この記事ではCanvaで写真にぼかしを入れる方法を解説しています。
- 写真全体にぼかしを入れる方法
- 写真の一部にぼかしを入れる方法
- 写真の背景にぼかしを入れる方法
これら3種類のぼかしの入れ方について説明していますので、使い分けてみてくださいね。
写真の背景にぼかしを入れるには、有料版Canva Proの「背景リムーバ」が必要な場合があります。
Canva Proの無料体験期間中に、写真の背景のぼかし入れにチャレンジしましょう!
Canvaで写真全体にぼかしを入れる方法を解説
この章では、Canvaで写真全体にぼかしを入れる方法を解説しています。
2通りの方法があるので、好きな方を使ってみてください。
方法①:自動でぼかしを入れる
ワンクリックで写真全体にぼかしを入れる方法です。
簡単にぼかしを入れたい場合は、この方法がおすすめです。

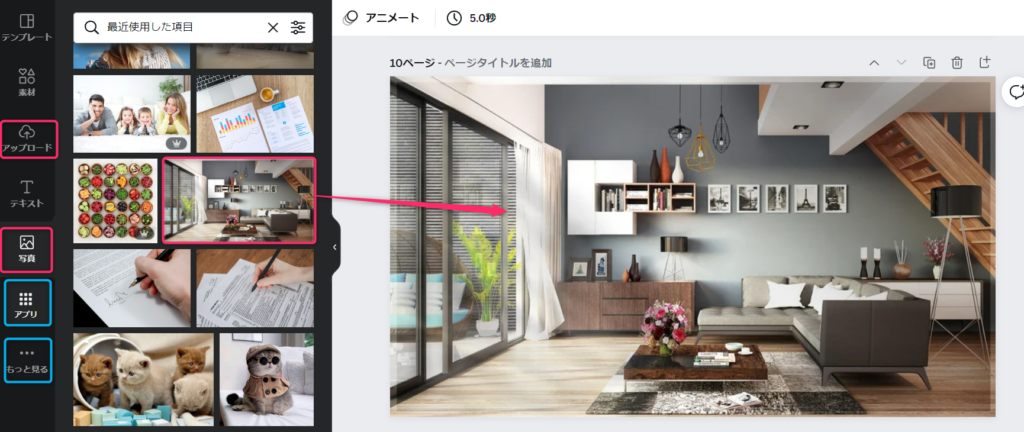
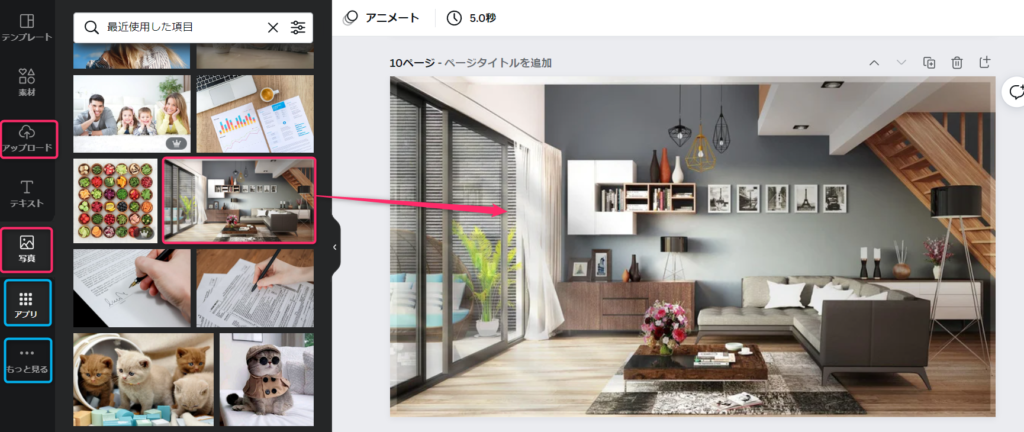
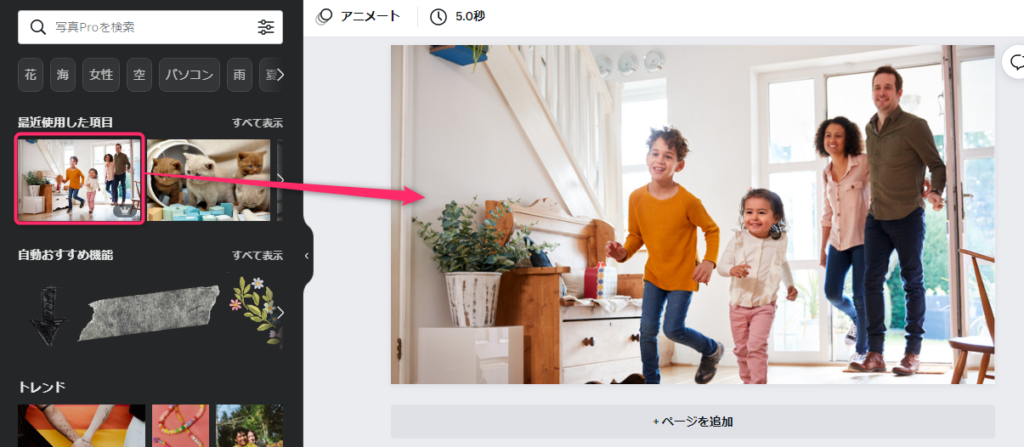
「写真」もしくは「アップロード」から写真を選択します。

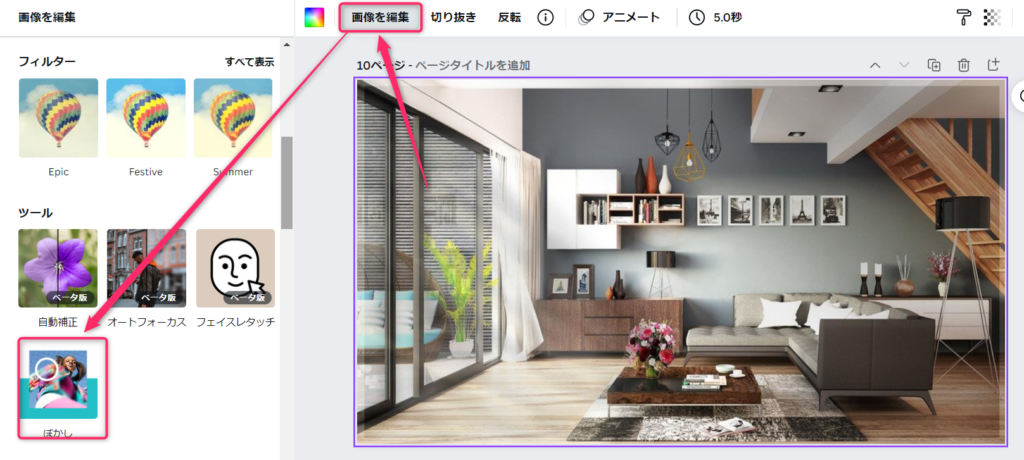
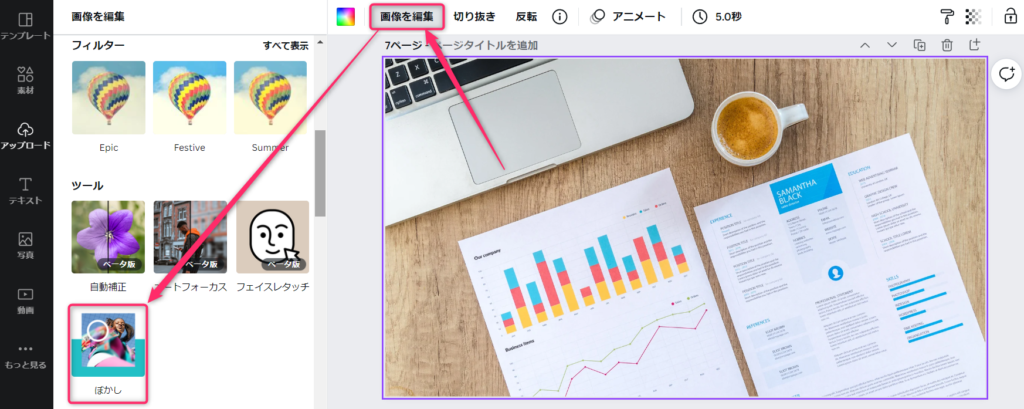
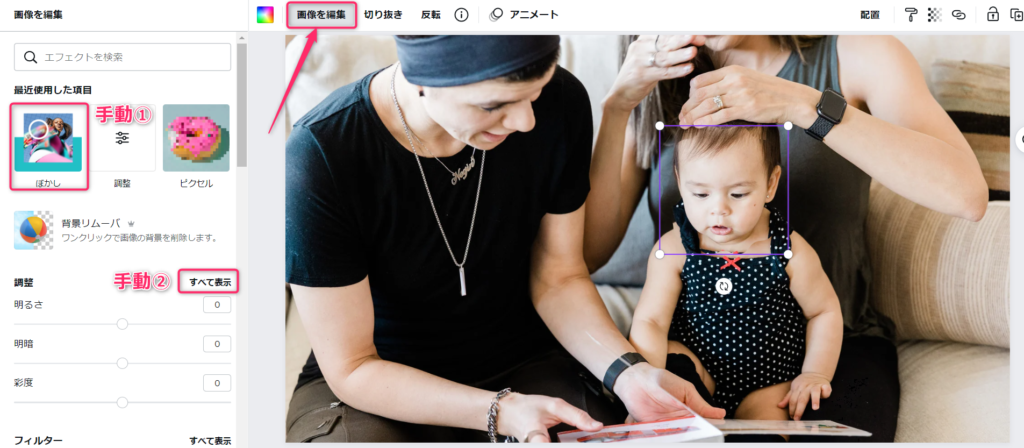
写真を選択→「画像を編集」を選択→ツールから「ぼかし」を選択します。
ぼかしがない場合

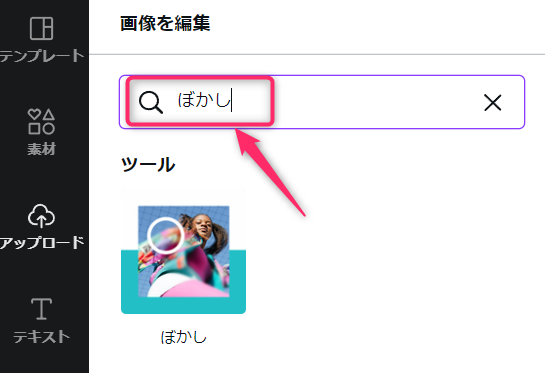
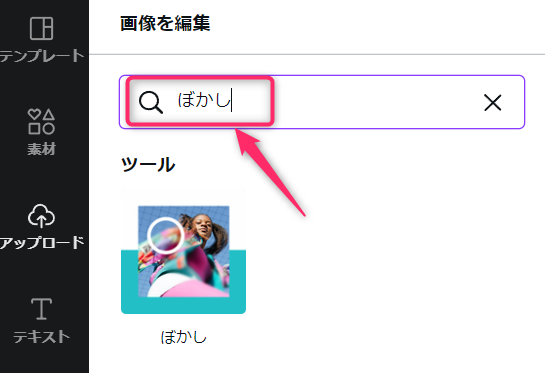
検索欄に「ぼかし」と入力して検索します。「ぼかし」アイコンが表示されるのでクリックします。

この画面が表示されたら「使用する」を選択します。
以降はツールのところに「ぼかし」アイコンが表示されます。

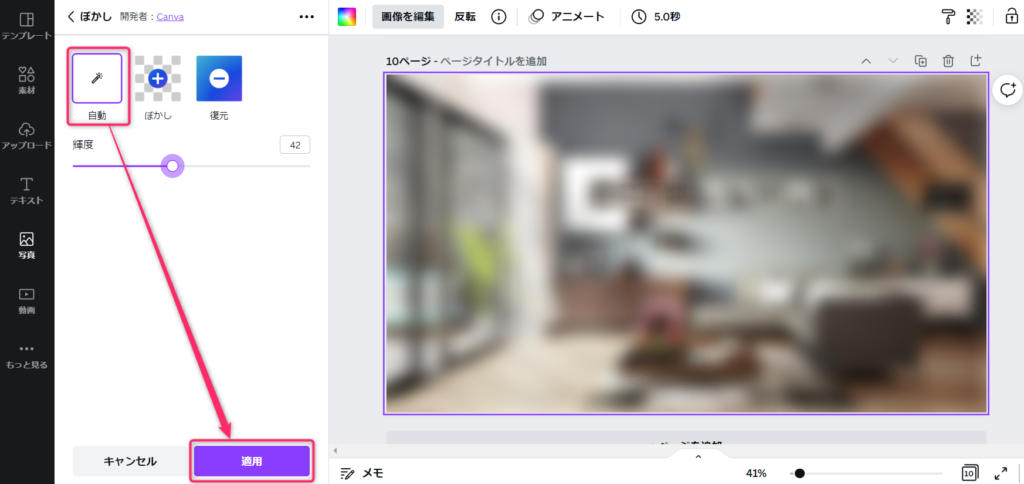
「自動」→「適用」を選択すると完了です。
自動を選択した後に輝度の値を変更すると、ぼかしの明るさが変わります。
自動でぼかしを入れる方法だと、ぼかしの「強弱」を変更できません。
ぼかしの「強弱」を変更したい場合は、次の「方法②」を試してください。
方法②:手動でぼかしを入れる
ぼかしの強弱を調整しながら、写真全体にぼかしを入れる方法です。
しっかりとぼかしを入れたい場合は、こちらの方法がおすすめです。

「写真」もしくは「アップロード」から写真を選択します。

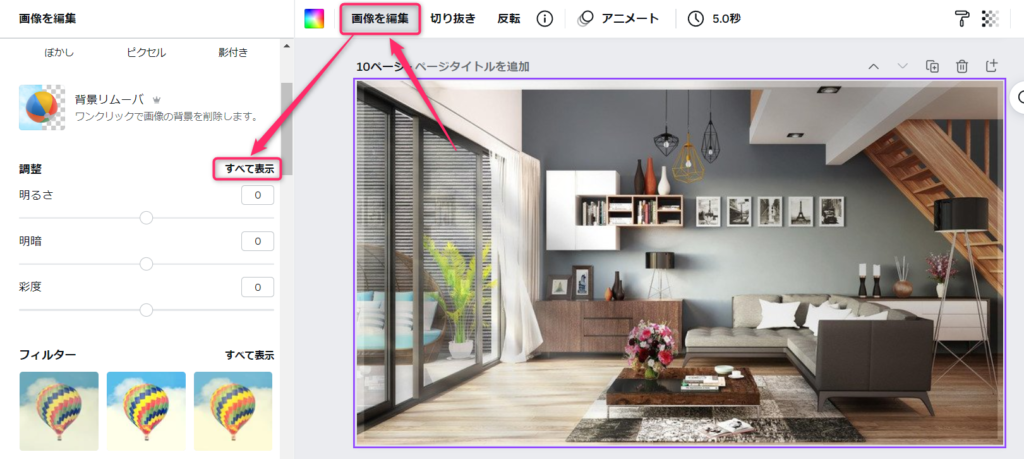
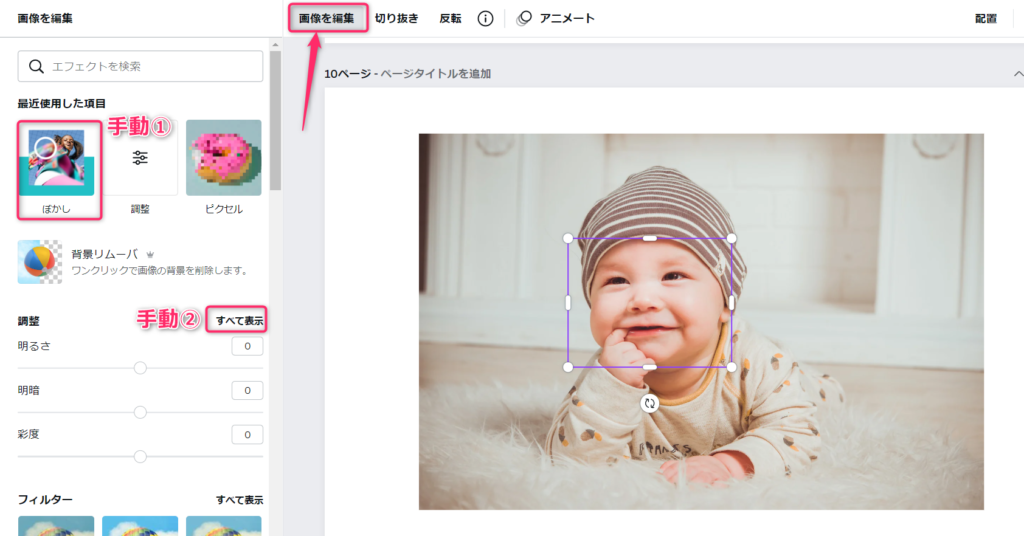
写真を選択→「画像を編集」を選択→「調整」の欄の「すべて表示」を選択します。

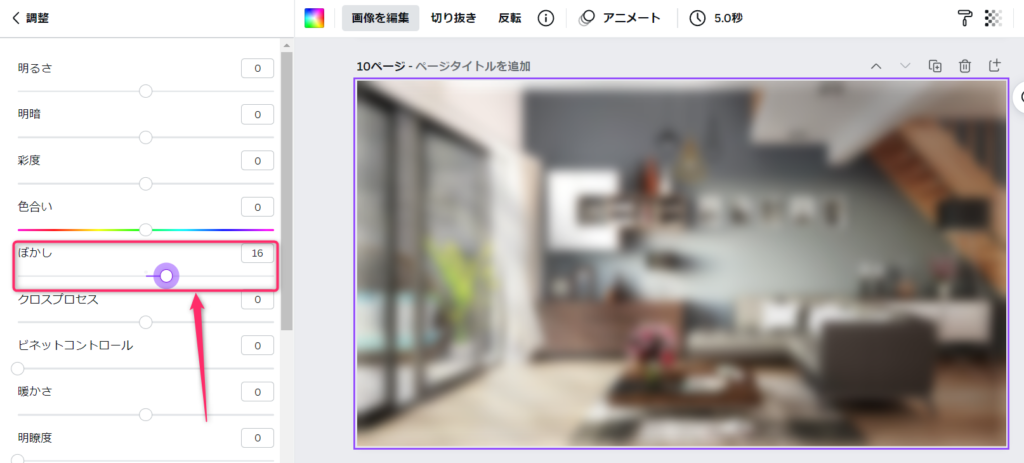
スライドバーで「ぼかし」の値を変更すると、ぼかしの強弱が変わります。
「画像を編集」を選択すると完了です。
Canvaで写真の一部にぼかしを入れる方法を解説
この章では、写真の一部にぼかしを入れる方法を解説しています。
3通りの方法があるので、シチュエーションに合わせて使い分けてください。
方法①:ぼかし機能を使う
ブラシを使って写真の一部にぼかしを入れる方法です。
いろいろな箇所をぼかしたいときには、この方法がおすすめです。

「写真」もしくは「アップロード」から写真を選択します。

写真を選択→「画像を編集」を選択→ツールの中の「ぼかし」を選択します。
ぼかしがない場合

検索欄に「ぼかし」と入力して検索します。「ぼかし」アイコンが表示されるのでクリックします。

この画面が表示されたら「使用する」を選択します。
以降はツールのところに「ぼかし」アイコンが表示されます。

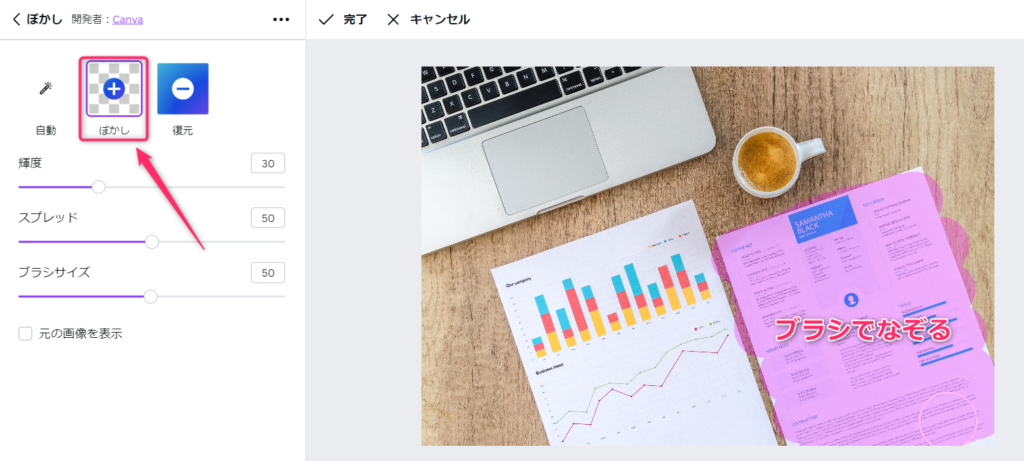
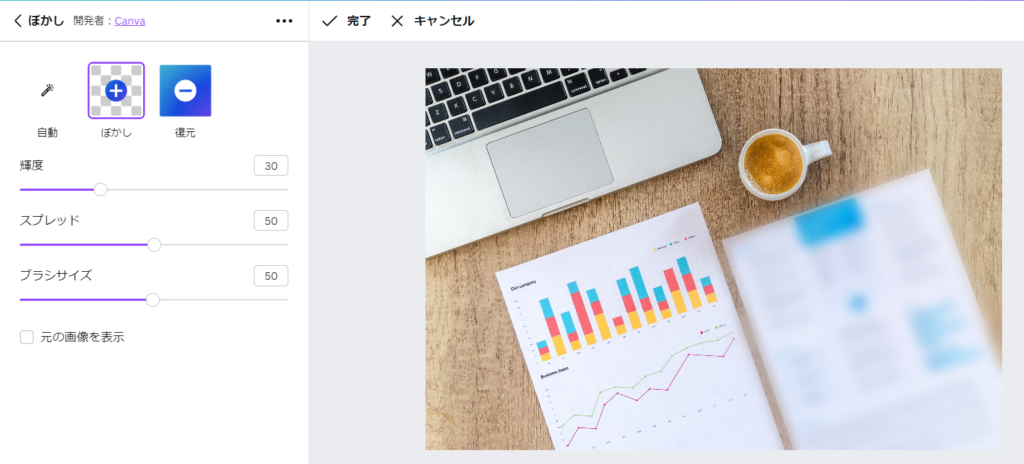
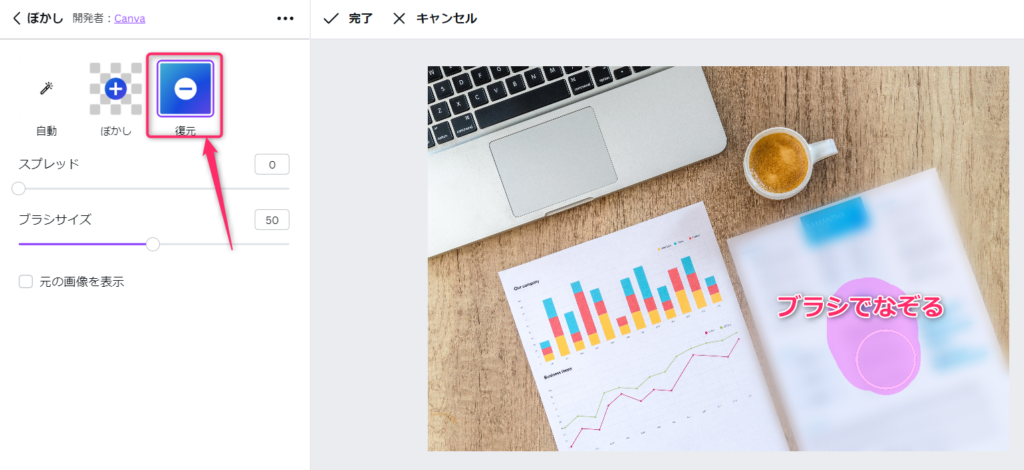
「ぼかし」を選択し、ぼかしを入れたいところをブラシでなぞります。
なぞったところはピンク色になります。
- 輝度:ぼかしの明るさ
- スプレッド:ぼかしの強弱
- ブラシサイズ:ブラシの太さ

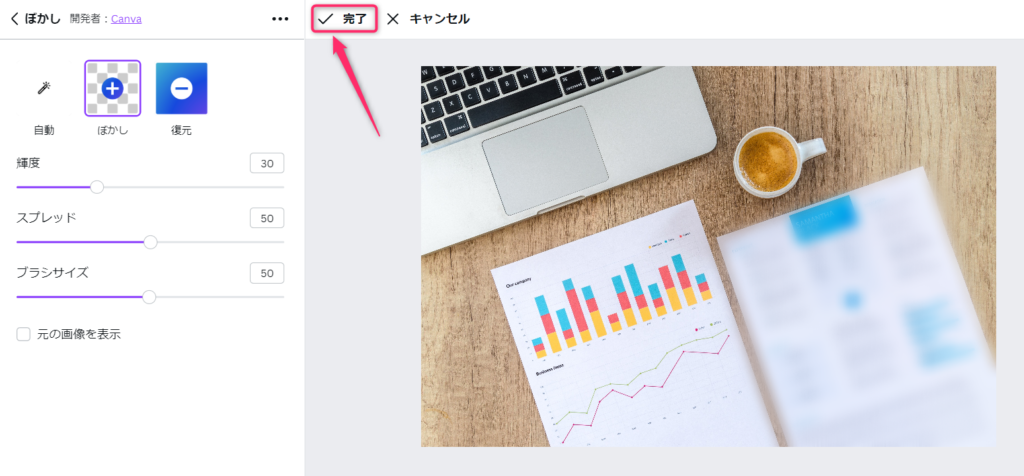
なぞるのを止めたら、ぼかしがかかります。
ぼかしの範囲を間違えた場合

「復元」を選択してブラシでなぞると、なぞった部分のぼかしが解除されます。

「完了」を選択すると終了です。
方法②:トリミング機能を使う
写真のトリミング機能をつかって、写真の一部にぼかしを入れる方法です。
正方形や長方形の形にぼかしたいときは、この方法がおすすめです。

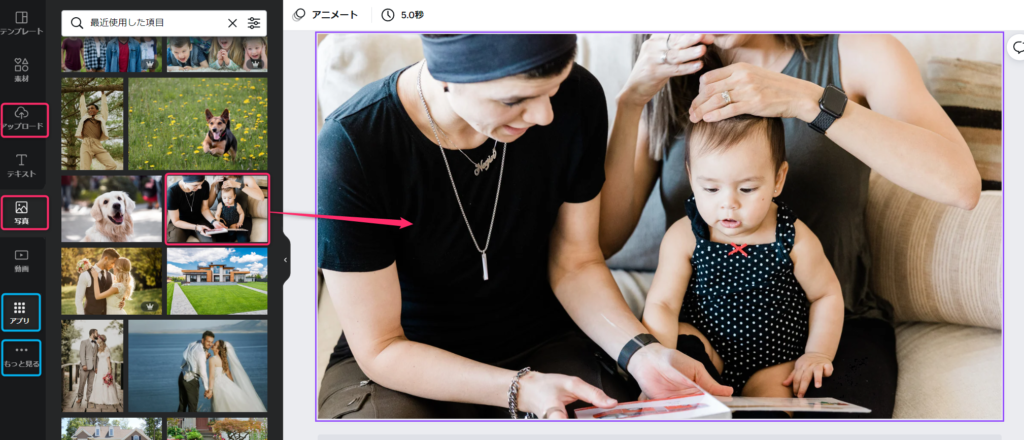
「写真」もしくは「アップロード」から写真を選択します。
このとき、写真はキャンバスいっぱいまで拡大しないでください。トリミングができなくなります。

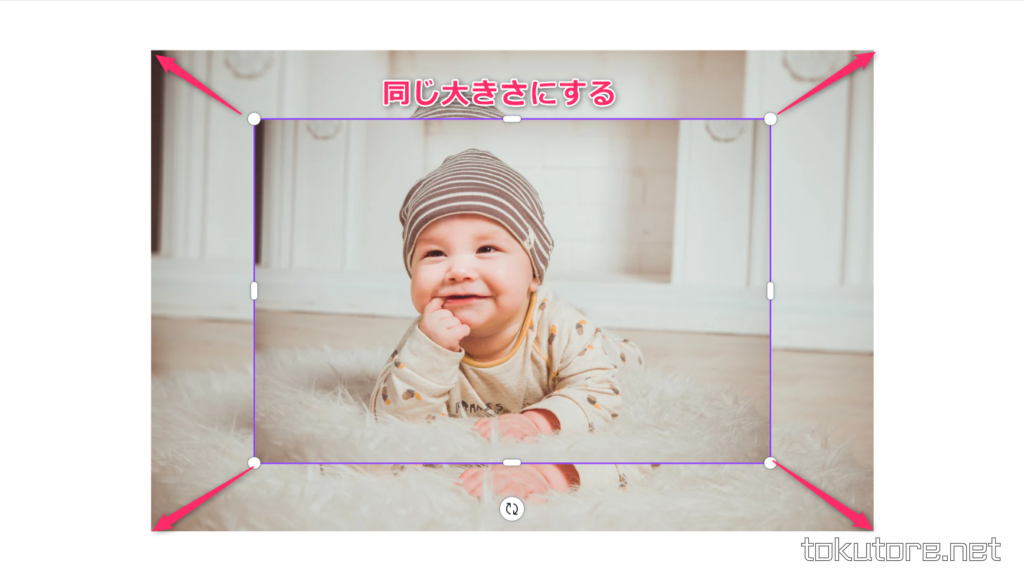
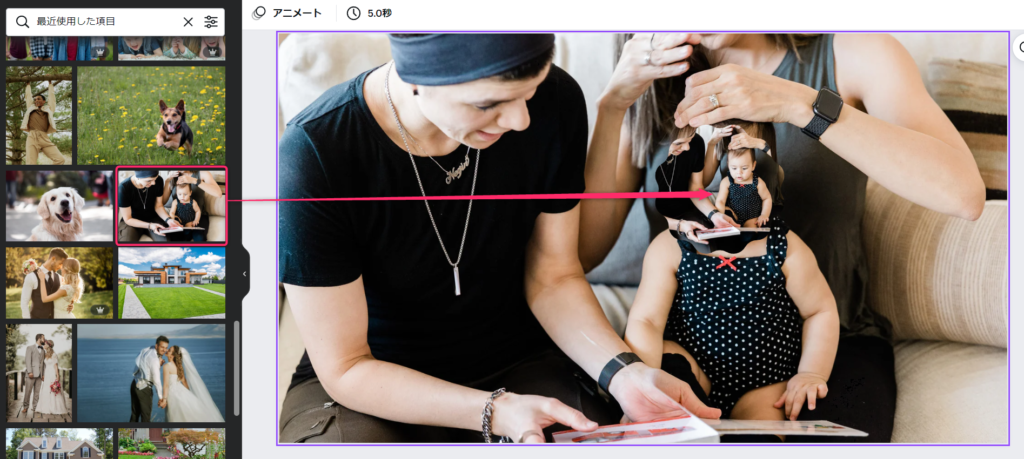
同じ写真をはりつけ、最初に貼りつけた写真と同じ大きさにします。

図の矢印のエリアをドラッグして、重ねた2枚の写真を選択した状態にします。

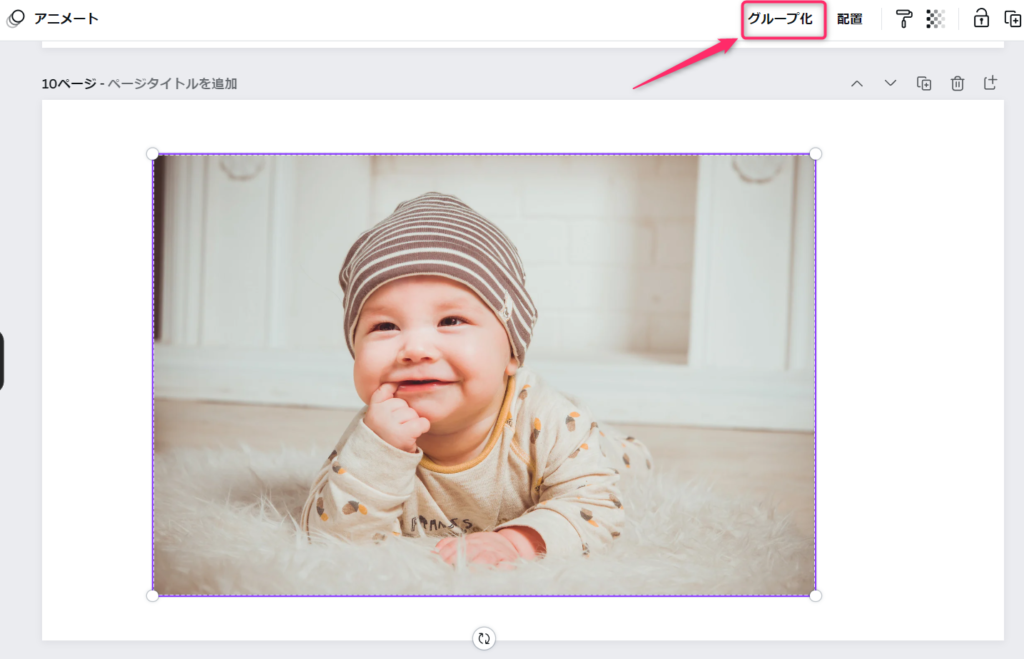
2枚の写真を選択した状態で「グループ化」を選択します。

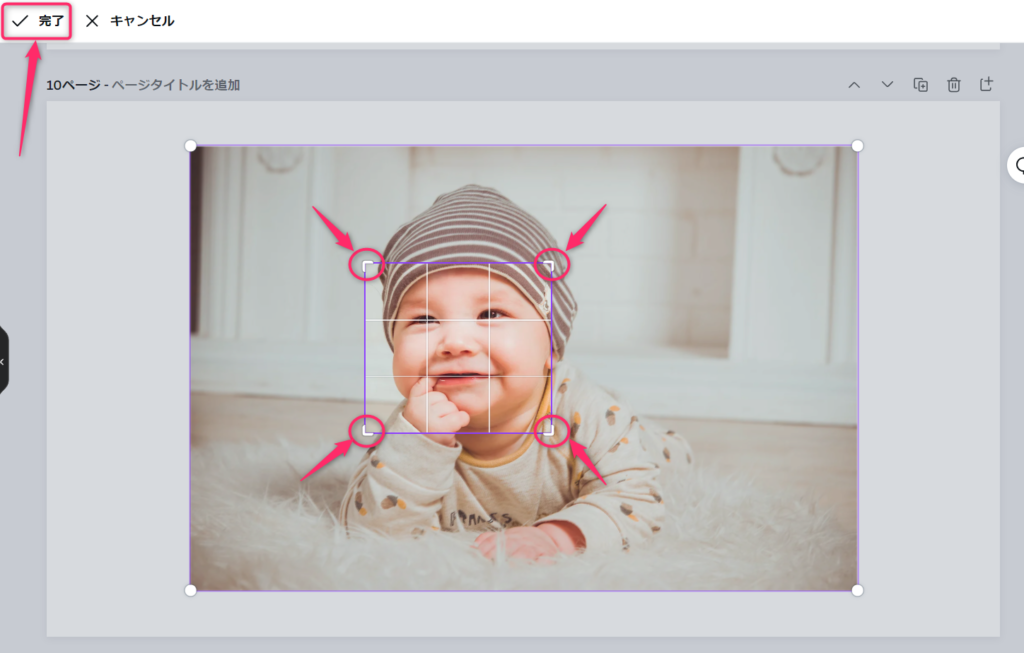
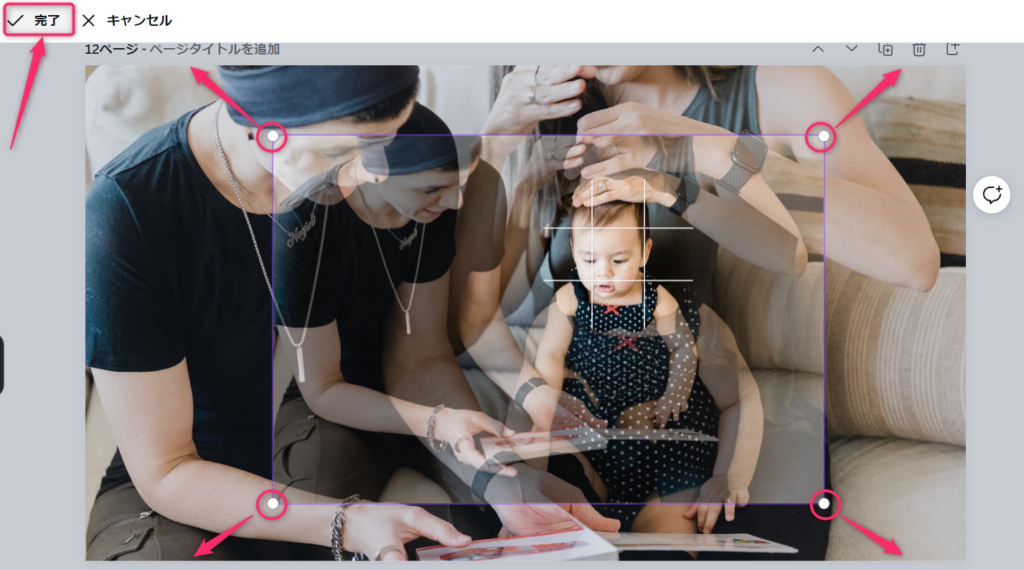
写真をダブルクリックし、写真の四隅の赤〇部分をドラッグして、ぼかしを入れる範囲を決めます。
範囲が決まったら「完了」を選択します。

「画像を編集」を選択し、ぼかしを入れます。

上の画像のように、指定した範囲にぼかしを入れることができました。
あとは写真を自由に拡大縮小してください。
方法③:フレーム素材を使う
フレーム素材をつかって、写真の一部にぼかしを入れる方法です。
丸形や星形などの形状にぼかしを入れる場合は、この方法がおすすめです。

「写真」もしくは「アップロード」から写真を選択します。

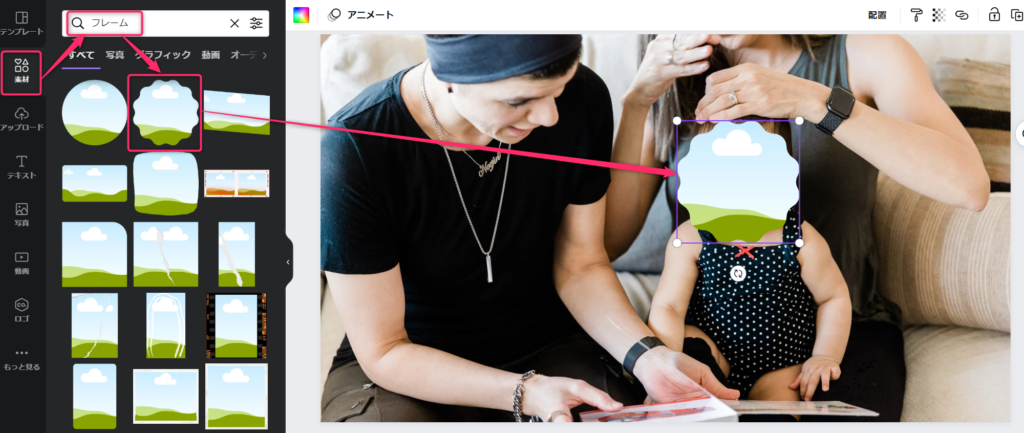
「素材」→検索欄に「フレーム」と入力して検索→フレームを選択します。
フレームをぼかしを入れたい箇所にもっていき、拡大縮小してサイズを調整します。

同じ写真をフレームの中にドラッグ&ドロップします。

フレームの写真をダブルクリックし、後ろの写真と同じ大きさに拡大し、位置を合わせます。
写真の大きさと位置を合わせたら、「完了」を選択します。

「画像を編集」を選択し、ぼかしを入れます。

上の画像のように、フレームの部分だけにぼかしを入れることができました。
丸型やハート型などの他のフレームを使って、色々試してみてください。
Canvaで写真の背景にぼかしを入れる方法(オートフォーカス)を解説
Canvaの「オートフォーカス」機能を使えば、写真の背景だけを自動でぼかすことができます。
この章では「オートフォーカス」の使い方を解説します。

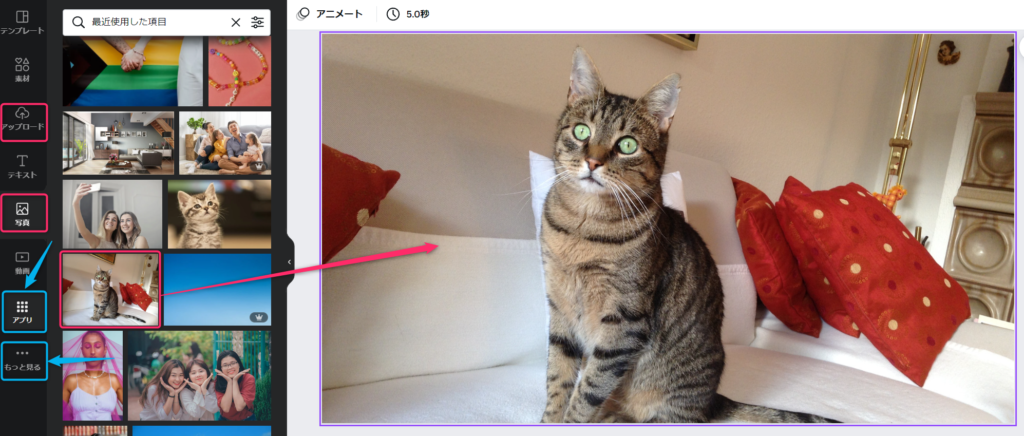
「写真」もしくは「アップロード」から写真を選択します。

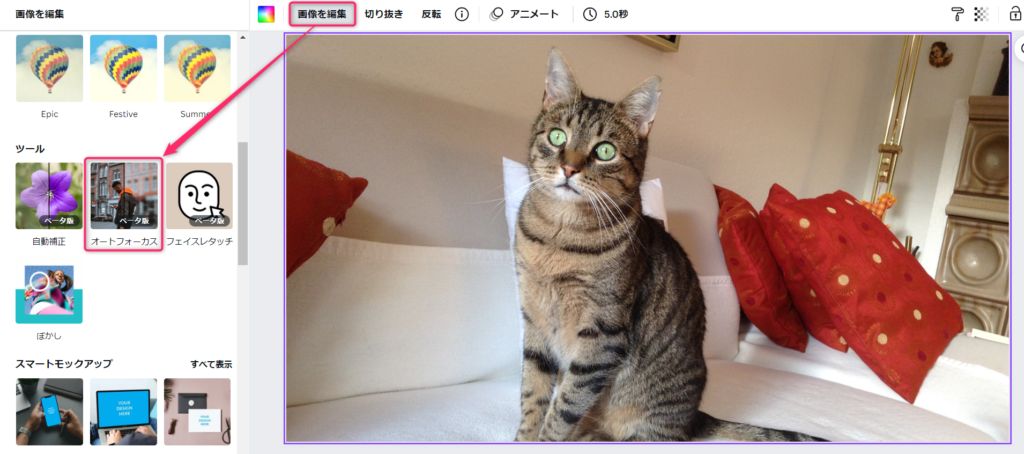
写真を選択し「画像を編集」を選択します。
ツールから「オートフォーカス」を選択します。
オートフォーカスがない場合

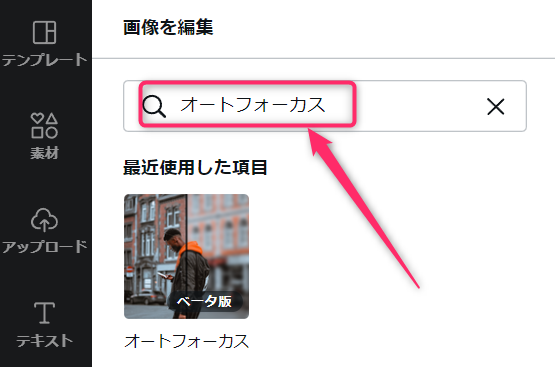
検索欄に「オートフォーカス」と入力して検索します。「オートフォーカス」アイコンが表示されるのでクリックします。

この画面が表示されたら「使用する」を選択します。
以降はツールのところに「オートフォーカス」アイコンが表示されます。

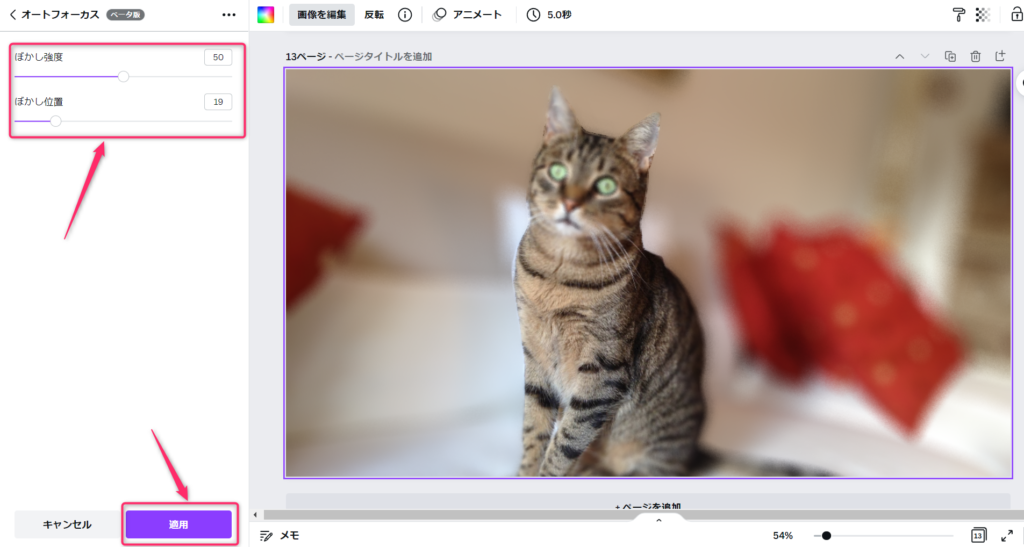
ぼかしがかかるので、強度と位置を調整します。
- ぼかし強度:ぼかしの強弱
- ぼかし位置:ピントの位置の調整
「適用」を選択して完了です。
写真の背景がうまくぼかせない場合は
写真によっては、背景だけをうまくぼかすことができない場合があります。
有料版Canva Proの「背景リムーバ」を使って、背景にぼかしを入れる方法を紹介します。

「写真」もしくは「アップロード」から写真を選択します。

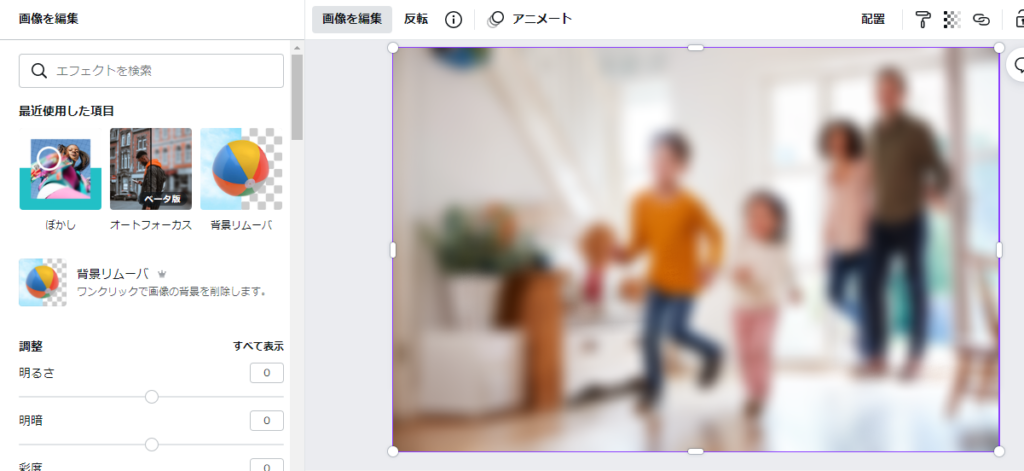
選択した写真にぼかしを入れます。

ぼかしを入れた写真の上に同じ写真をはりつけます。
最初に貼り付けた写真と同じ大きさにして位置を合わせます。

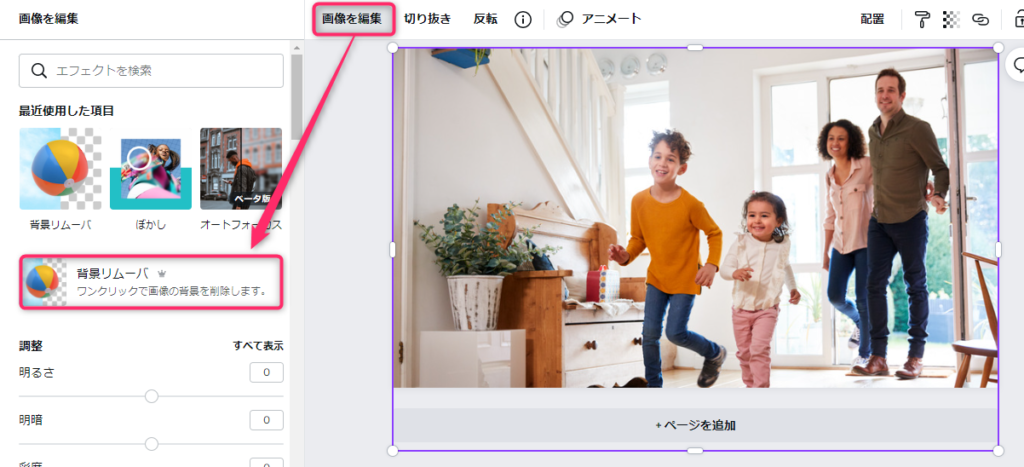
「画像を編集」→「背景リムーバ」を選択して背景リムーバを使います。
⇒背景リムーバの細かい使い方については、こちらの記事をご覧ください。

以上で、背景だけがぼけた状態になります。
Canvaで写真にぼかしを入れる方法のまとめ

- 写真全体をぼかす方法
- 写真の一部だけぼかす方法
- 写真の背景だけをぼかす方法
以上についてお伝えしました。
写真によって、これらのぼかし方をうまく使い分けてみてくださいね。
背景のぼかしがうまく入らない場合は、有料版Canva Proの「背景リムーバ」を使ってください。
Canva Proの無料体験中に、写真の背景のぼかし入れにチャレンジしましょう!
関連記事
おすすめ記事

コメント