この記事ではCanvaで写真をトリミングしたり、切り抜く方法について解説しています。
- フレームを使う方法
- グリッドを使う方法
- モックアップを使う方法
これら3つの方法を解説していますので、シーンに合わせて使いわけてくださいね。
なお写真の「人物」を切り抜くには、有料版Canva Proの「背景リムーバ」が必要です。
Canva Proの無料体験期間中に、人物の切り抜きにもチャレンジしてみましょう!
Canvaで写真をトリミングする方法
この章では、写真の不要な部分を切り抜く「トリミング」について解説します。

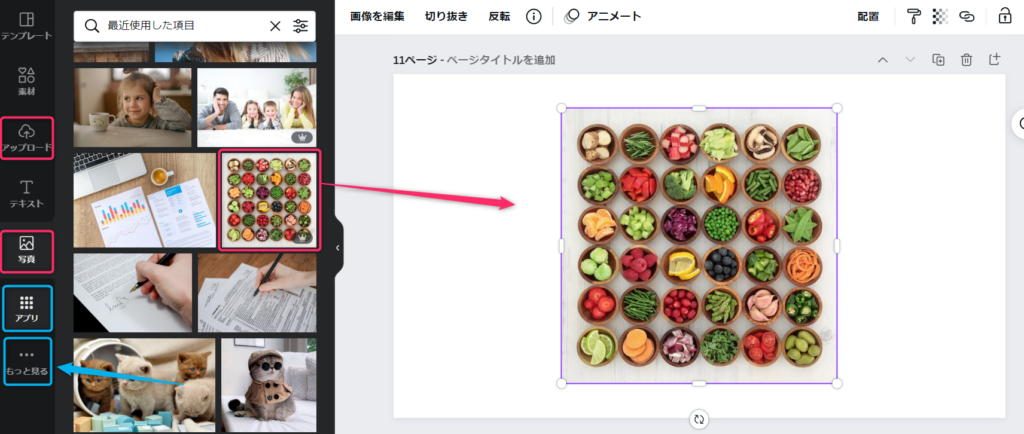
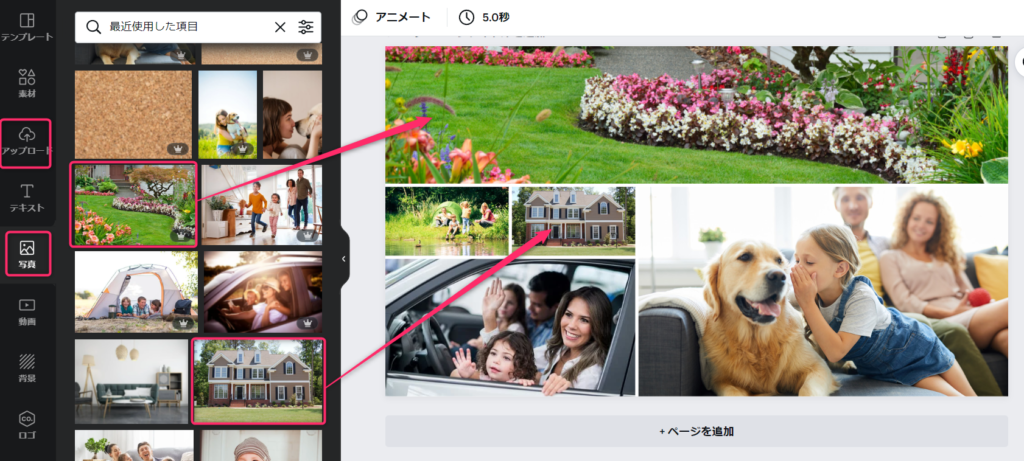
「写真」もしくは「アップロード」から写真を選択します。
「写真」がない場合は、「アプリ」もしくは「もっと見る」の中から選択してください。

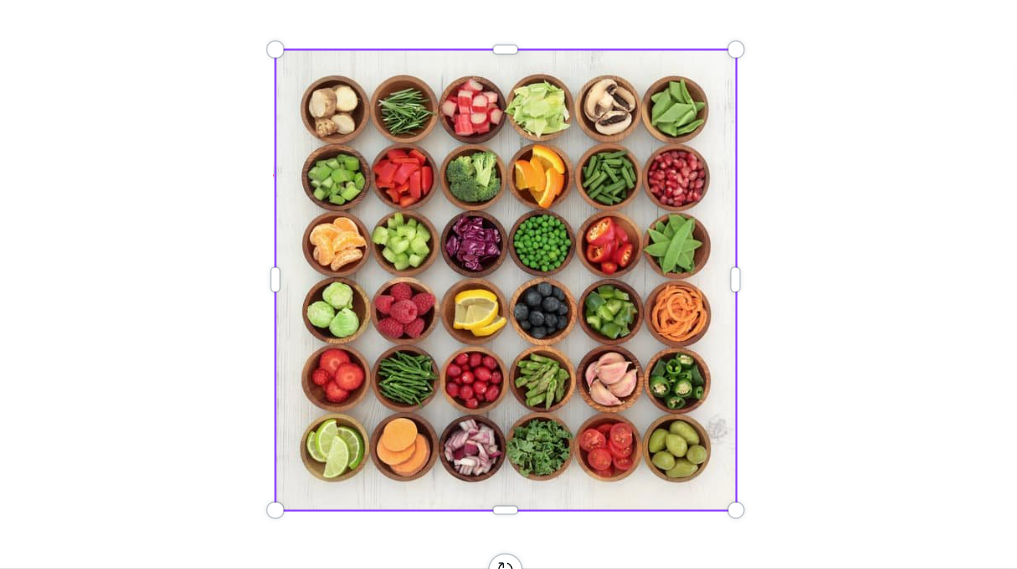
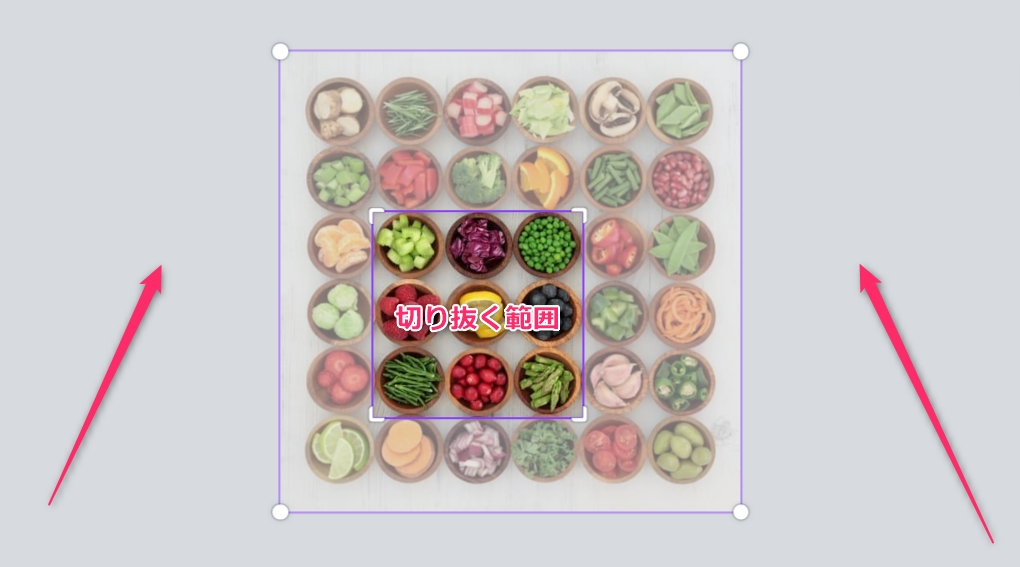
写真をダブルクリックします。

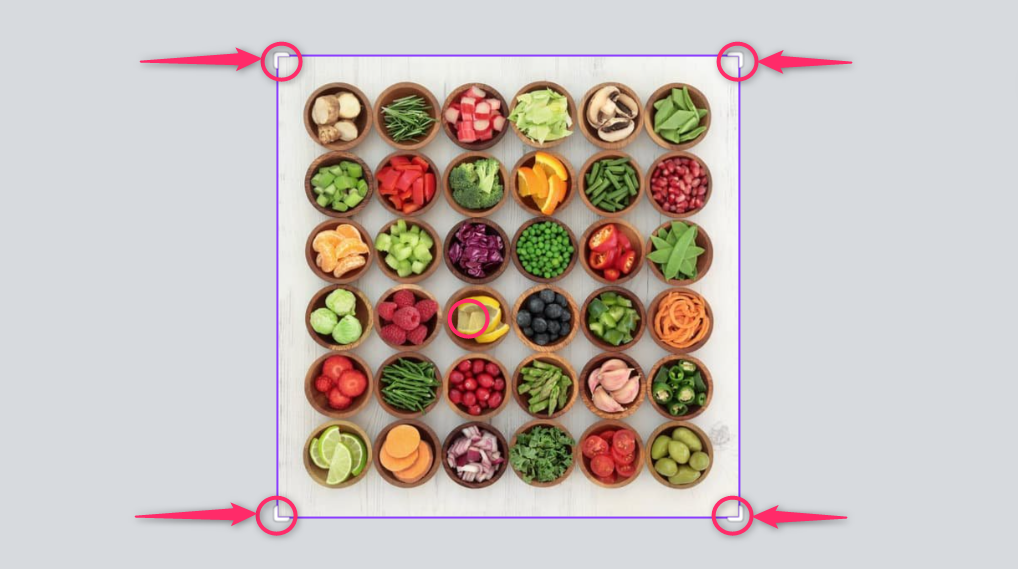
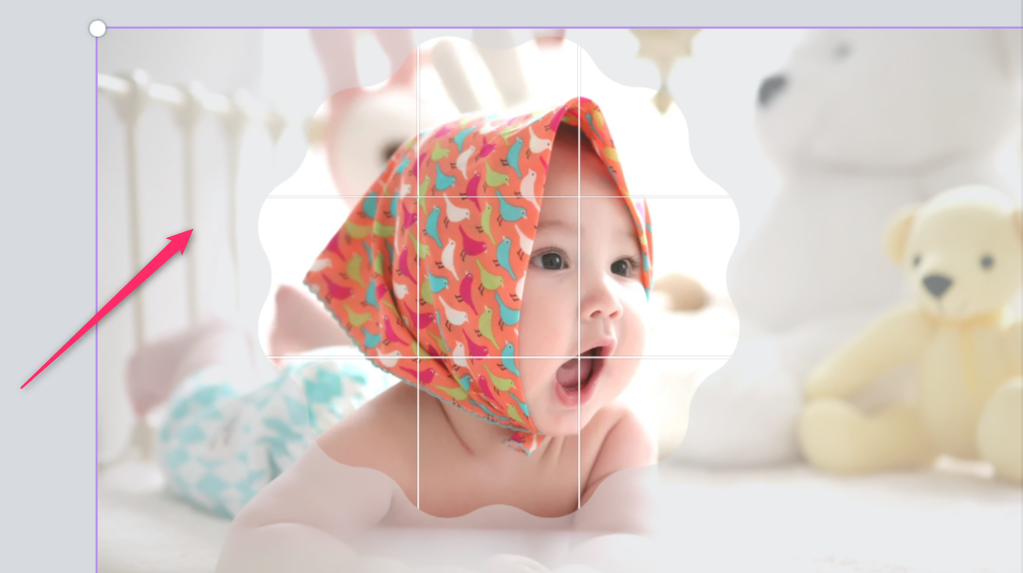
写真の四隅の赤〇部分をドラッグし、写真をトリミングする範囲を指定します。

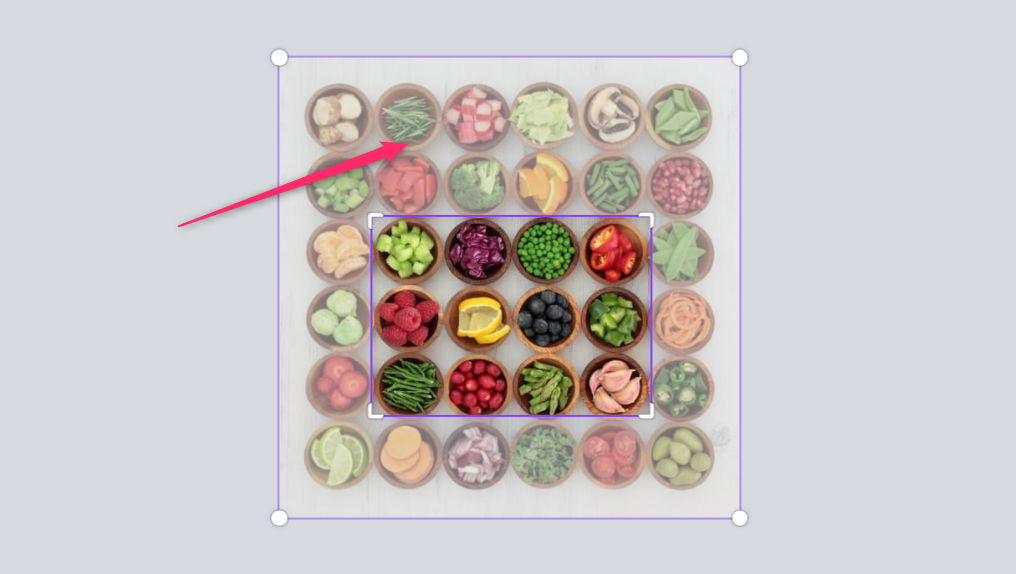
背景の写真をドラッグすると、トリミングの位置を変えることができます。

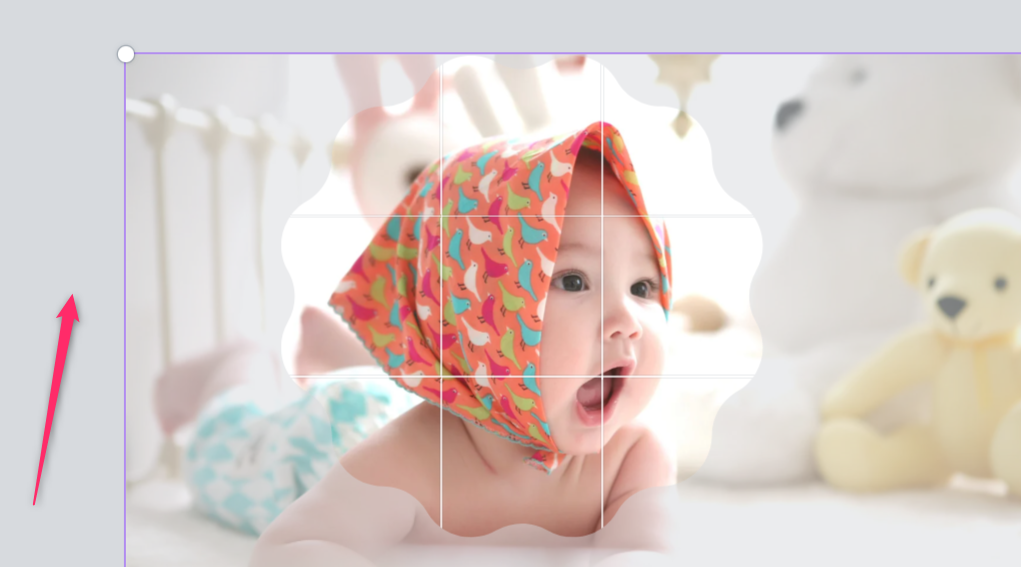
トリミングの範囲が決まったら、写真の外側の部分をクリックします。

以上で、写真のトリミングが完了です。
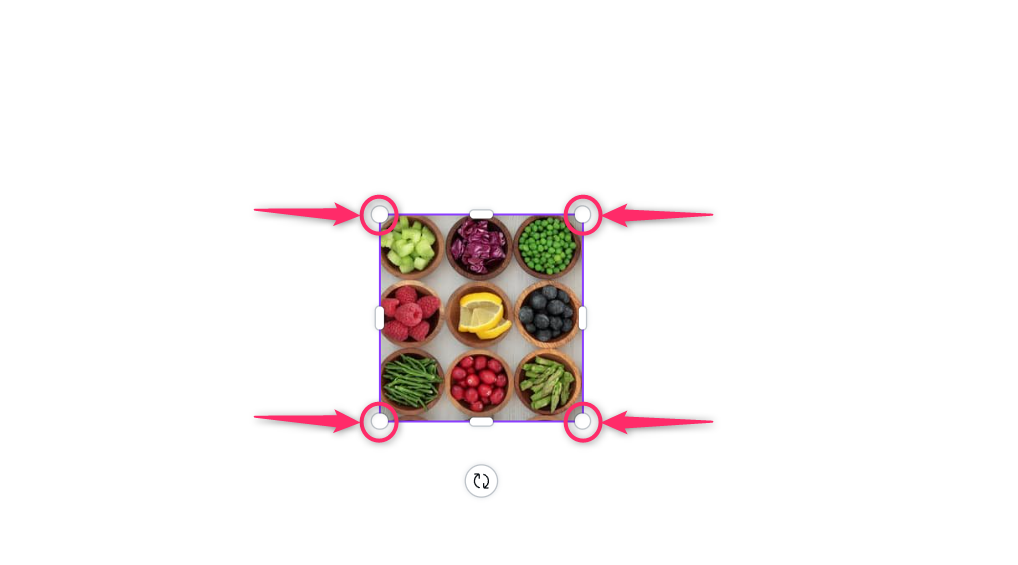
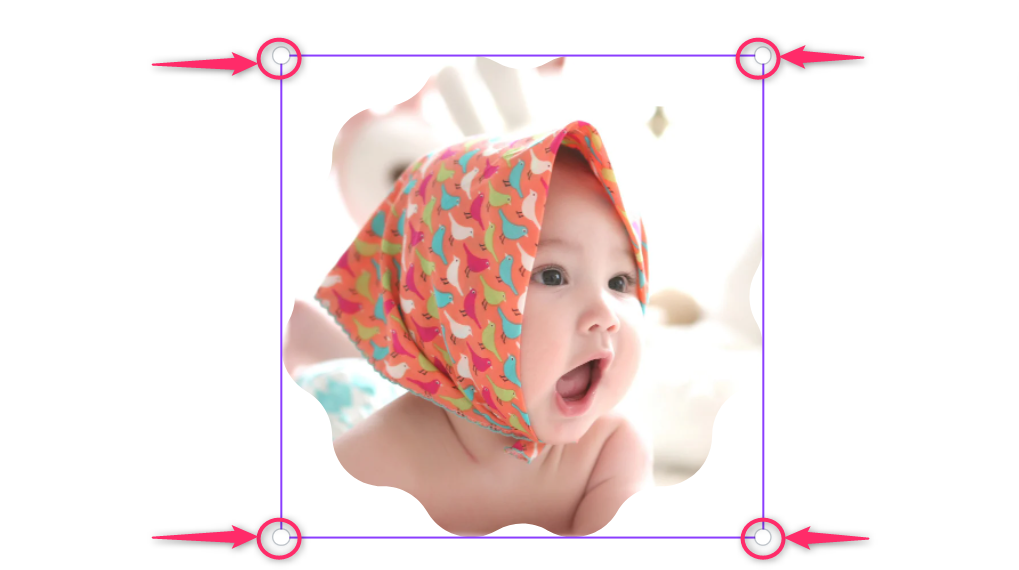
写真の四隅の赤〇部分をドラッグすると、写真の拡大縮小ができます。
Canvaで写真を丸型やハート型に切り抜く方法(フレームを利用)
Canvaには「フレーム」という素材が用意されています。
フレーム素材を使えば、写真を丸型やハート型などに切り抜くことができます。

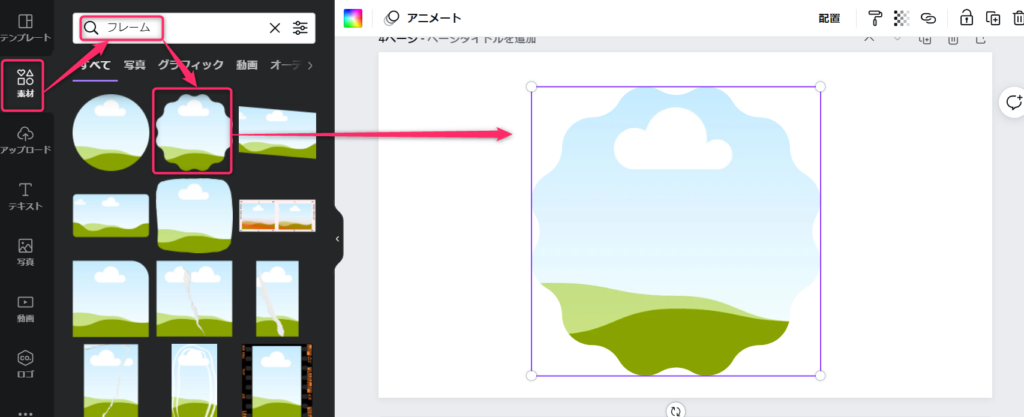
「素材」を選択→検索欄に「フレーム」と入力して検索→任意のフレームを選択します。
こんな形に切り抜きたい、というフレームを選択してください。

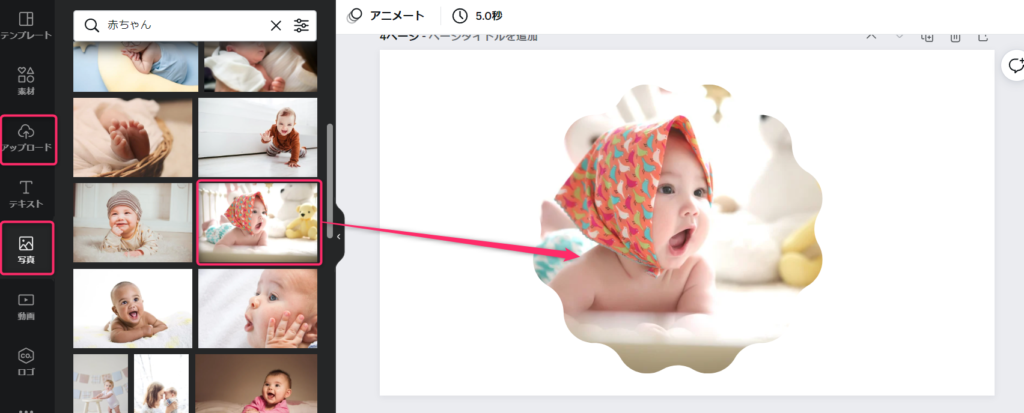
「写真」もしくは「アップロード」から写真をドラッグして、フレームの中にドロップします。
写真の大きさや位置を変える場合は、以下の操作をおこなってください。

写真をダブルクリックします。

写真の四隅の赤〇部分をドラッグし、写真を拡大します。

背景の写真をドラッグすると、写真の位置を変えることができます。

大きさと位置が決まったら、写真の外側の部分をクリックします。

以上で、写真の大きさと位置の変更の完了です。
写真の四隅の赤〇部分をドラッグすると、写真の拡大縮小ができます。
Canvaで写真をグリッドの形状に切り抜く方法(グリッドを利用)
複数の写真を切り抜いて配置する場合は「グリッド素材」を使います。
グリッドを使えば、年賀状やポストカードをデザインするのに便利です。

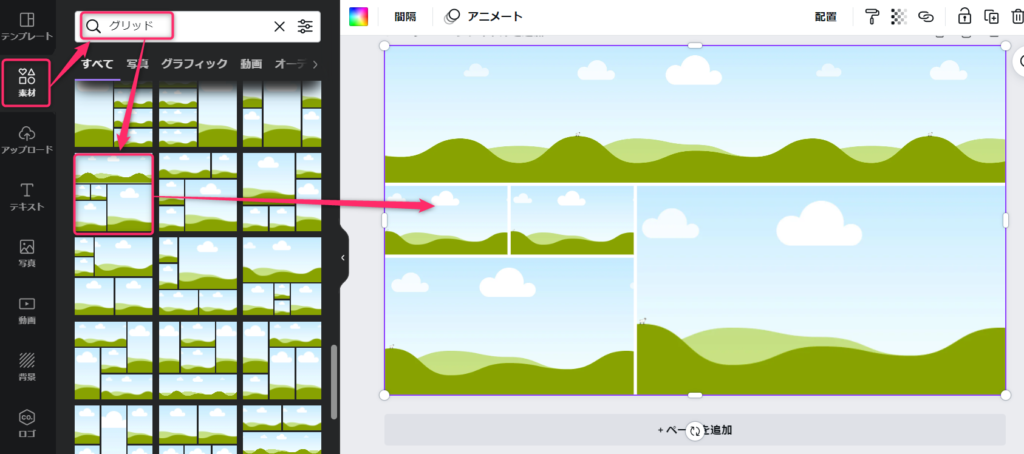
「素材」を選択→検索欄に「グリッド」と入力して検索→任意のグリッドを選択します。

「写真」もしくは「アップロード」から写真をドラッグして、それぞれのフレームにドロップします。
写真の大きさや位置を変える場合は、以下の操作をおこなってください。

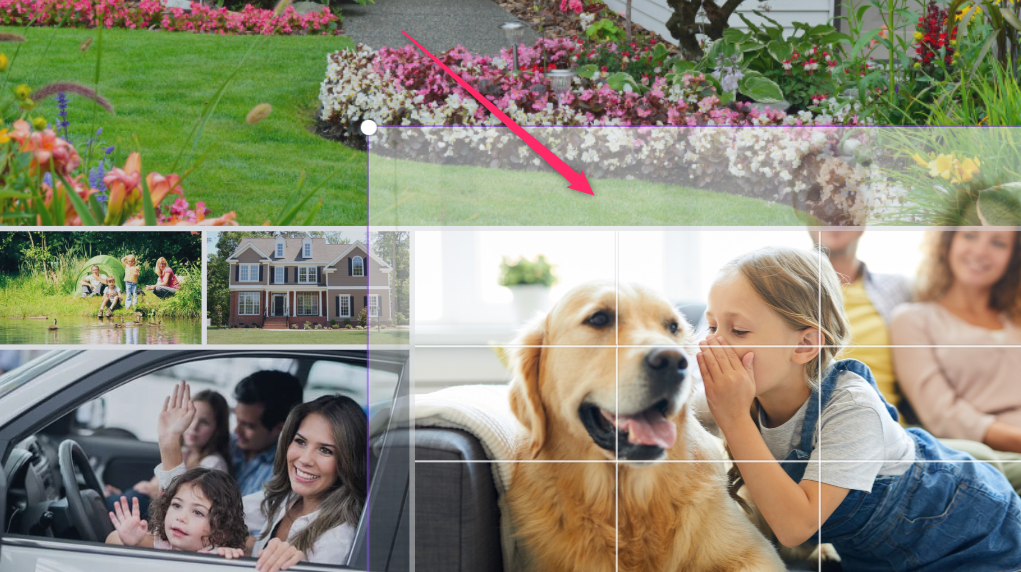
写真の四隅の赤〇部分をドラッグし、写真を拡大します。

背景の写真をドラッグすると、写真の位置を変えることができます。

写真の大きさと位置が決まったら、写真の外側の部分(他の写真)をクリックします。

以上で、写真の大きさと位置の変更の完了です。
Canvaで写真をスマホなどの形状に切り抜く方法(モックアップを利用)
Canvaには「モックアップ」という機能があります。
モックアップを使うと、スマホやPCなどの画面に写真を埋め込むことができます。

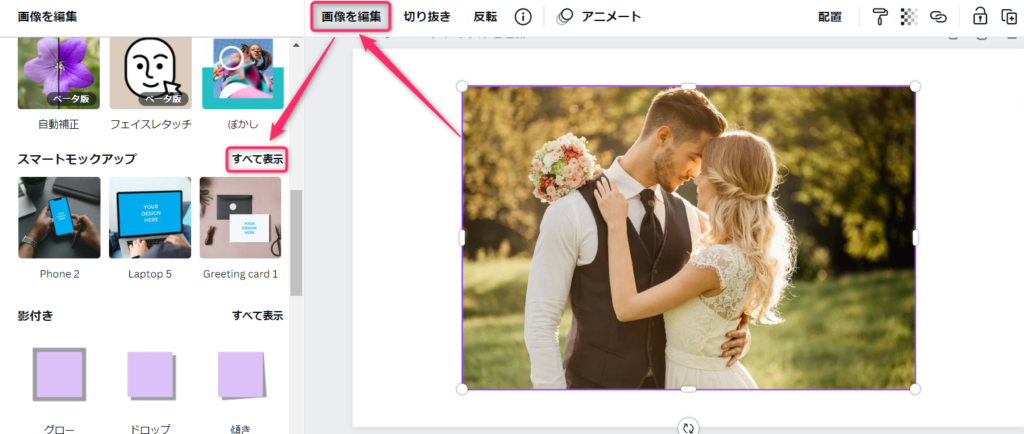
写真を選択→「画像を編集」→スマートモックアップの欄の「すべて表示」を選択します。

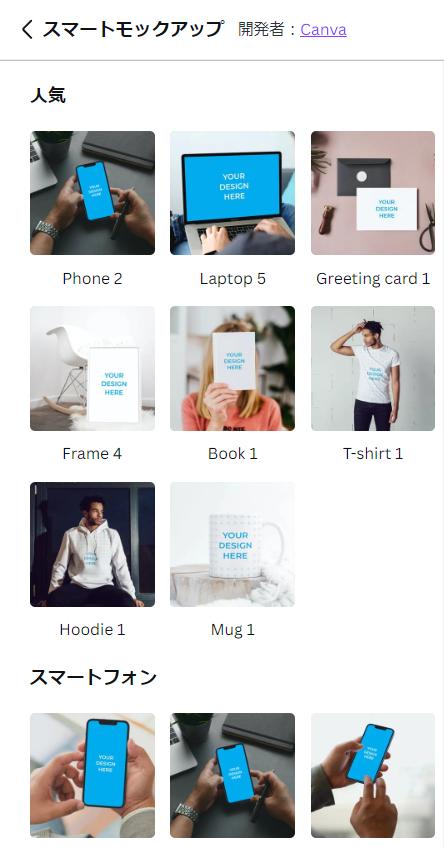
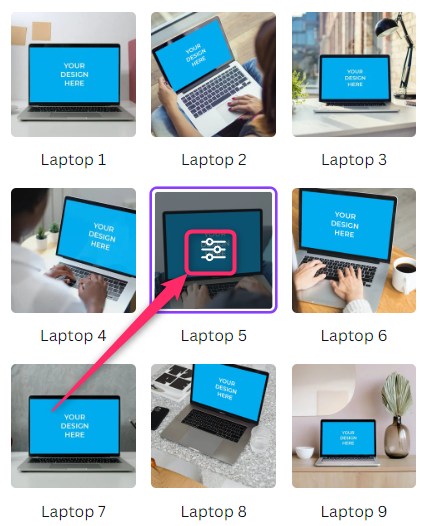
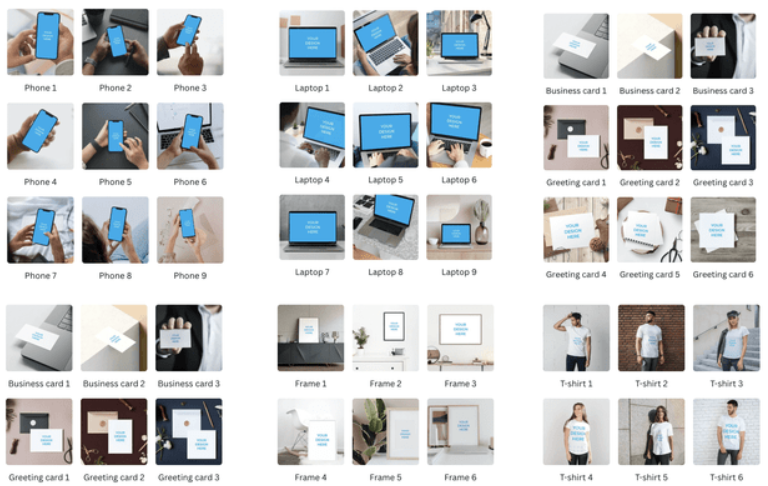
全てのモックアップが表示されるので、任意のモックアップを選択します。
※ここでは「Laptop5」を選択します。

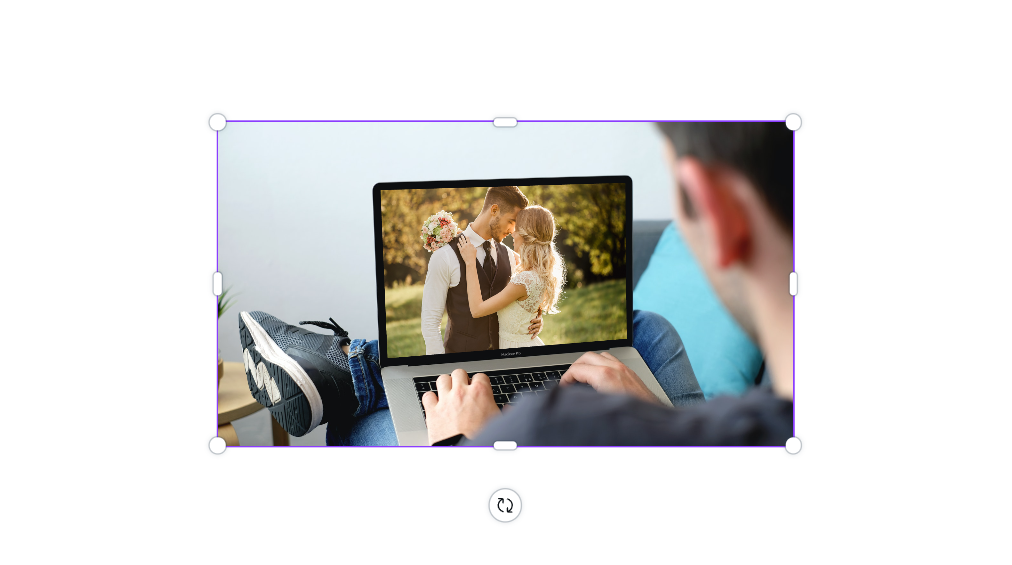
写真がノートPCの画面の中に埋め込まれます。

選択中のモックアップの真ん中部分を選択します。

埋め込んだ写真の拡大・縮小や位置調整ができます。
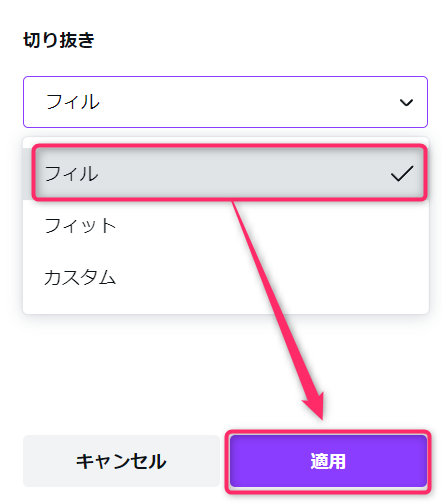
- フィル :画面にすきまなく埋め込みます。
- フィット:画面にフィットするように埋め込みます。
- カスタム:写真の位置と大きさを設定できます。
調整が完了したら「適用」を選択します。

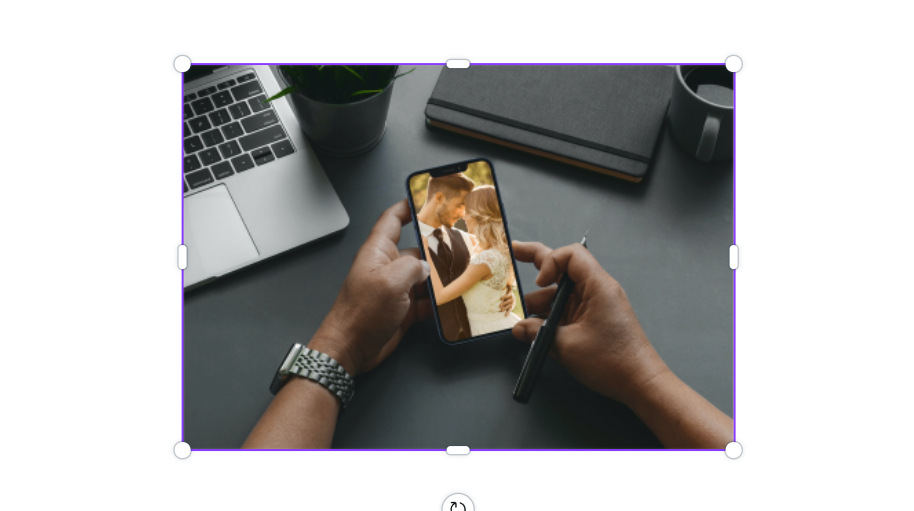
スマホに埋め込むとこんな感じになります。

モックアップはたくさん用意されています。
Tシャツやマグカップなどに写真を埋め込むこともできますよ!
Canvaで写真を切り抜く方法まとめ

Canvaで写真をトリミングする方法と、3つの切り抜き方法についてお伝えしました。
フレームやモックアップを使えば、素敵な写真を簡単に作成できます。
切り抜きを使いこなして、おしゃれなデザインを作成してみてくださいね。
なお写真の「人物」を切り抜くには、有料版Canva Proの「背景リムーバ」が必要です。
Canva Proの無料体験中に、人物の切り抜きにもチャレンジしてみましょう!
関連記事
おすすめ記事

コメント