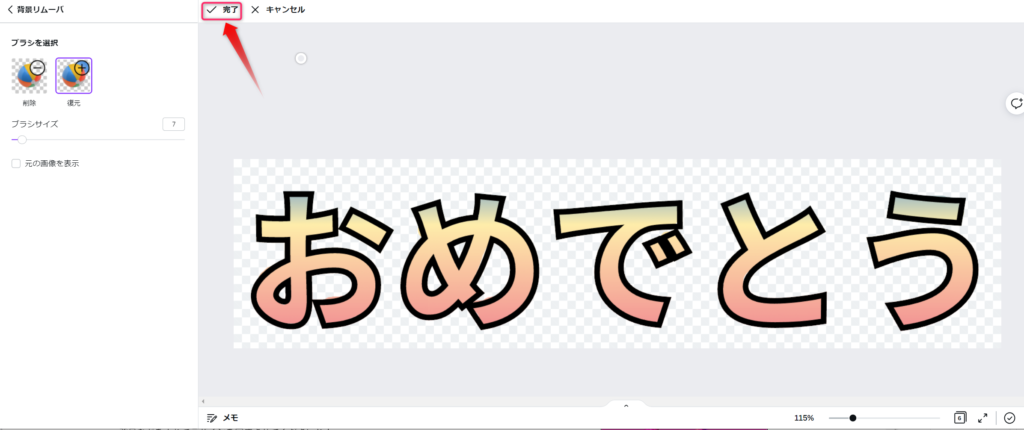
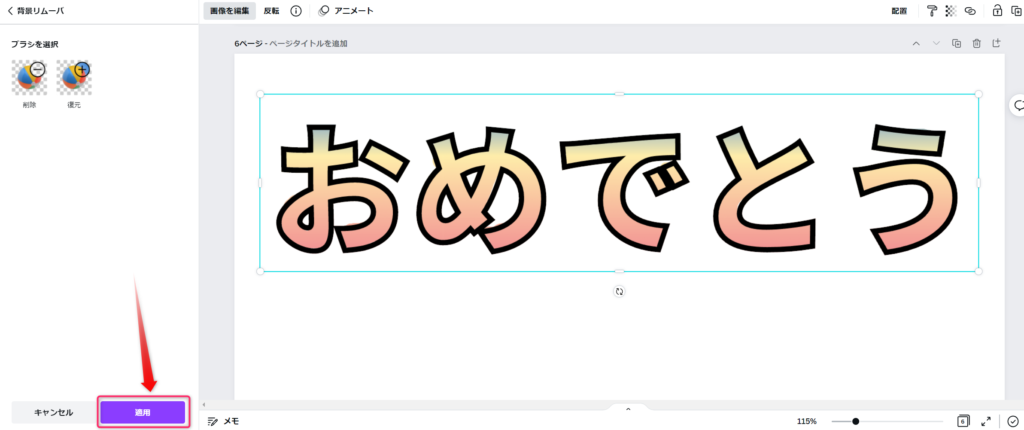
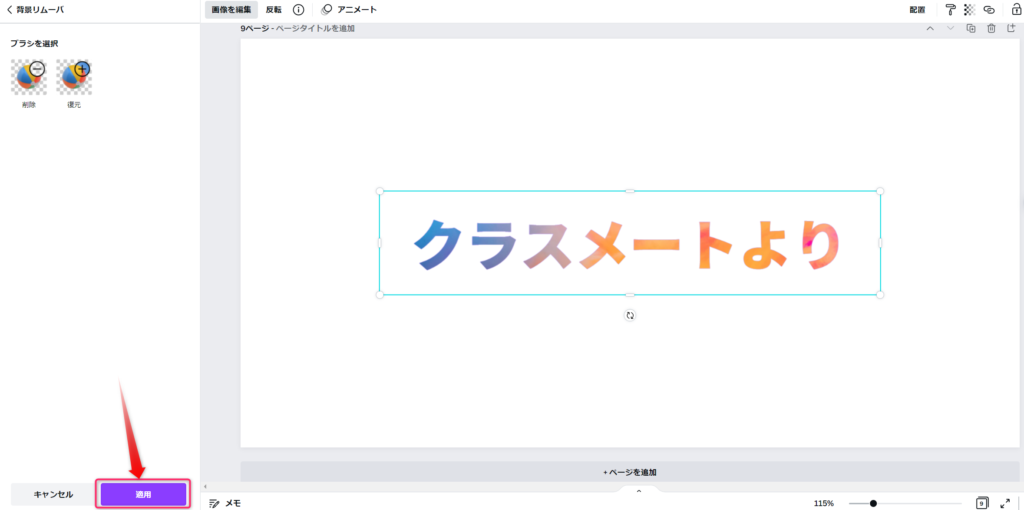
文字を全部なぞったら「完了」を選択します。

適用を選択します。(押し忘れるとキャンセルされるので注意!)

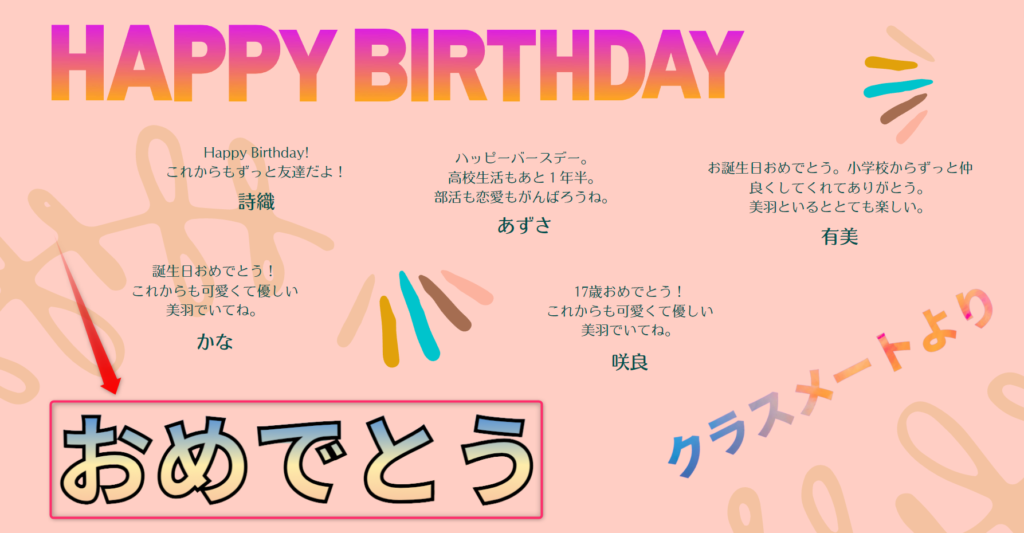
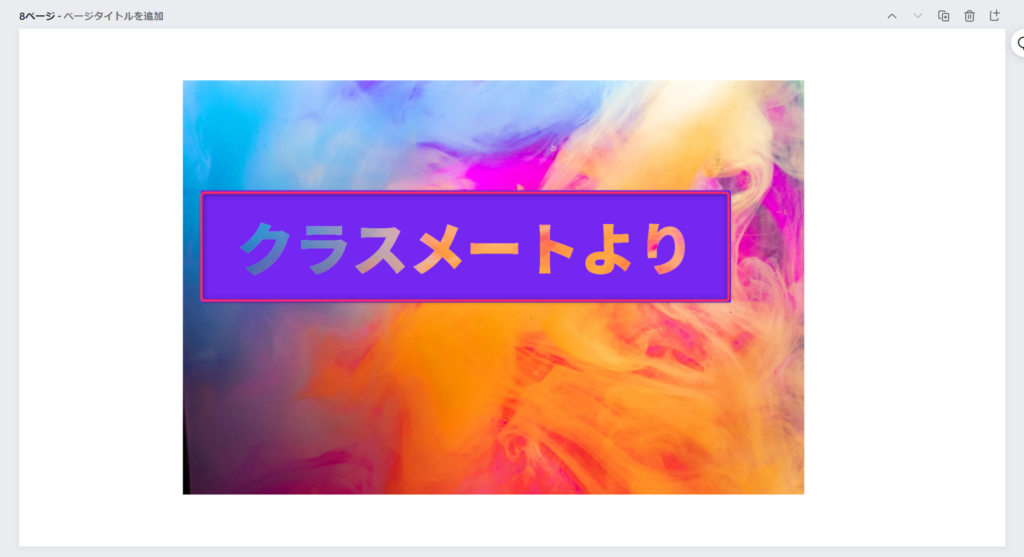
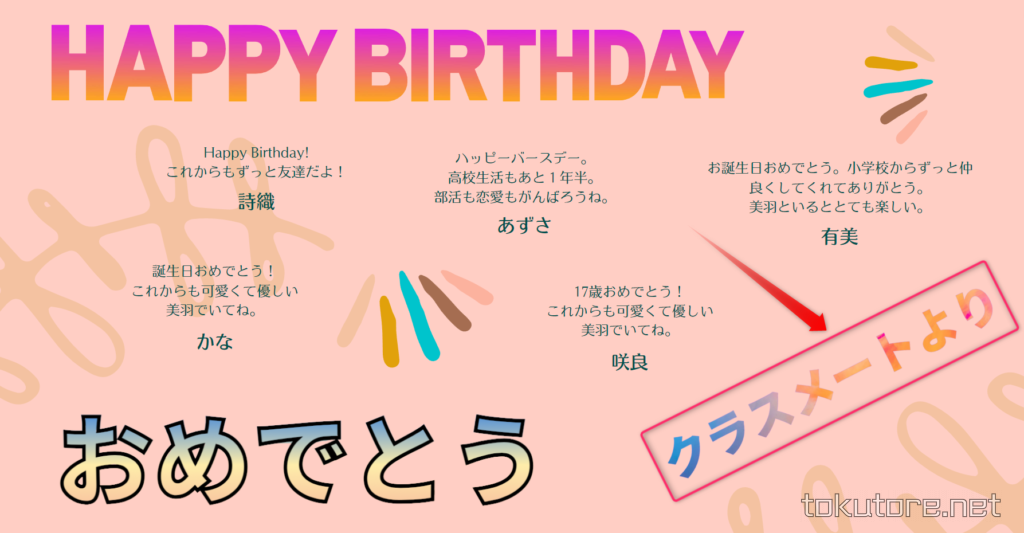
完成した画像をテンプレートにのせると、上の図のようになります。
- 中抜きした縁取り文字しか使えません。
- 文字をなぞる作業がかなり面倒です。
方法②:背景リムーバを2回使って文字にグラデーションをかける方法

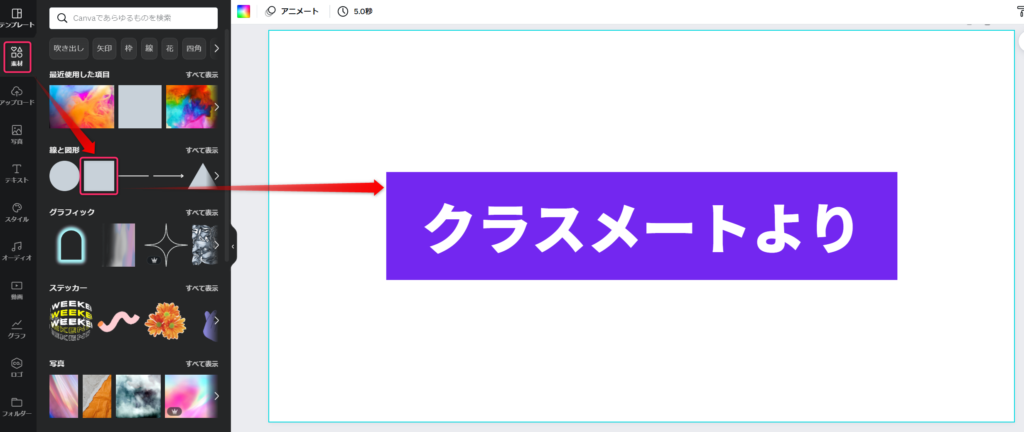
「素材」から四角形を選択し、四角形の上にテキストを配置します。
背景色は濃い色ならなんでもOKです。文字色は白色にしてください。

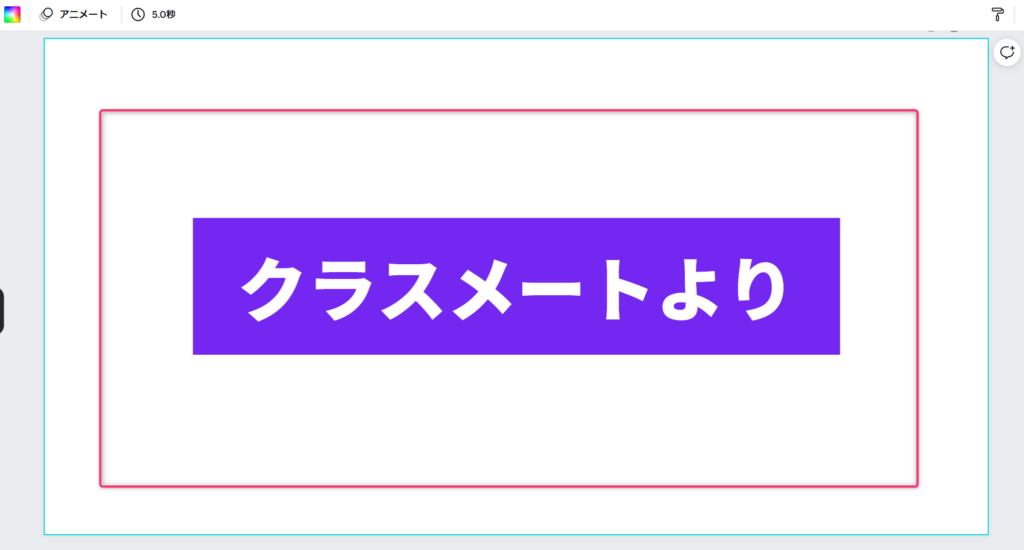
赤枠部分のスクリーンショットをとります。
スクリーンショットの取り方
[Windows10]
ショット:[Windows]キー+[Shift]キー+[S]
貼りつけ:[Ctrl]キー+[V]
[MAC]
ショット:[Shift]キー+[Command]キー+[4]
貼りつけ:[Command]キー+[V]
※他のツールを使ってもOKです。
※スクリーンショットを画像として保存しCanvaにアップロードする方法でもOKです。

新しいページ追加します。
「素材」→検索欄に「グラデーション」と入力して検索→好きな「グラデーション素材」を配置します。

スクリーンショットをキャンバスに貼りつけます。
貼りつけた画像を選択→「画像を編集」を選択→「背景リムーバ」を選択します。

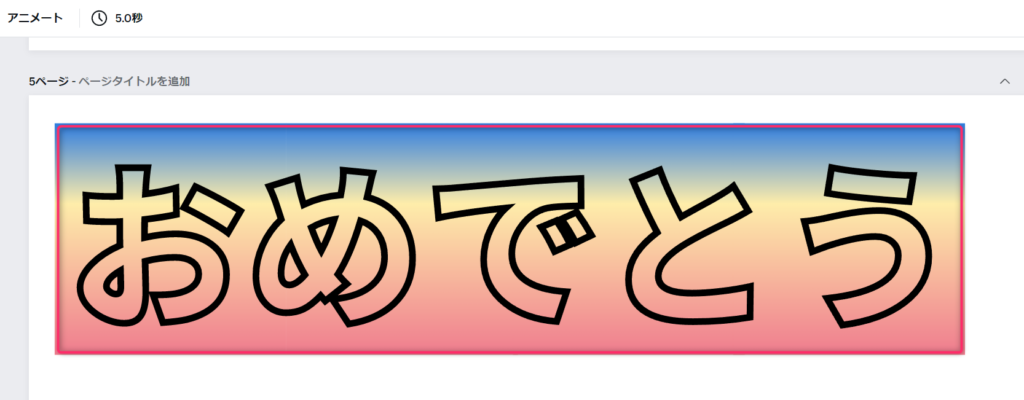
図のようになったら、赤枠部分のスクリーンショットをとります。

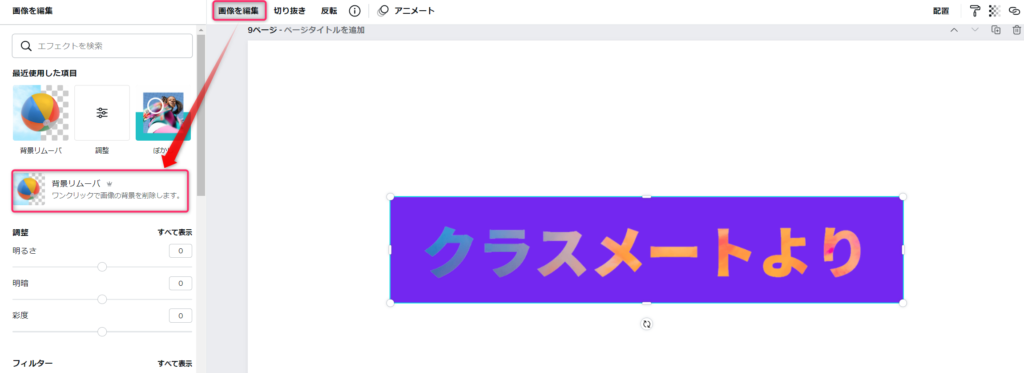
新しいページを追加して、スクリーンショットを貼りつけます。
貼りつけた画像を選択→「画像を編集」を選択→「背景リムーバ」を選択します。

「適用」を選択します。(押し忘れるとキャンセルされるので注意!)

完成した画像をテンプレートにのせると、図のようになります。
- フォントの種類によってはうまくいかない場合があります。(ゴシック系がおすすめ)
- グラデーション素材によってはうまくいかない場合があります。
グラーデーション素材の探し方と色の変更方法
グラデーション素材は、以下の2つから探すことができます。
- 「素材」からグラデーションで検索
- 「写真」からグラデーションで検索

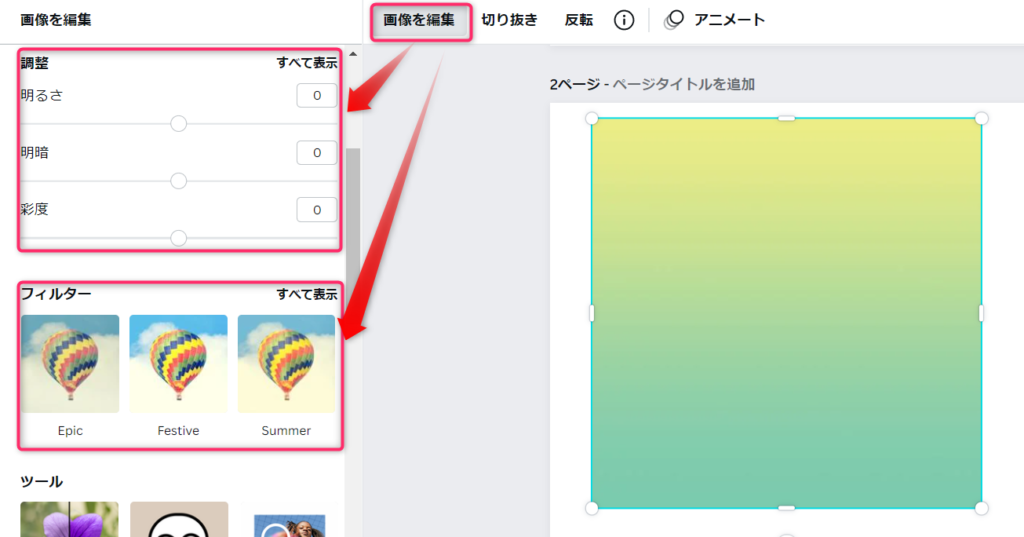
素材から探したグラデーション素材は、色を自由に変更することができます。

写真から探したグラデーション素材は、画質を調整したりフィルターをかけることができます。
Canvaのグラデーション素材は有料のものが多いです。
他のサイトでグラデーション素材を探して、Canvaにアップロードして使うこともできますよ!
Canvaで文字にグラデーションをかける方法のまとめ
Canvaで文字にグラデーションをかける方法を3つお伝えしました。
いずれの方法も手間がかかりますので、長文のグラデーションには向いていません。
ここぞという場面で、ピンポイントで使うことをおすすめします。
なおグラデーションをかけるのに、有料版Canva Proでしかできないことがあります。
Canva Proの無料体験中に、グラデーションをいろいろ試してみてくださいね!
関連記事
おすすめ記事

コメント