この記事ではCanvaで動画に字幕・テロップを入れる方法を解説しています。
本記事を読めば、動画への字幕・テロップの入れ方の基本から応用まで理解できます。
最初は少し難しいかもしれませんが、理解できるまで何度も実践してみてください。
魅力的な字幕・テロップを入れることができるようになりますよ!
なお有料版Canva Proには、Canvaの10倍以上のフォントが用意されています。
おしゃれでカッコいいフォントが多いので、より素敵な字幕・テロップ入りの動画を作成できますよ。
Canva Proの無料体験期間中に、たくさんのフォントを使って動画を作成しちゃいましょう!
Canvaで動画に字幕・テロップを入れる前にやること
動画の字幕・テロップ編集を行う前に、ベースとなる動画を選択する必要があります。
動画の選択方法は以下の3つがあります。
- 動画テンプレートから選択
- 動画素材から選択
- アップロード動画から選択
動画の選択方法について、こちらの記事の「手順①~手順②」を読んでください。
Canvaの動画編集の基本的な手順を解説!初心者の方でも簡単にできます!
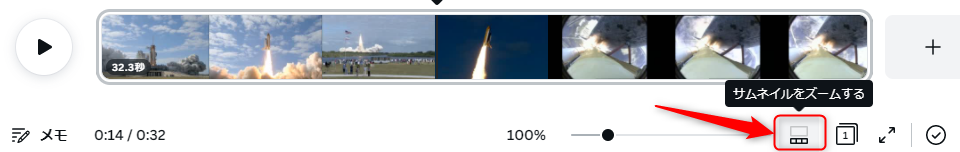
動画を選択した直後は、タイムラインの動画の表示幅が短くなっていて操作しづらいです。
以下の方法でタイムラインの表示幅を拡大してから、編集作業をはじめてください。

赤枠部分のアイコンを選択し「サムネイルをズームする」に切り替えます。

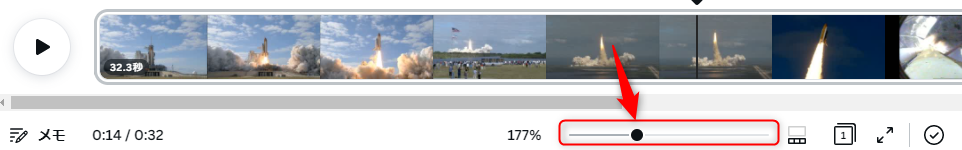
赤枠部分の●をドラッグしてタイムラインの動画を拡大表示します。
これでタイムラインの動画の表示幅が広くなり、字幕・テロップ入れ作業がやりやすくなります。
Canvaで動画に字幕・テロップを入れる方法をケース別に解説
この章では、動画に字幕・テロップを入れる方法をケース別に解説しています。
ケース①から順に難易度が上がっていきますので、①>②>③の順で読んでみてください。
ケース①:動画のテンプレートを使う場合
Canvaには動画のテンプレートがたくさん用意されています。
ケース①では、動画のテンプレートに字幕・テロップを入れる方法を解説します。
字幕・テロップ入れの基本になりますので、しっかり理解してくださいね。

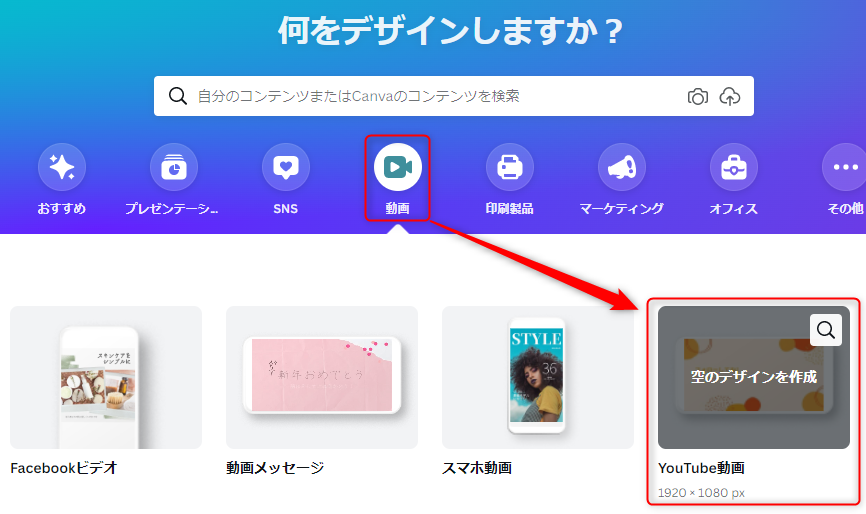
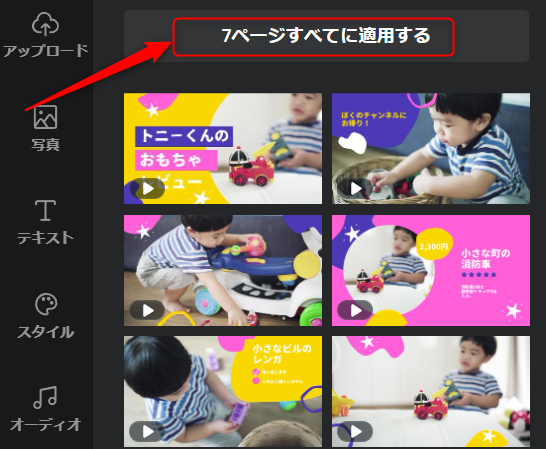
Canvaのホーム画面から「動画」→好きな動画を選択します。

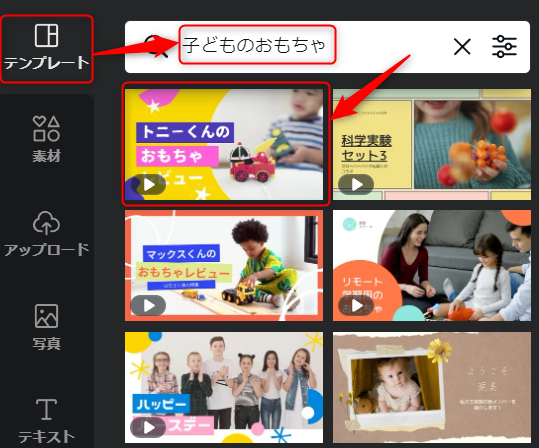
テンプレートを選択して、好きな動画を選択します。

「〇ページすべてに適用する」を選択します。

1ページ目を選択します。

あらかじめ文字が入っているので、図のように文字を変更したり、文字を追加してみてください。
⇒文字の編集方法について、詳しくはこちらの記事をご覧ください。

3ページ目の動画を選択します。
このページには文字がありませんので、好きなように文字を入れてみましょう!
⇒文字の編集方法について、詳しくはこちらの記事をご覧ください。
完成した動画がこちらです。
ケース②:音声のない動画を使う場合
ここでは、スマホなどで撮影した「音声のない」動画に文字を入れる方法を解説します。
少し難易度が上がりますので、何度か実践しながら理解してください。

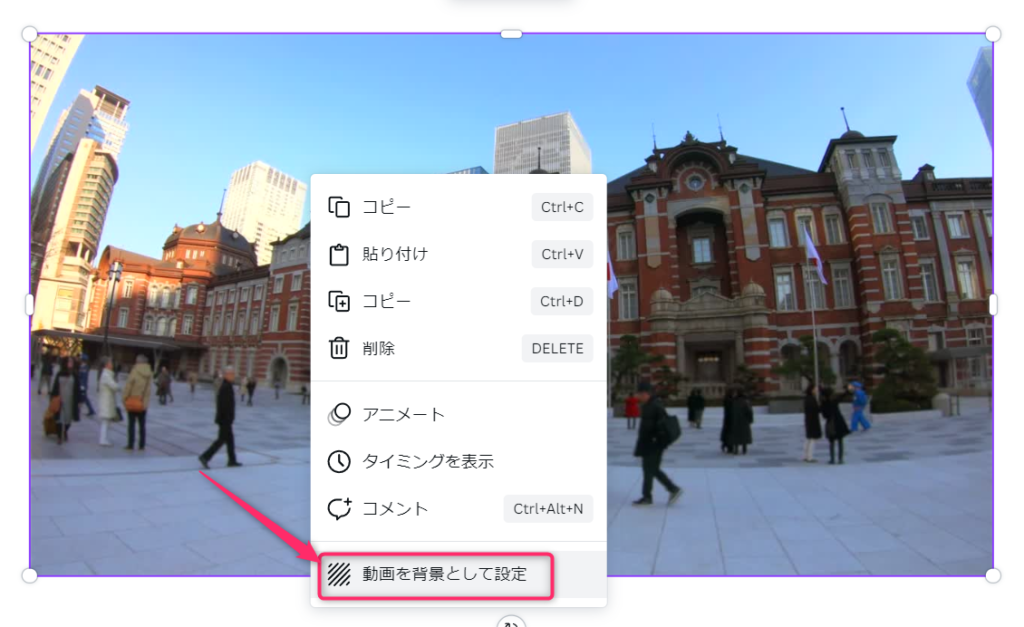
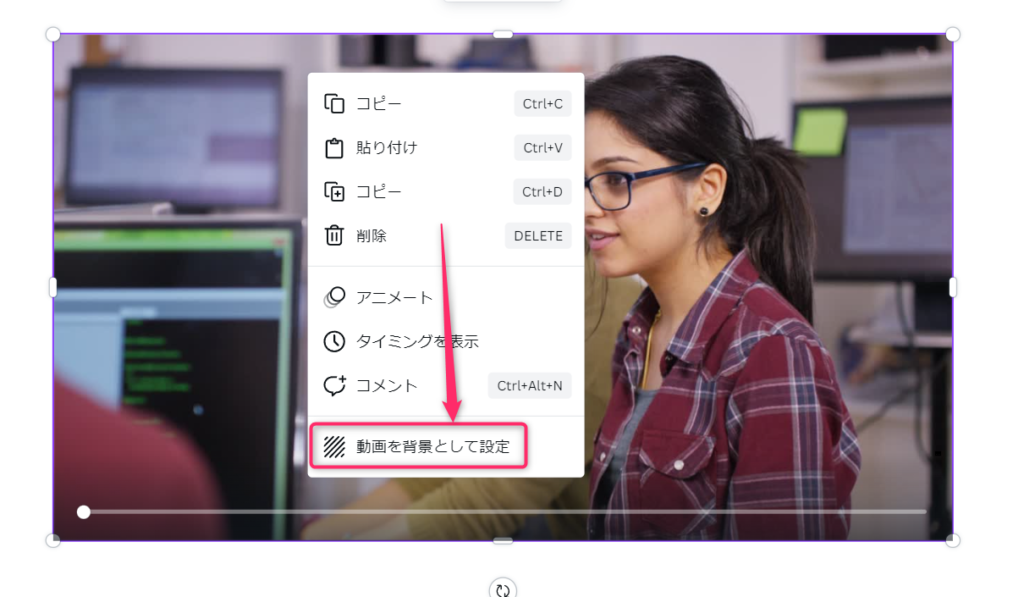
動画を選択し、右クリック→「動画を背景として設定」を選択します。

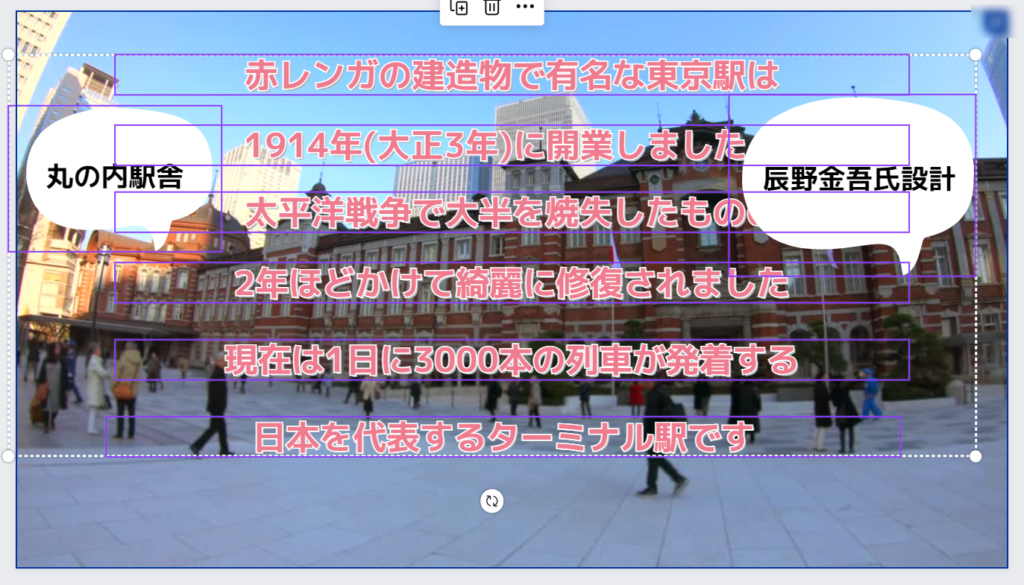
テキストボックスを配置し、必要なテキストを入力していきます。
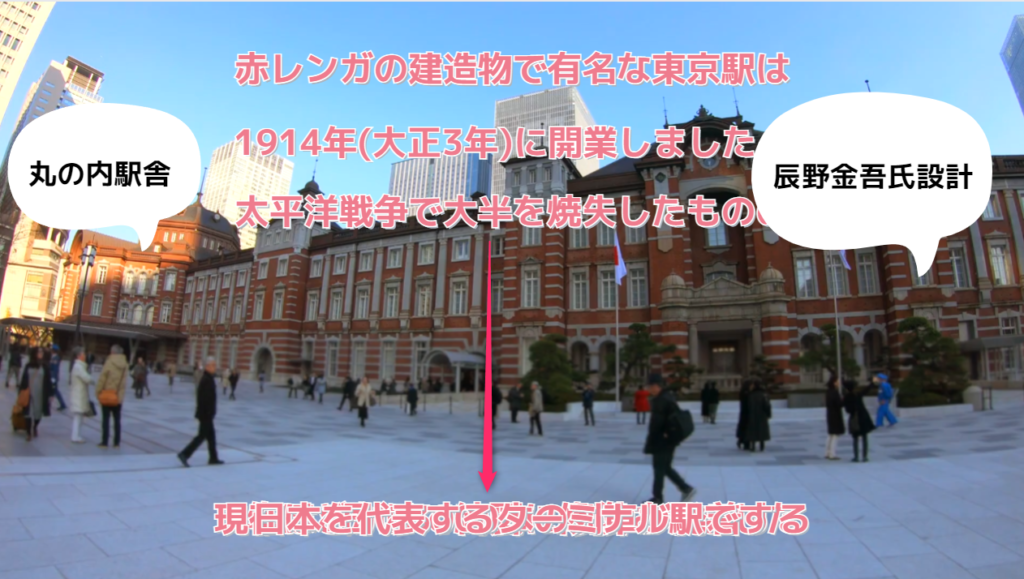
上図の紫枠がテキストボックスです。全部で8つのテキストボックスを配置しています。
最初にできるだけ全部のテキストを入力した方が、全体像がつかめて後の作業が楽になりますよ。
ちなみに上の画像の赤色の文字は袋文字にしています。袋文字にする方法はこちらの記事をご覧ください。
黒色の文字はテキストボックスに吹き出しを重ねて、グループ化しています。

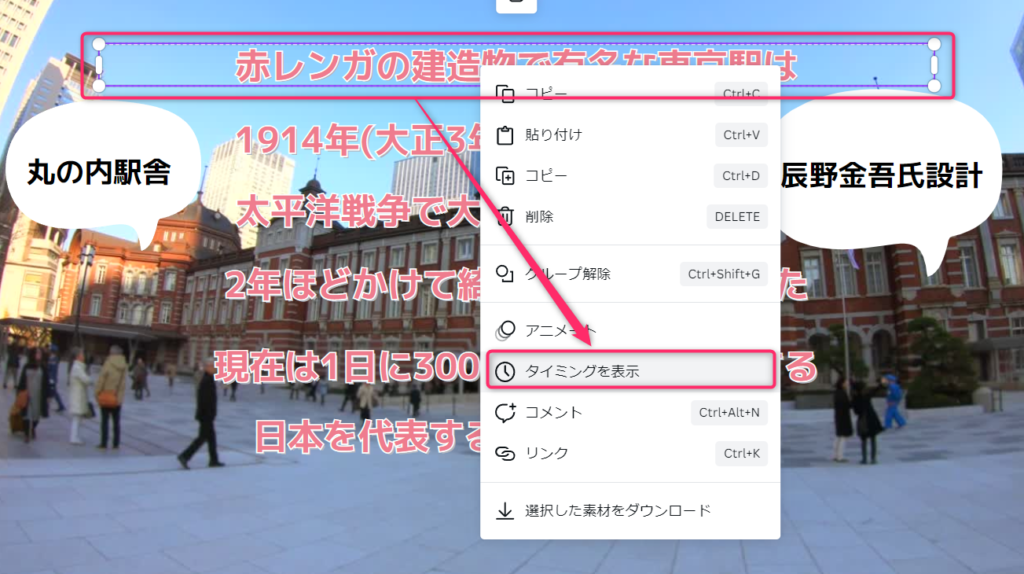
最初に表示したいテキストボックスを右クリックし、「タイミングを表示」を選択します。

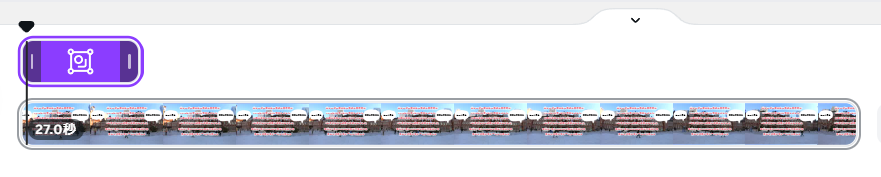
図のように選択したテキストボックスがタイムラインに表示されます。
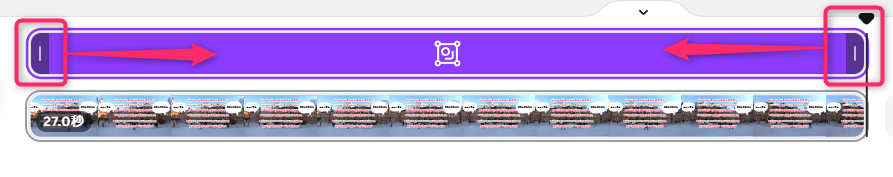
赤枠部分を左右にドラッグして、テキストを表示するタイミング(時間帯)を設定します。
左側の赤枠部分をドラッグすると、現在の位置からの相対時間(秒数)が表示されます。
右側の赤枠部分をドラッグすると、テキストボックスの総表示時間数(秒数)が表示されます。
この秒数を見ながら、テキストを表示するタイミングを調整してください。

上の画像が調整後になります。
動画の開始0.5秒目から、テキストボックスを4秒間表示する設定にしています。

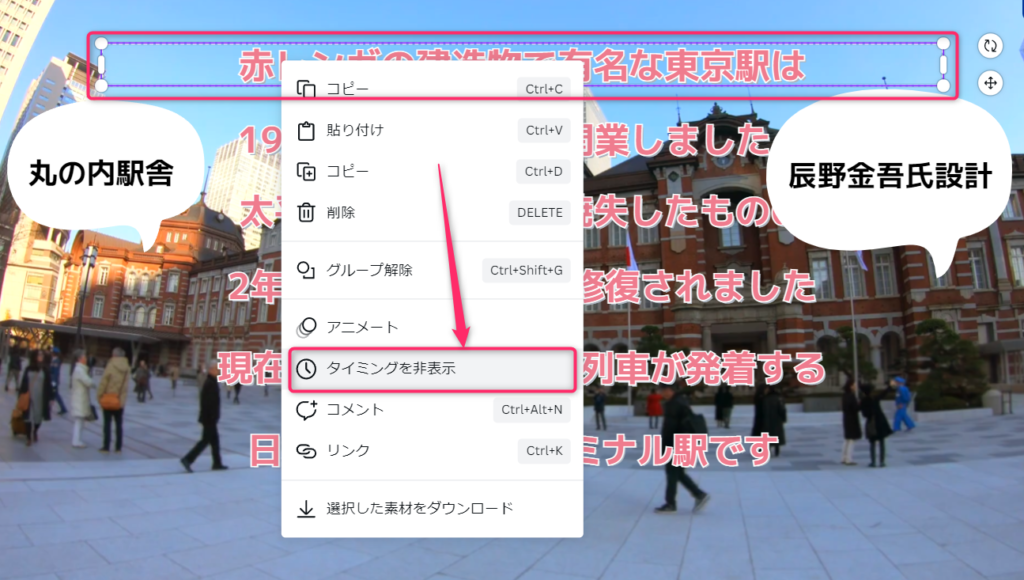
表示タイミングの設定が終わったら、テキストボックスを右クリックし「タイミングを非表示」を選択します。

次に2つ目のテキストボックスの表示タイミングを設定します。
この操作を繰り返して、全てのテキストの表示タイミングを設定していきます。

現在の仕様では、複数のテキストボックスをタイムラインに表示することができません。
そのため、テキストボックス間の表示タイミングの前後関係がわかりづらく、調整が難しいです。
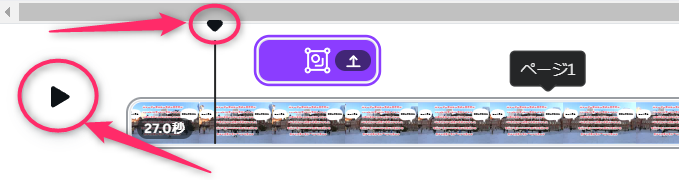
再生ボタンや▼ボタンを押して動画を再生し、秒数を見ながら微調整してください。
なお途中で追加したり削除したいテキストがあれば、このタイミングで行ってください。
またテキストの表示タイミングはこの時点でできるだけ確定させてください。(後からの変更が結構大変です)

各テキストボックスを、表示したい位置に移動させていきます。
映画のような字幕にしたければ、上の画像のように同じ位置に重ねていきます。

上の画像のように、表示したい位置にテキストボックスを移動させたら完了です。
動画を再生してテキストを確認します。
テキストの表示タイミングや表示位置がおかしければ調整してください。
完成した動画がこちらです。
ケース③:音声のある動画を使う場合
次にスマホなどで撮影した「音声のある」動画に文字を入れる方法を解説します。
さらに難易度が上がりますのが、何度か実践しながら理解してください。

動画を選択し、右クリック→「動画を背景として設定」を選択します。

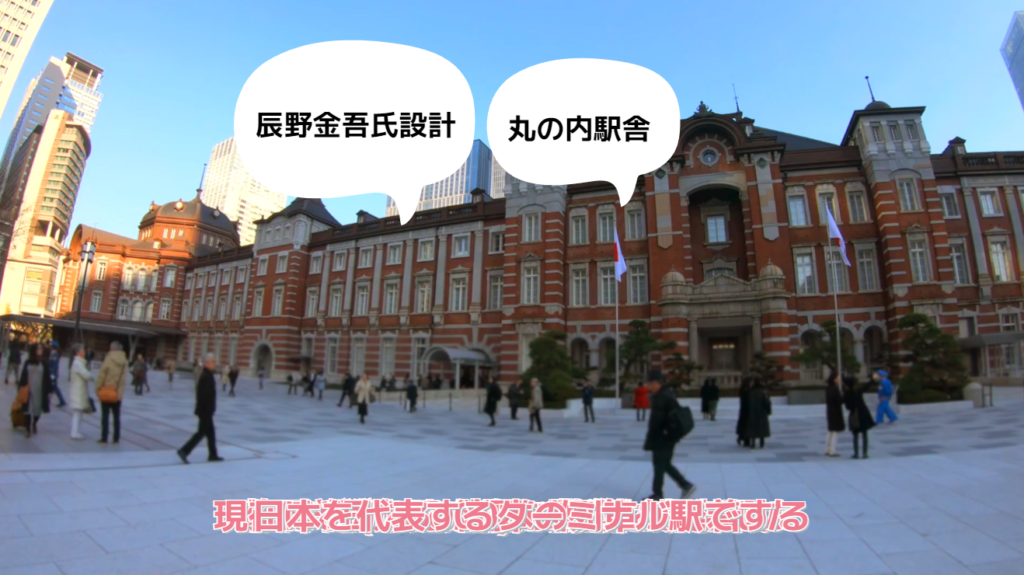
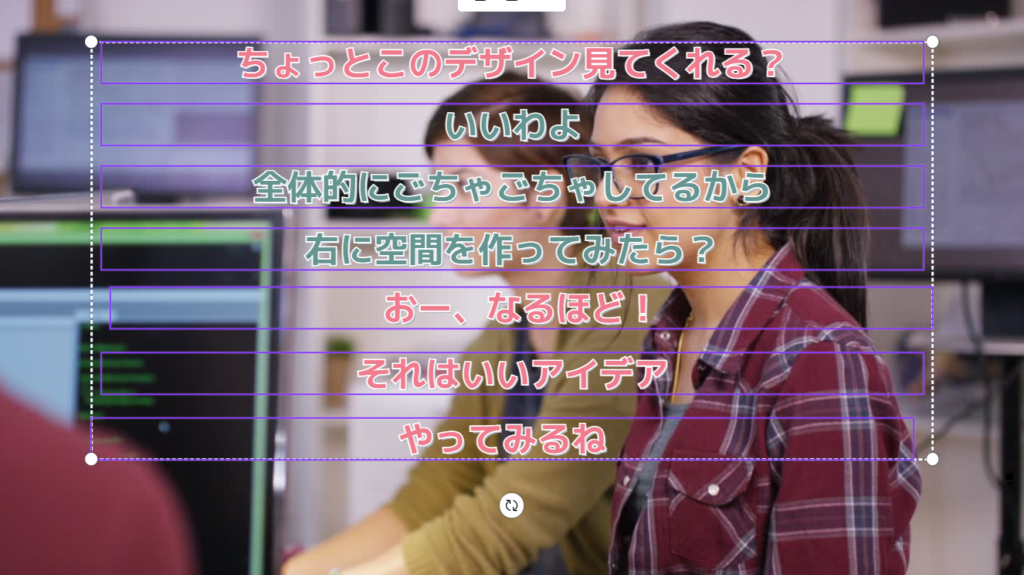
テキストボックスを配置し、会話の内容をテキストボックスに入力していきます。
上の図の紫枠がテキストボックスです。全部で7つのテキストボックスを配置しています。
最初にできるだけ全部のテキストを入力した方が、全体像がつかめて後の作業が楽になりますよ。
ちなみに上の画像の文字は袋文字にしています。袋文字にする方法はこちらの記事をご覧ください。

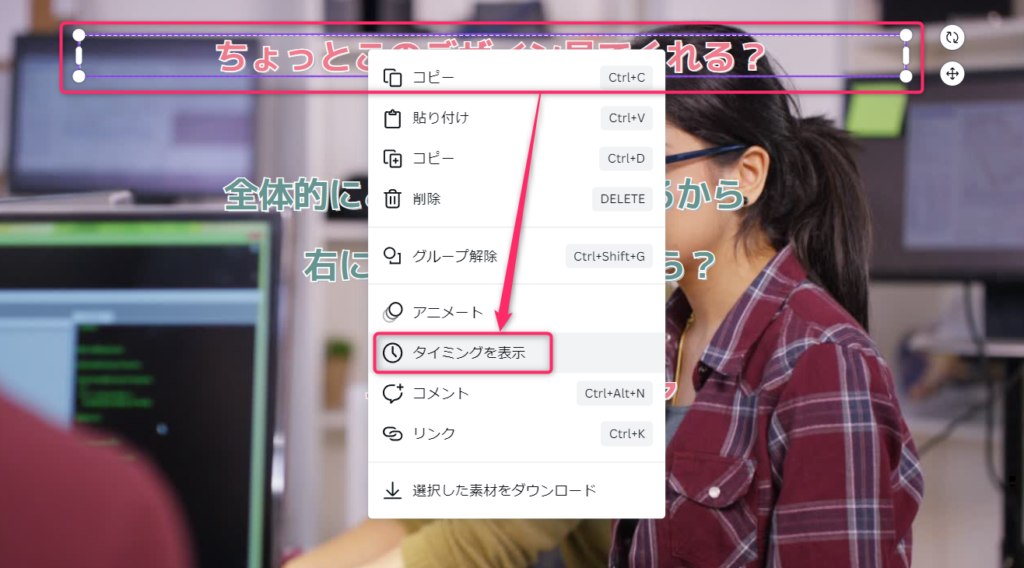
最初に表示したいテキストボックスを右クリックし、「タイミングを表示」を選択します。

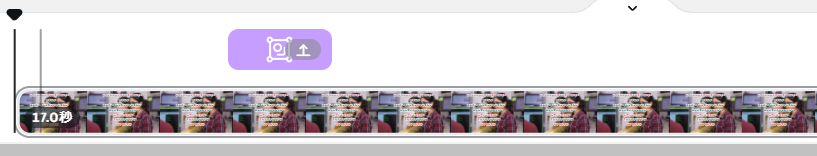
図のように選択したテキストボックスがタイムラインに表示されます。
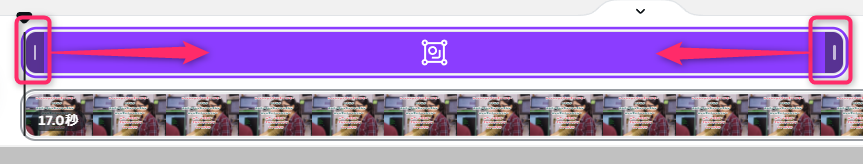
赤枠部分を左右にドラッグして、テキストを表示するタイミング(時間帯)を設定します。

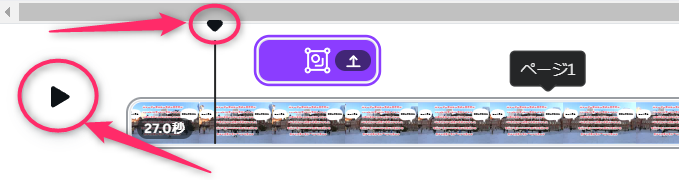
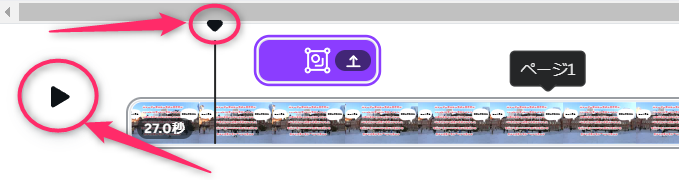
再生ボタンや▼ボタンを押して動画を再生し、口の動きに合わせて表示タイミングを調整してください。

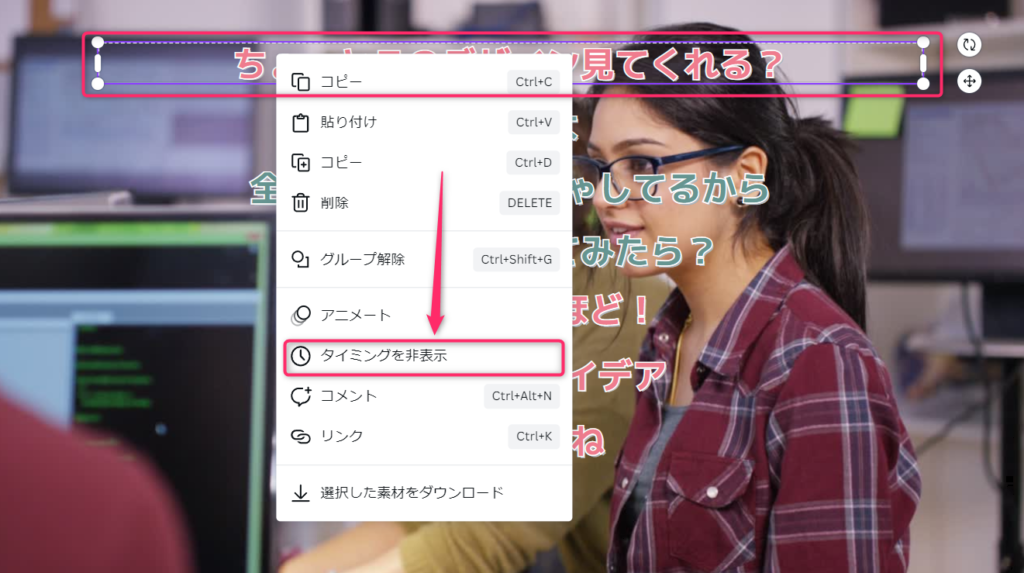
表示タイミングの設定が終わったら、テキストボックスを右クリックし「タイミングを非表示」を選択します。

次に2つ目のテキストボックスの表示タイミングを設定します。
この操作を繰り返してして、全てのテキストの表示タイミングを設定していきます。

現在の仕様では、複数のテキストボックスをタイムラインに表示することができません。
そのため、テキストボックス間の表示タイミングの前後関係がわかりづらく、調整が難しいです。
再生ボタンや▼ボタンを押して動画を再生し、口の動きに合わせて微調整してください。
なお途中で追加したり削除したいテキストがあれば、このタイミングで行ってください。
またテキストの表示タイミングはこの時点でできるだけ確定させてください。(後からの変更が結構大変です)

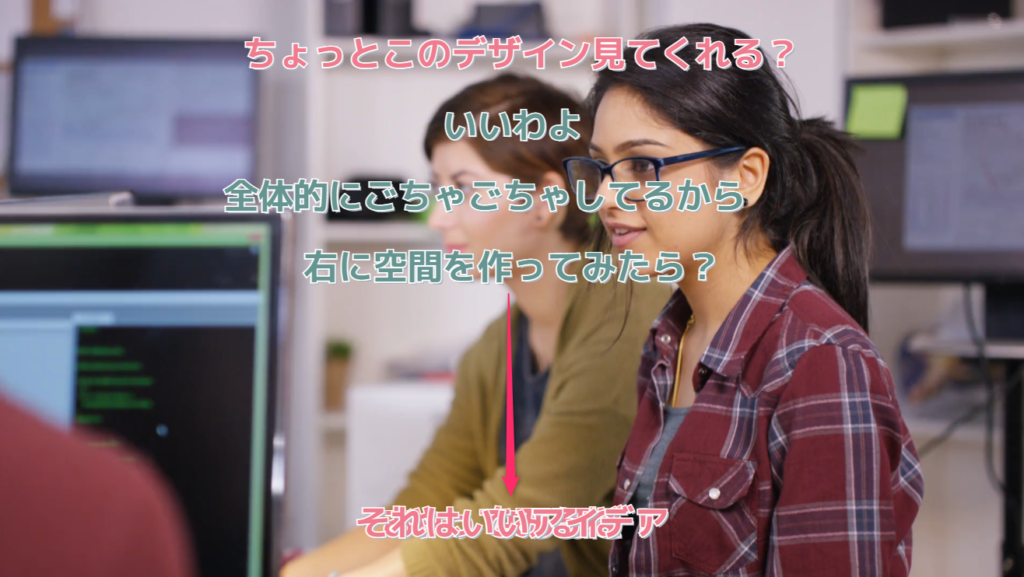
各テキストボックスを、表示したい位置に移動させていきます。
映画のような字幕にしたければ、上の画像のように同じ位置に重ねていきます。

上の画像のように、表示したい位置にテキストボックスを移動させたら完了です。
動画を再生してテキストを確認します。
テキストの表示タイミングや表示位置がおかしければ、調整してください。
完成した動画がこちらです。(この動画に音声は入っていません)
Canvaで動画の字幕・テロップを装飾する方法をご紹介

Canvaでは字幕・テロップに以下のような装飾をすることができます。
- 太字・下線・斜体
- フォント・色・サイズの変更
- フォントの変更
- エフェクトをかける
- アニメーションをかける
文字の装飾機能をつかって、見やすい字幕・テロップを作成しましょう!
⇒文字の編集方法について、詳しくはこちらの記事をご覧ください。
Canvaで動画を編集したらダウンロードして確認しましょう

編集が終わったら「再生」ボタンを押して、動画の確認をしましょう。

再生して問題がなければ、動画をダウンロードします。
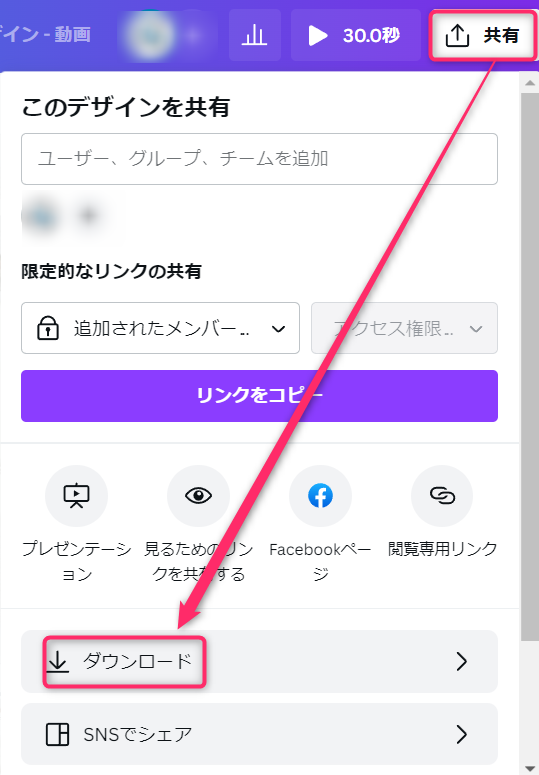
「共有」→「ダウンロード」を選択します。

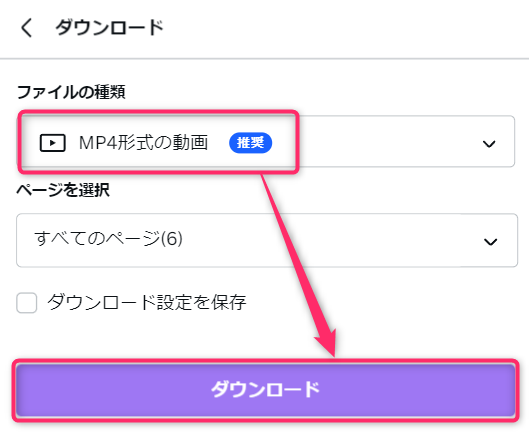
「MP4形式の動画」を選択し「ダウンロード」を選択します。
パソコンのダウンロードフォルダに動画がダウンロードされます。
実際に動画を再生して、思った通りに文字が入っているか確認してください。
Canvaで動画に字幕・テロップを入れる場合の注意点

Canvaの動画の字幕・テロップ編集は、テキストボックス間の前後関係の調整が難しいです。
そのため時間の長い動画や、会話の多い動画の字幕・テロップ編集は結構大変です。
また長時間の動画は、ダウンロードするのにかなり時間がかかってしまいます。
そこでCanvaで字幕・テロップを入れるのは、以下のような動画をおすすめします。
- 会話の少ない動画
- 短い動画
長時間の本格的な動画を作成したい場合は
- オープニング、エンディングの字幕・テロップをデザイン性の高いCanvaで作成
- 本編の字幕・テロップをCanva以外の動画編集専用ソフトで作成
という風に、別々のアプリで字幕・テロップ編集を行い、その後に動画を結合するのがおすすめです。
⇒動画編集専用ソフトについては、こちらの記事をご覧ください。
Canvaで動画に字幕・テロップを入れる方法のまとめ
Canvaで動画に字幕・テロップを入れる方法を解説しました。
字幕・テロップの入れ方は少し難しいので、1回読んだだけでは理解できないと思います。
実際にCanvaを使って何度も実践してみて、理解を深めてくださいね。
なお有料版のCanva Proには、Canvaの10倍以上のフォントが用意されています。
おしゃれでカッコいいフォントが多いので、素敵な字幕・テロップ入りの動画を作成できますよ。
Canva Proの無料体験中に、たくさんのフォントを使って動画を作成しちゃいましょう!
関連記事
おすすめ記事

コメント