この記事ではCanvaで画像を編集する方法について解説しています。
Canvaでデザインする上で、「画像の編集」と「テキストの編集」は必須の知識です。
画像編集の基本について書いていますので、最後まで読みすすめてくださいね。
なお有料版のCanva Proなら、Canvaの500倍以上の写真や素材を利用できます。
Canva Proの無料体験中に、有料の写真や素材を使ってデザインしちゃいましょう!
Canvaの画像の基本操作を解説
この章では、画像の基本操作について解説しています。
基本となる操作なので、理解できるまで読み返してくださいね。
操作①:Canvaで写真を挿入する方法
Canvaで写真を挿入する方法は2通りあります。
いずれかの方法で写真を挿入してみてください。
写真をアップロードして挿入する方法
撮影した写真を挿入したい場合、この方法をおこなってください。

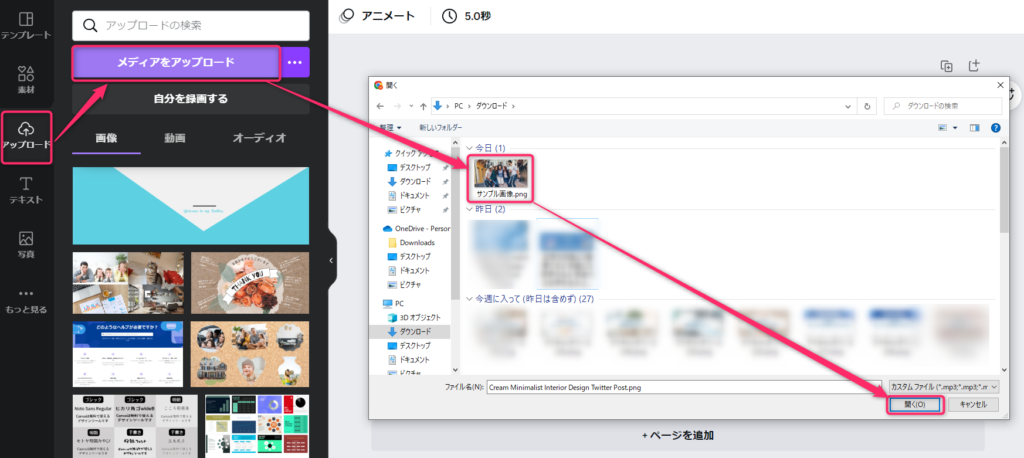
「アップロード」を選択→「メディアをアップロード」を選択→アップロードしたい画像を選択→「開く」を選択します。

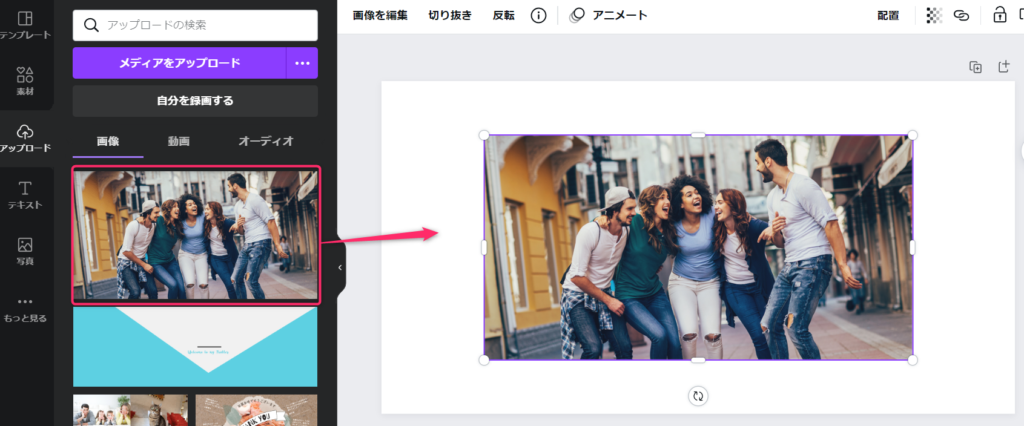
アップロードした画像を選択すると、写真が挿入されます。
写真素材から写真を挿入する方法
写真素材から写真を挿入したい場合、この方法をおこなってください。

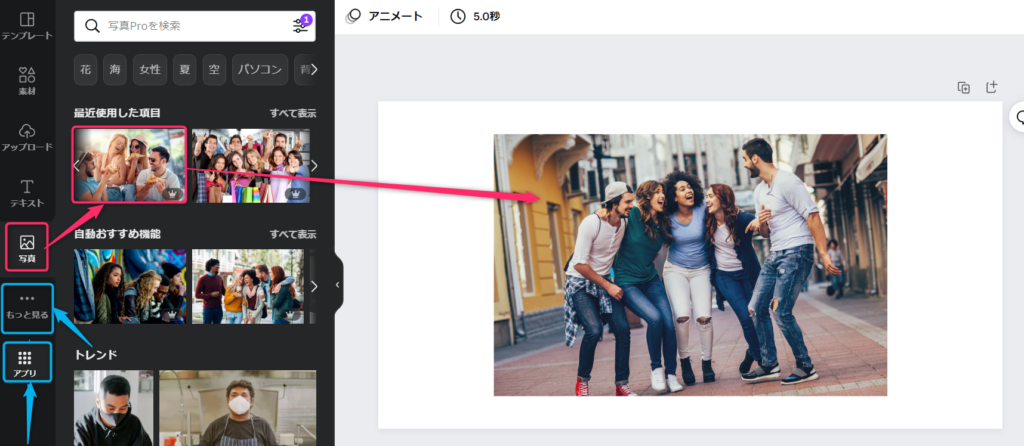
「写真」の中から写真を探して選択すると、写真が挿入されます。
一番上の「検索ウインドウ」に文字を入力して、写真を検索することもできます。
操作②:Canvaで写真を差し替える方法

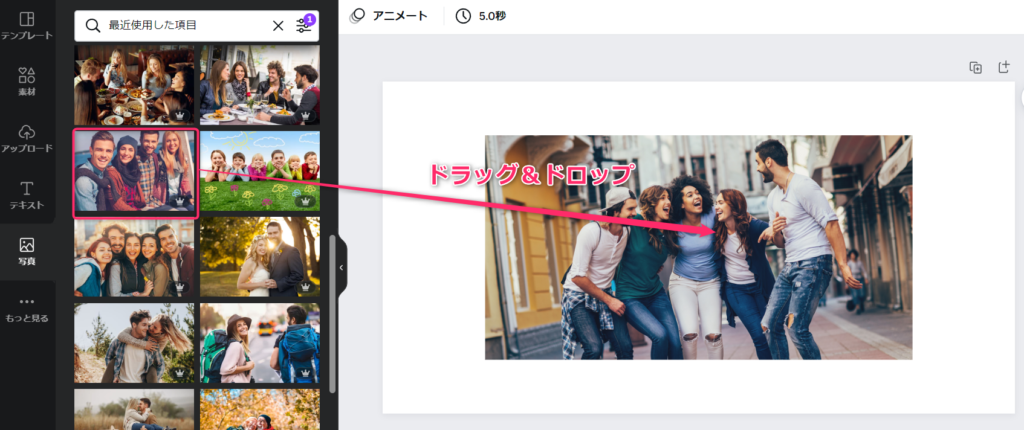
貼りつけてある写真に別の写真をドラッグ&ドロップすると、写真を差し替えることができます。
操作③:Canvaで画像を拡大縮小する方法

画像の四隅の〇を移動させると、画像を拡大縮小することができます。
操作④:Canvaで画像を移動する方法

画像をドラッグすると画像が移動します。
画像がロックされていると移動できないので、ロックを解除してください。
ロック解除方法はこちら
操作⑤:Canvaで画像を回転する方法

図の赤枠部分をドラッグすると、画像を回転させることができます。

このように画像が斜めになります。
Canvaの画像の右クリックメニューを解説

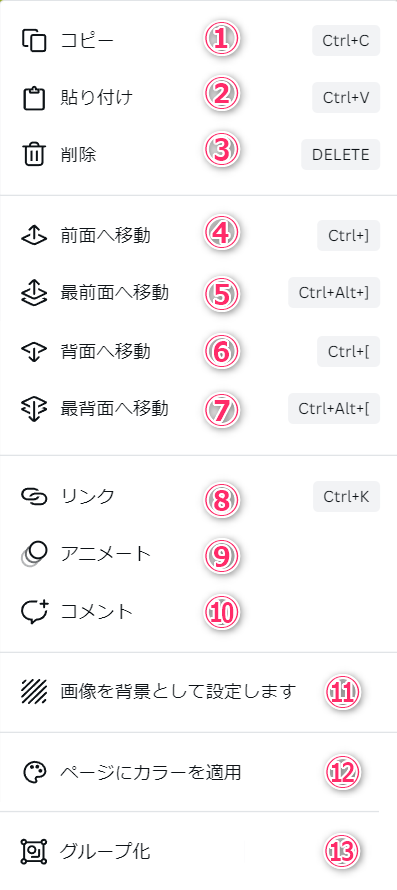
画像を選択して右クリックすると、図のメニューが表示されます。
それぞれの機能について解説していきます。
メニュー①:コピー
選択している画像をコピーします。
メニュー②:貼り付け
コピーした画像を貼りつけます。
メニュー③:削除
選択した画像を削除します。
メニュー④:背面へ移動
選択した画像を1つ後ろ(背面)に移動させます。
メニュー⑤:最背面へ移動
選択した画像を一番後ろ(最背面)に移動させます。
メニュー⑥:前面へ移動
選択した画像を1つ前(前面)に移動させます。
メニュー⑦:最前面へ移動
選択した画像を一番前(最前面)に移動させます。
メニュー⑧:リンク
画像にリンクを設定することができます。
メニュー⑨:アニメート
画像にアニメーションを設定できます。
メニュー⑩:コメント
画像にコメントを入れることができます。
ちょっとしたメモや、グループ使用時に作業指示として使うと便利です。
メニュー⑪:画像を背景として設定
選択中の画像をキャンバスの背景に設定します。
メニュー⑫:ページにカラーを適用
選択した画像の任意のカラーを、ページの背景などに反映できます。
ページの雰囲気を統一するのに便利です。
メニュー⑬:グループ化
選択中の複数の画像をグループ化します。(素材・テキストボックスなども可能)
画像のサイズや位置の修正をまとめて行うことができて便利です。
Canvaの画像の編集機能を解説


画像を選択すると、図の編集メニューが表示されます。
たくさんの機能があるので、1つ1つ操作しながら理解していってくださいね。
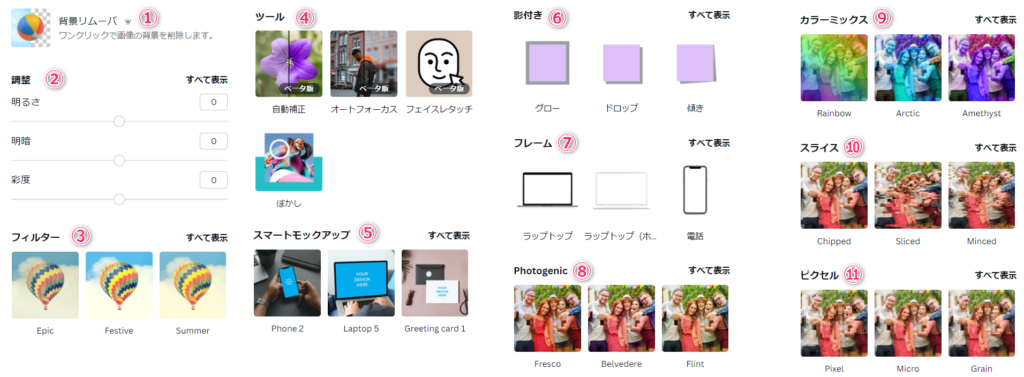
メニュー①:画像を編集

Canvaの画像編集にはたくさんの加工機能が用意されています。
ここでは標準で用意されている、おもな機能を紹介します。

機能によっては図の赤□部分に、調整メニューが表示されます。
調整メニューを選択すると、より細かい編集をおこなえます。
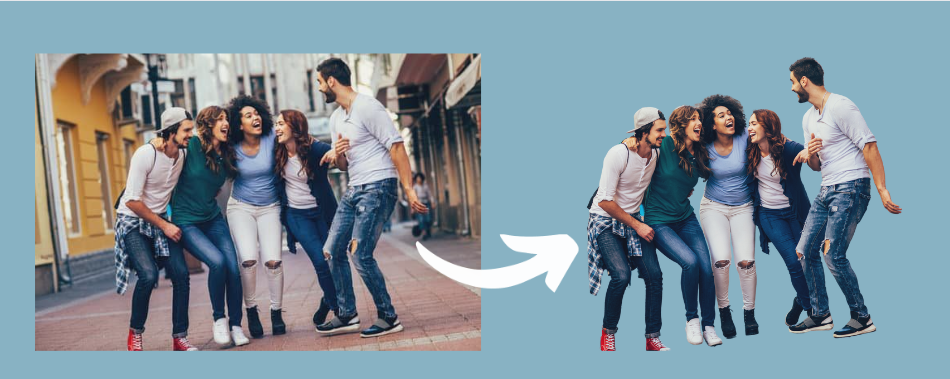
機能①:背景リムーバ

写真の背景の削除ができます。コラージュ写真を作るときに必須の機能です。
⇒写真の背景の削除方法について、詳しくはこちらの記事をご覧ください。
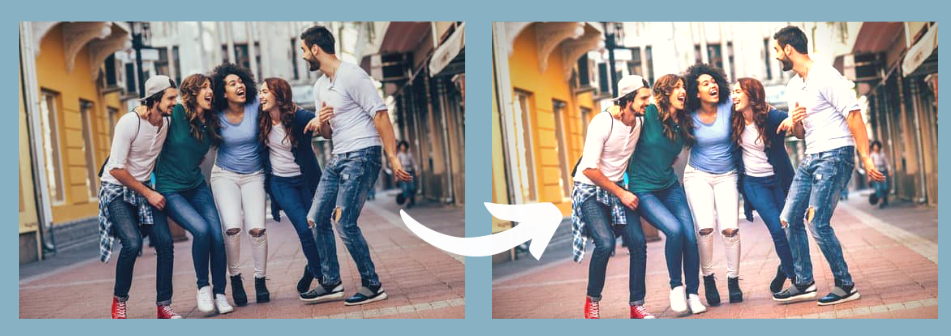
機能②:調整

画質の調整ができます。
明るさや明暗などのスライドバーを動かして調整します。
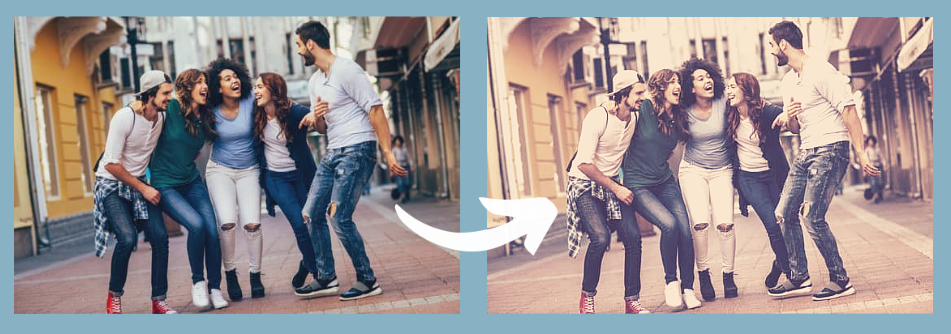
機能③:フィルター

画像にフィルターをかけることができます。
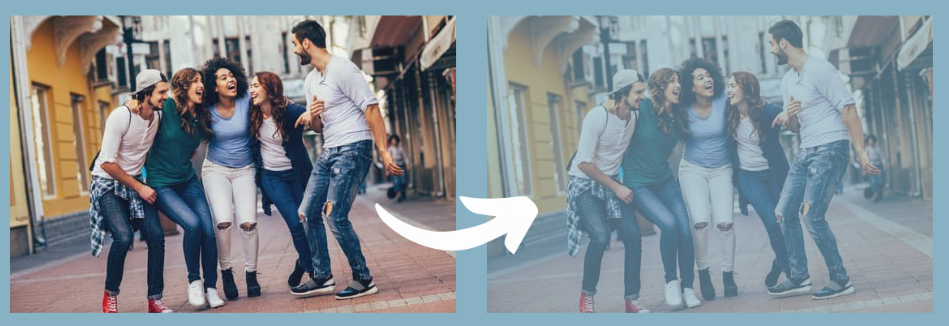
機能④:ツール

- 自動補正
- ぼかし
- オートフォーカス(背景ぼかし)
などの効果をかけることができます。
⇒ぼかしを入れる方法について、詳しくはこちらの記事をご覧ください。
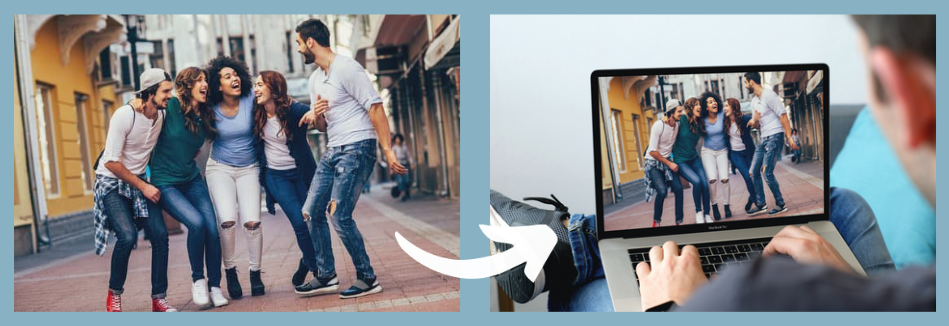
機能⑤:スマートモックアップ

スマホやPCなどのモックアップに、写真をはめ込むことができます。
⇒モックアップについて、詳しくはこちらの記事をご覧ください。
機能⑥:影付き

画像の周りに影をつけることができます。
機能⑦:フレーム

画像の周りに枠をつけることができます。
機能⑧:Photogenic

画像にフィルターをかけることができます。
機能⑨:カラーミックス

画像にカラーのフィルターをかけることができます。
機能⑩:スライス

画像にスライスをかけることができます。
機能⑪:ピクセル

画像にモザイクをかけることができます。
⇒モザイクのかけ方について、詳しくはこちらの記事をご覧ください。
メニュー②:切り抜き
画像をトリミングします。
⇒トリミングの方法について、詳しくはこちらの記事をご覧ください。
メニュー③:反転
画像を「左右反転」「上下反転」します。
メニュー④:情報
画像の作成者やキーワードなどを表示します。
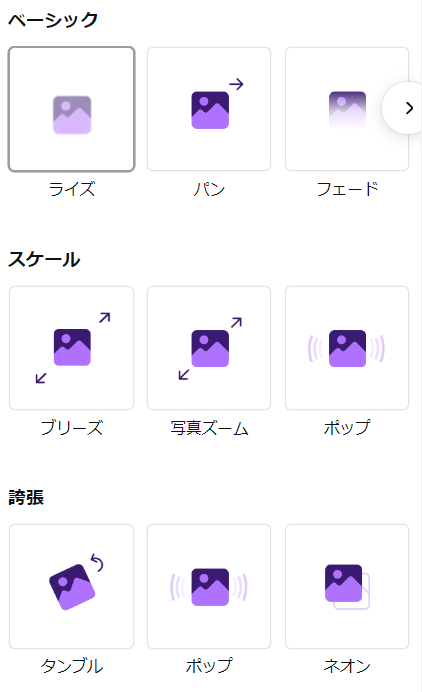
メニュー⑤:アニメート
画像にアニメーションを設定できます。
アニメーションによっては、アニメの「速度」「向き」を設定することができます。

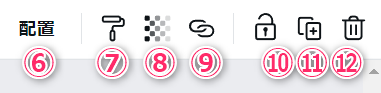
メニュー⑥:配置
画像の配置位置を変更することができます。

- 前面へ:画像を前面に移動します。
- 背面へ:画像を背面に移動します。
- 上揃え:画像をキャンバスの上部に配置します。
- 中央揃え:画像をキャンバスの中央部に配置します。
- 下揃え:画像をキャンバスの下部に配置します。
- 左揃え:画像をキャンバスの左に配置します。
- 中央揃え:画像をキャンバスの中央部に配置します。
- 右揃え:画像をキャンバスの右に配置します。
メニュー⑦:スタイルをコピー
画像のスタイル情報をコピーできます。
メニュー⑧:透明度

画像の透明度を設定することができます。
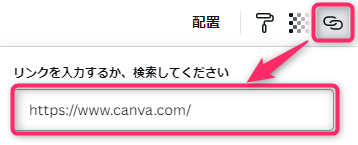
メニュー⑨:リンク
画像にリンクを設定することができます。

リンクボタンを選択すると、リンク先入力欄が表示されます。
リンク先のURLを入力します。
プレゼンテーションモードで画像を選択すると、リンク先のサイトが開きます。
メニュー⑩:ロック

画像を移動・編集できないようにロックします。
ロックをかけると、画像の右下に鍵アイコンが表示されます。
再度ロックボタンを選択すると、ロックが解除されます。
メニュー⑪:コピー
画像をコピーします。
メニュー⑫:削除
画像を削除します。
Canvaの画像編集機能のまとめ
Canvaの画像編集の基本操作についてお伝えしました。
画像編集の基本となる部分なので、理解できるまで読み返してくださいね。
なお有料版のCanva Proなら、Canvaの500倍以上の写真や素材を利用できます。
Canva Proの無料体験中に、有料の写真や素材を使ってデザインしちゃいましょう!
関連記事
おすすめ記事

コメント