この記事では、Canvaで写真にモザイクを入れる方法を解説しています。
- 写真全体にモザイクを入れる方法
- 写真の一部にモザイクを入れる方法
- 写真の背景にモザイクを入れる方法
これら3種類のモザイクの入れ方について説明していますので、使い分けてみてくださいね。
「写真の背景にモザイクを入れる方法」は、有料版Canva Proの「背景リムーバ」が必要です。
Canva Proの無料体験中に、写真の背景のモザイク入れにチャレンジしてみましょう!
Canvaで写真全体へのモザイクの入れ方を解説
この章では、Canvaで写真全体にモザイクを入れる方法を解説しています。
モザイクの種類8つについても紹介しています。

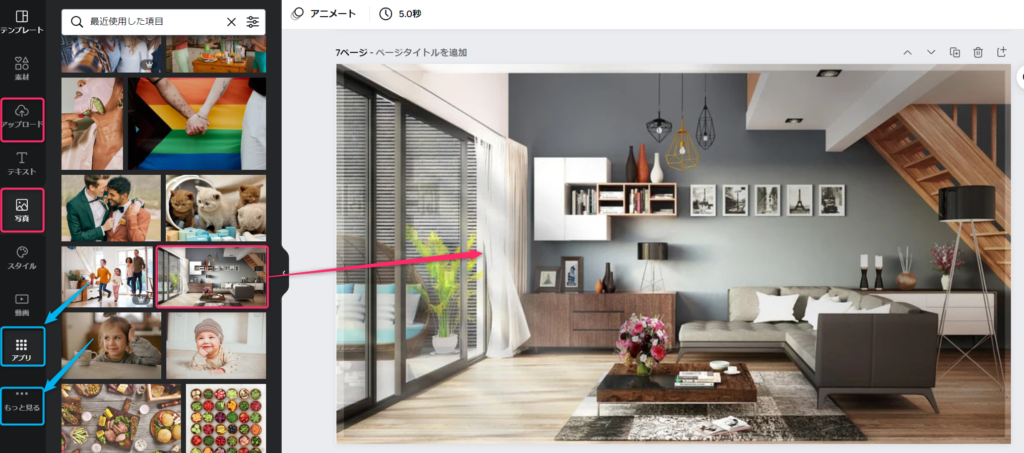
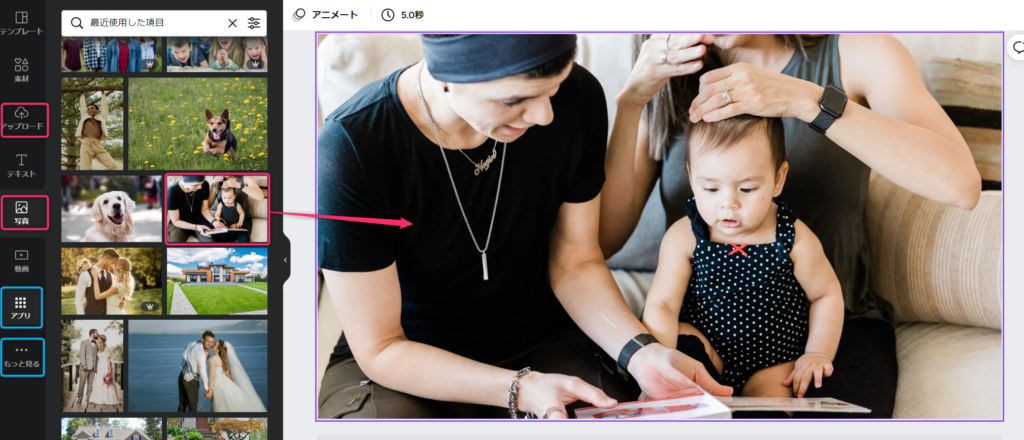
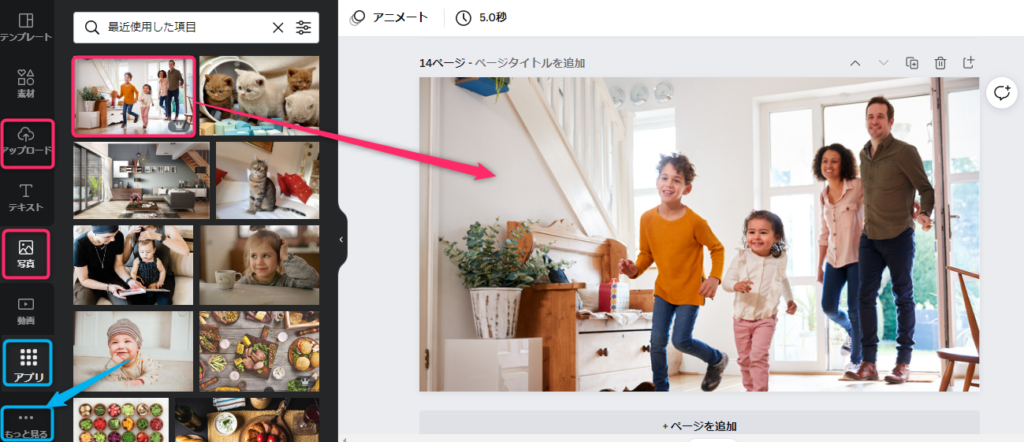
「写真」もしくは「アップロード」から写真を選択します。

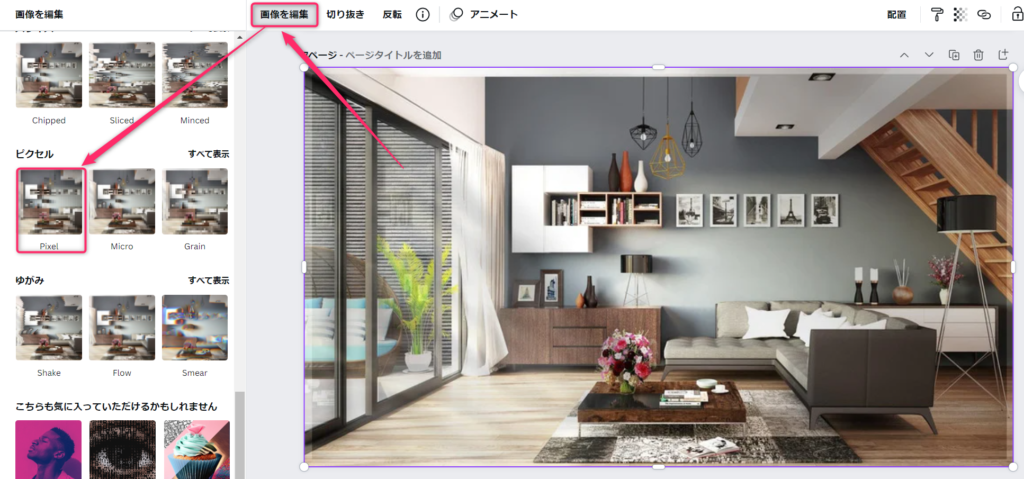
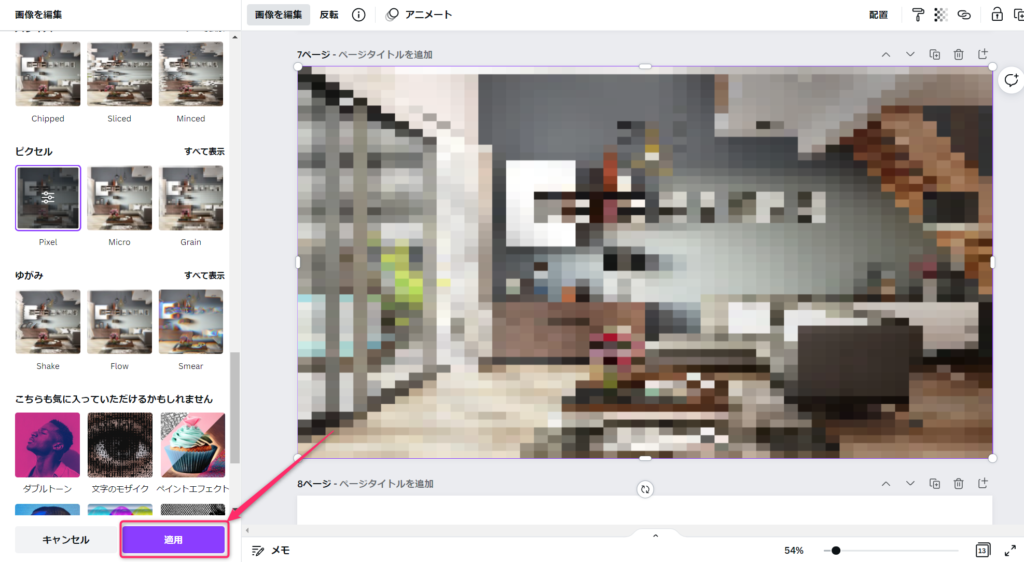
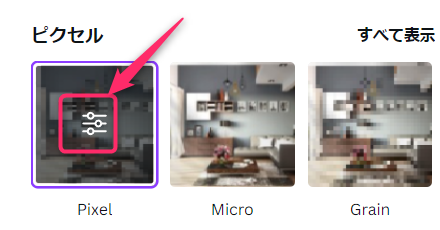
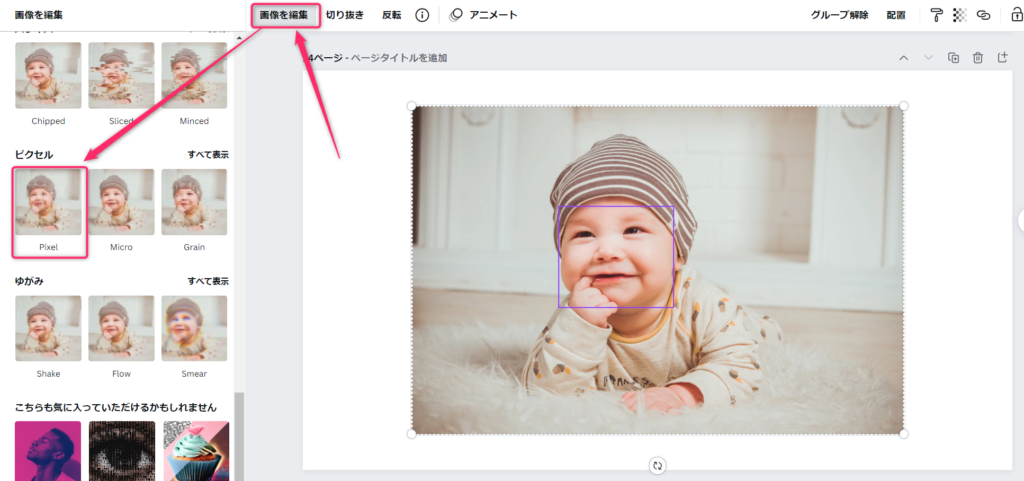
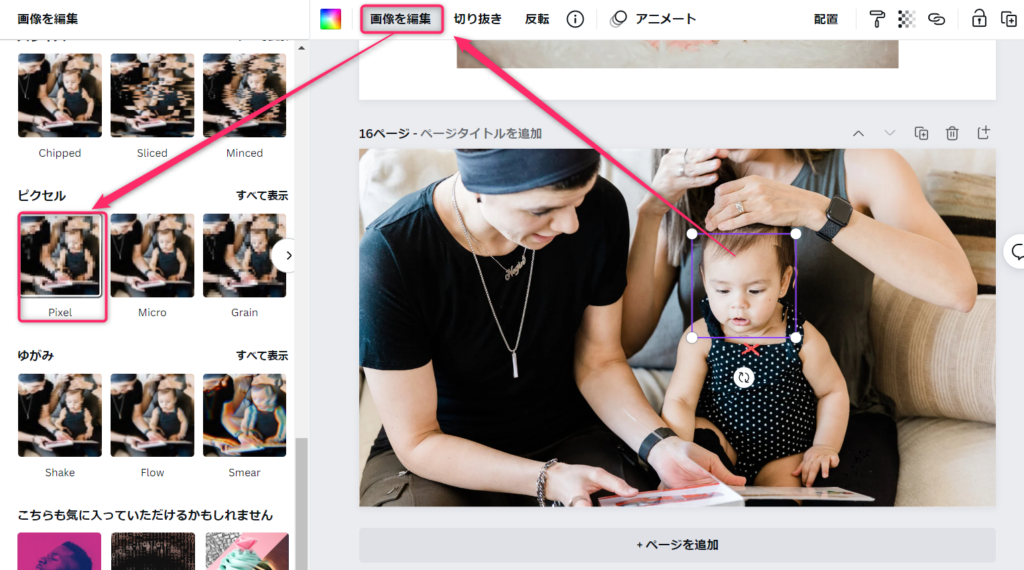
写真を選択→「画像を編集」を選択→ピクセルから「Pixel」を選択します。
ピクセルがない場合

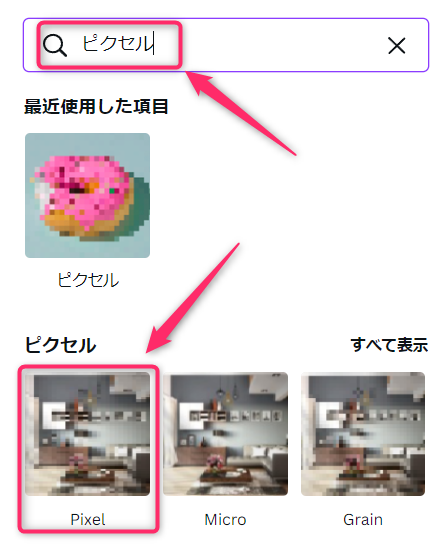
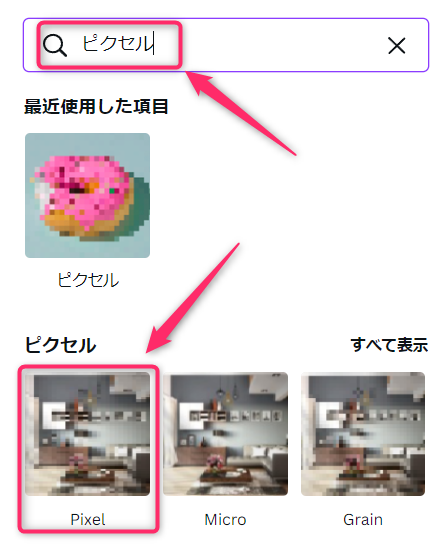
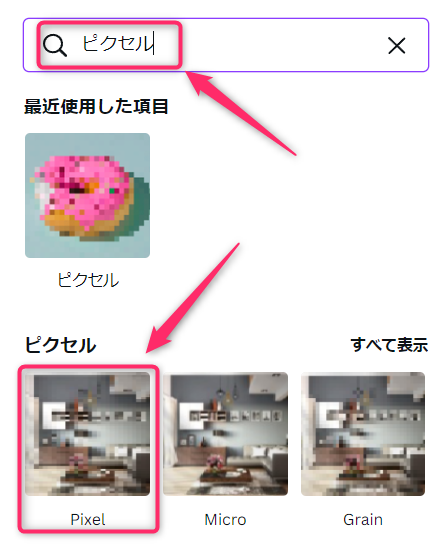
検索欄に「ピクセル」と入力して検索します。
「ピクセル」が表示されるので「Pixel」を選択します。

この画面が表示されたら「使用する」を選択します。
※以降は画像編集のメニューに「ピクセル」が表示されます。

「適用」を選択すると完了です。

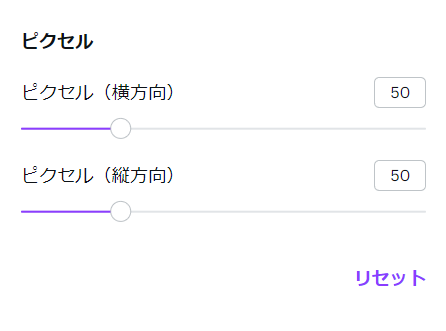
選択中の「Pixel」アイコンの真ん中(設定)を選択します。

モザイクの縦横方向のサイズを調整できます。
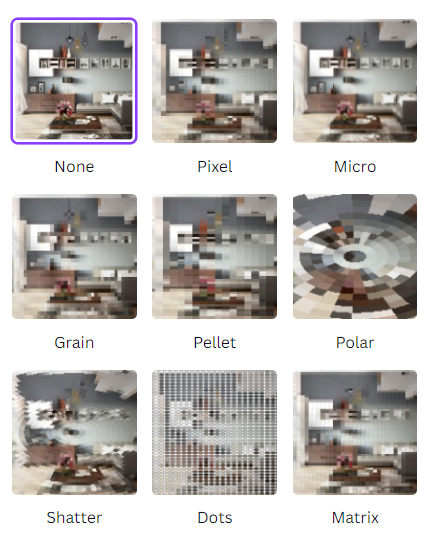
モザイクの種類について

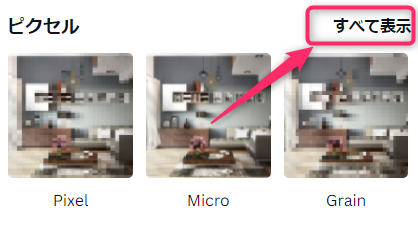
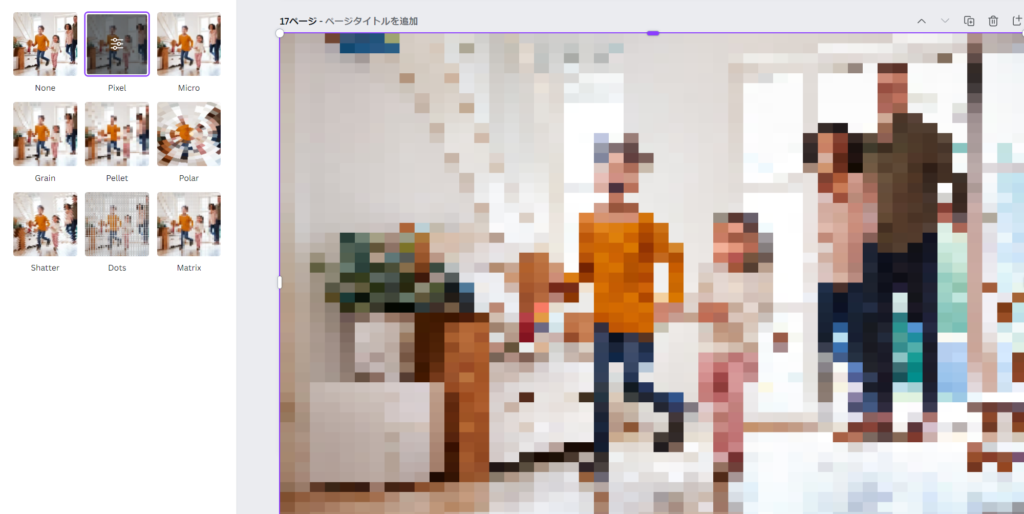
ピクセルの欄の「すべて表示」を選択します。

計8種類のモザイクが表示されます。
Pixel以外のお好きなモザイクをかけることができます。
※Noneはモザイクを解除します。
※Pixelと同様、それぞれモザイクの細かい調整ができます。
Canvaで写真の一部へのモザイクの入れ方を解説
この章では、写真の一部にモザイクを入れる方法を解説しています。
2通りの方法があるので、シチュエーションに合わせて使い分けてください。
モザイクの入れ方①:トリミング機能を使う方法
写真のトリミング機能をつかって、写真の一部にモザイクを入れる方法です。
正方形や長方形の形にモザイクを入れたいときは、この方法がおすすめです。

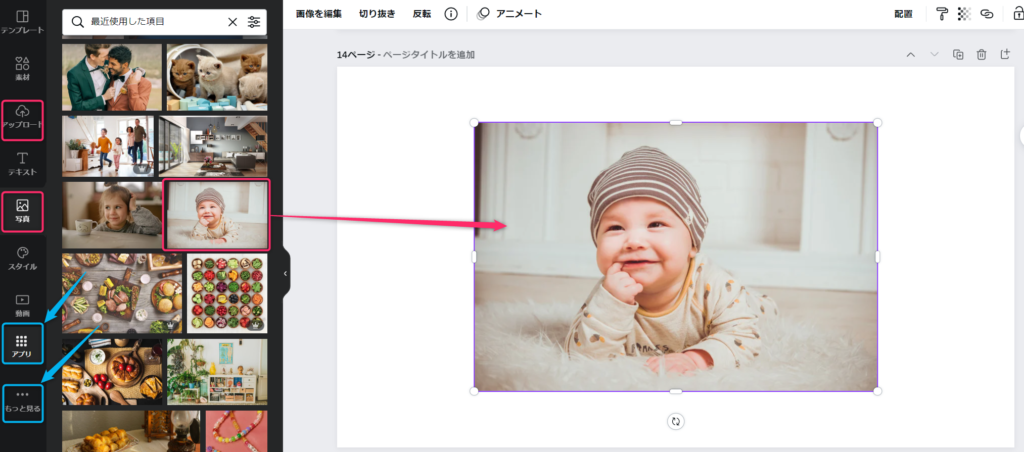
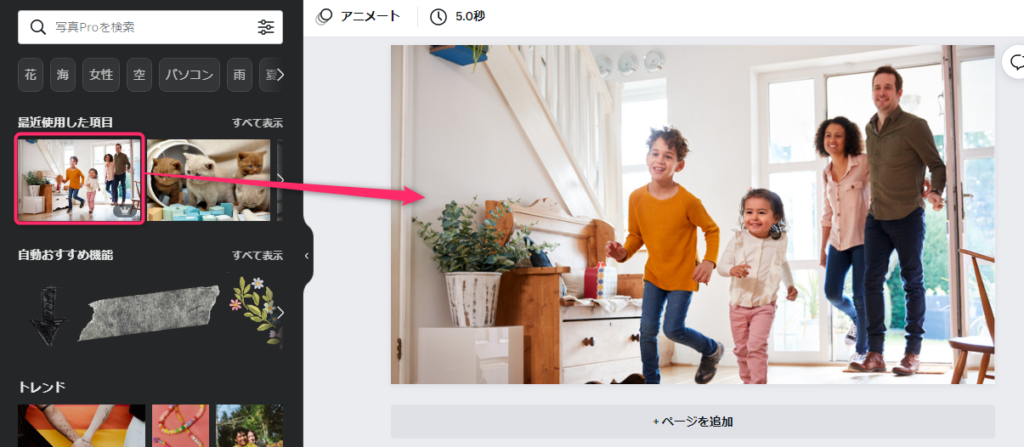
「写真」もしくは「アップロード」から写真を選択します。
「写真」がない場合は、「アプリ」もしくは「もっと見る」の中から選択してください。

同じ写真をはりつけ、最初に貼りつけた写真と同じ大きさにします。

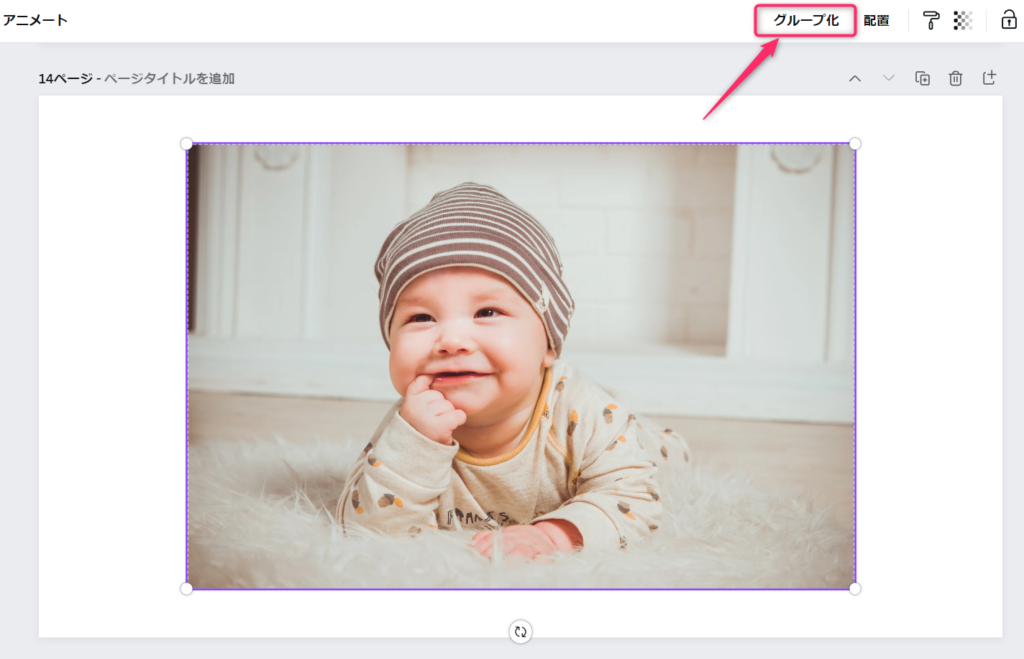
図の矢印のエリアをドラッグして、重ねた2枚の写真を選択した状態にします。

2枚の写真を選択した状態で「グループ化」を選択します。

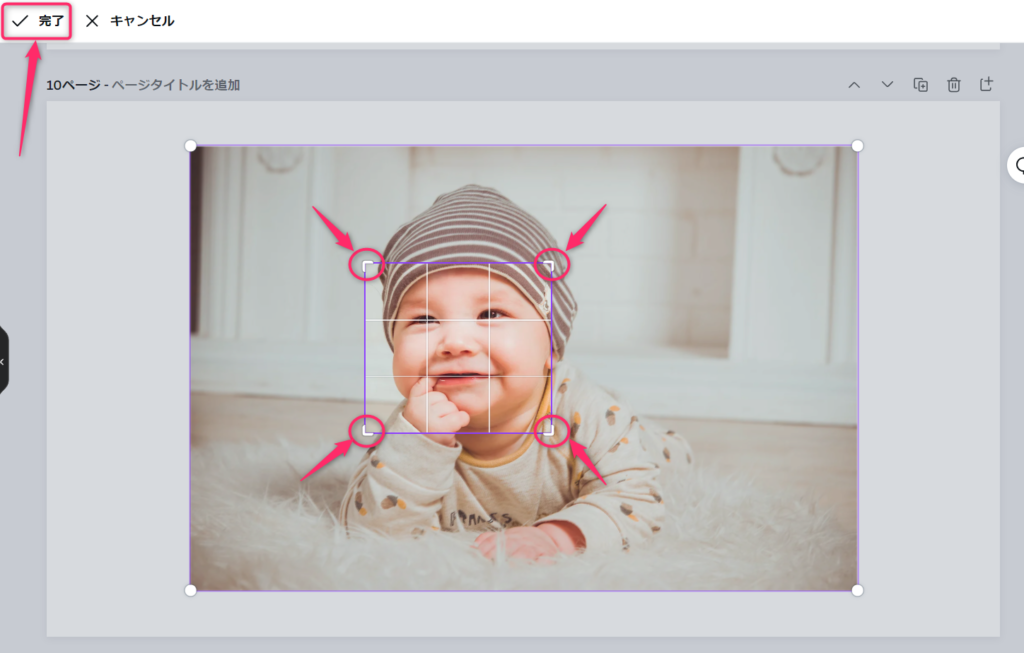
写真をダブルクリックし、写真の四隅の赤〇部分をドラッグして、モザイクをかける範囲を決めます。
範囲が決まったら「完了」を選択します。

「画像を編集」を選択し、ピクセルの欄の「Pixel」を選択します。
ピクセルがない場合

検索欄に「ピクセル」と入力して検索します。
「ピクセル」が表示されるので「Pixel」を選択します。

この画面が表示されたら「使用する」を選択します。
※以降は画像編集のメニューに「ピクセル」が表示されます。

上の画像のように、指定した範囲にモザイクをかけることができました。
あとは写真を好きなように拡大縮小してください。
モザイクの種類や細かい調整方法については「Canvaで写真全体にモザイクをかける方法」をご覧ください。
モザイクの入れ方②:フレーム素材を使う方法
フレーム素材をつかって、写真の一部にモザイクを入れる方法です。
丸形や星形などの形状にモザイクを入れる場合は、この方法がおすすめです。

「写真」もしくは「アップロード」から写真を選択します。

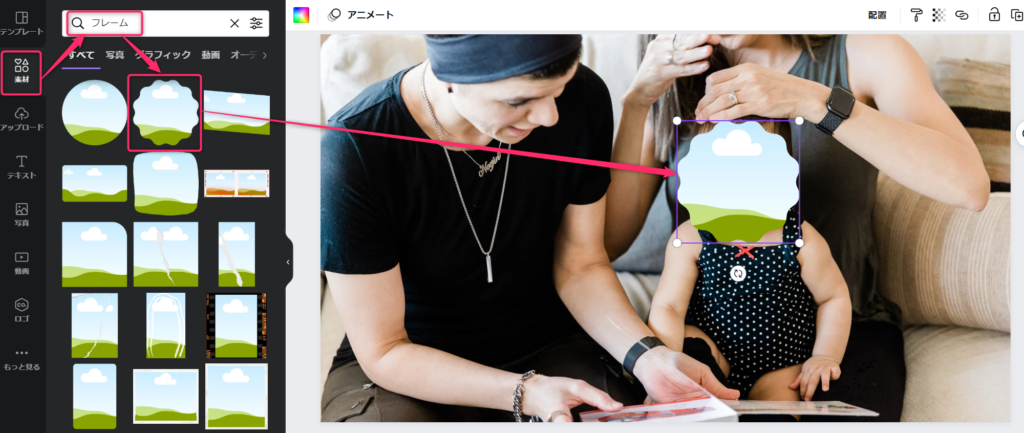
「素材」→検索欄に「フレーム」と入力して検索→フレームを選択します。
フレームをモザイクを入れる範囲にもっていき、拡大縮小してサイズを調整します。

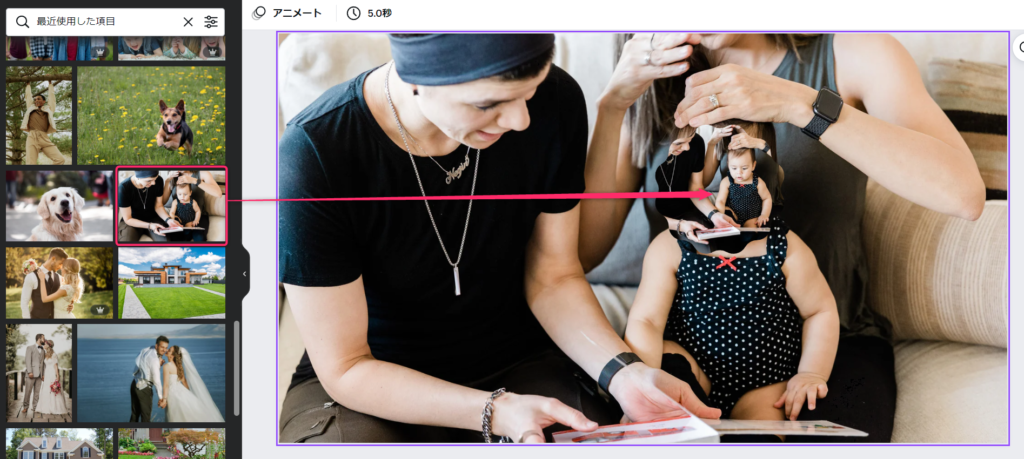
同じ写真をフレームの中にドラッグ&ドロップします。

フレームの中の写真をダブルクリックし、後ろの写真と同じ大きさに拡大し、位置を合わせます。
大きさと位置を合わせたら「完了」を選択します。

「画像を編集」を選択し、ピクセルの欄の「Pixel」を選択します。
ピクセルがない場合

検索欄に「ピクセル」と入力して検索します。
「ピクセル」が表示されるので「Pixel」を選択します。

この画面が表示されたら「使用する」を選択します。
※以降は画像編集のメニューに「ピクセル」が表示されます。

上の画像のように、フレームの部分だけにモザイクを入れることができました。
丸型やハート型などのフレームを使って、色々試してみてください。
モザイクの種類や細かい調整方法については「Canvaで写真全体にモザイクをかける方法」をご覧ください。
Canvaで写真の背景へのモザイクの入れ方を解説
無料版Canvaでは、写真の背景にモザイクをれることはできません。
有料版Canva Proの「背景リムーバ」を使って、写真の背景にモザイクを入れる方法を紹介します。

「写真」もしくは「アップロード」から写真を選択します。

選択した写真にモザイクをかけます。

モザイクを入れた写真の上に同じ写真をはりつけます。
最初に貼り付けた写真と同じ大きさにして位置を合わせます。

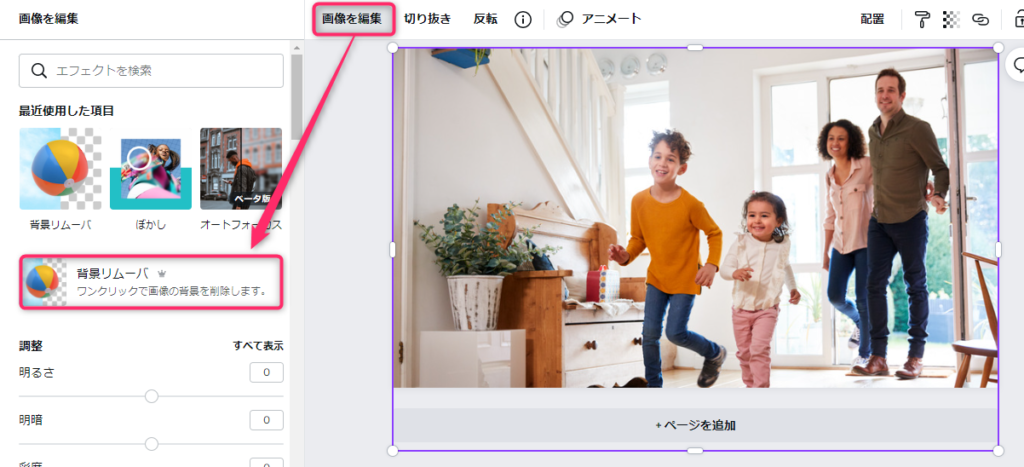
「画像を編集」→「背景リムーバ」を選択して背景リムーバを使います。
⇒背景リムーバの細かい使い方については、こちらの記事をご覧ください。

以上で、背景だけがモザイクがかかった状態になります。
モザイクの種類や細かい調整方法については「Canvaで写真全体にモザイクをかける方法」をご覧ください。
Canvaで写真にモザイクをかける方法のまとめ

- 写真全体にモザイクをかける方法
- 写真の一部だけにモザイクをかける方法
- 写真の背景だけにモザイクをかける方法
以上についてお伝えしました。
Canvaでは部分的にモザイクをかけたり、斜めにモザイクをかけることが難しいです。
「ぼかし機能」なら簡単にできますので、モザイクにこだわりがなけれそちらを使ってみてください。
写真の背景にモザイクを入れるには、有料版Canva Proの「背景リムーバ」機能が必要です。
Canva Proの無料体験期間中に、写真の背景のモザイク入れにチャレンジしましょう!
関連記事
おすすめ記事

コメント