この記事では、Canvaのテキストボックスの操作方法や、文字の編集方法について解説しています。
Canvaの文字編集の基本について書いているので、最後まで読みすすめてくださいね。
編集機能を使いこなせれば、おしゃれなテキストを作成できまるようになりますよ!
なお有料版Canva Proには、Canvaの10倍以上のフォントが用意されています。
Canva Proの無料体験期間中に、たくさんのフォントを使ってデザインしちゃいましょう!
Canvaのテキストボックスの基本操作方法を解説
操作方法①:テキストボックスを追加する

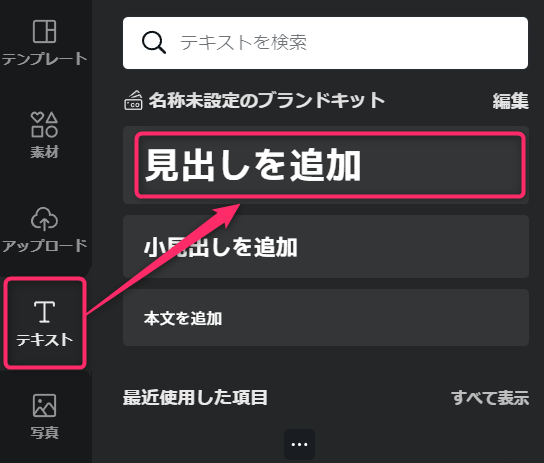
「テキスト」→「見出しを追加」を選択すると、新しいテキストボックスが追加されます。

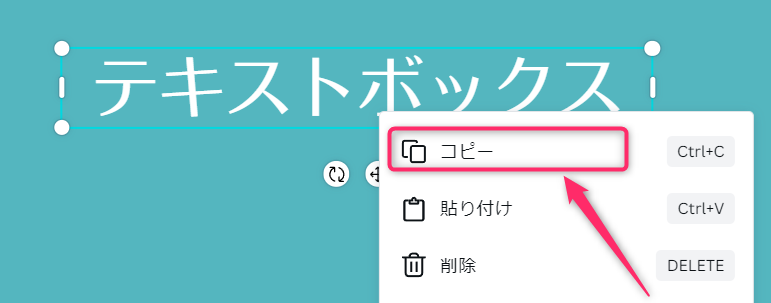
テキストボックスを選択し、「右クリック」→「コピー」して「貼り付け」でも追加できます。
操作方法②:テキストボックスのサイズを変更する

テキストボックスの四隅の〇を移動させると、サイズを変更することができます。
操作方法③:テキストボックスを移動する

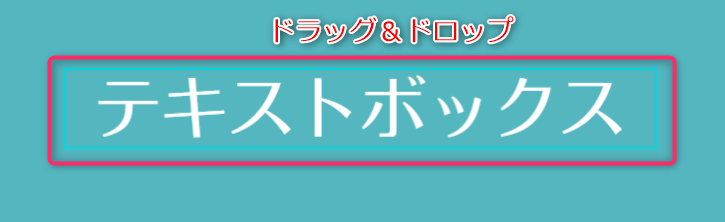
テキストボックスをドラッグすると移動します。
テキストボックスがロックされていると移動できないので、ロックを解除してください。
ロック方法と解除方法については「編集機能⑱:ロックの設定」をご覧ください。
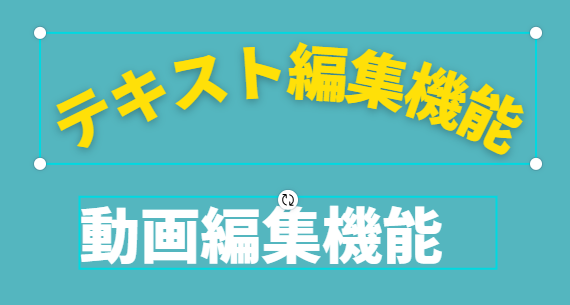
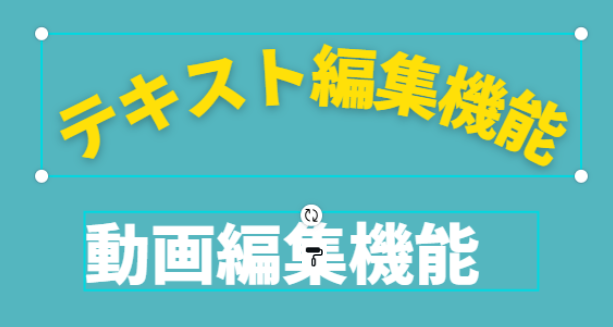
操作方法④:テキストボックスを斜めにする

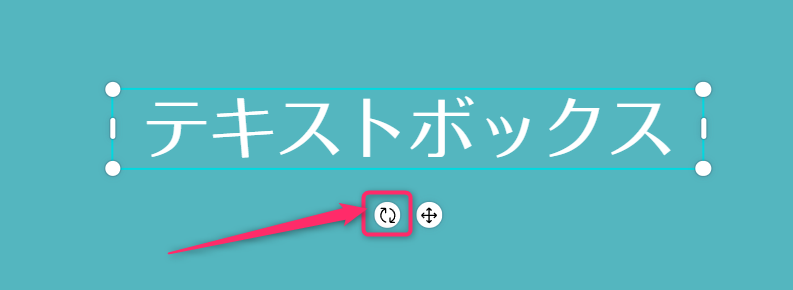
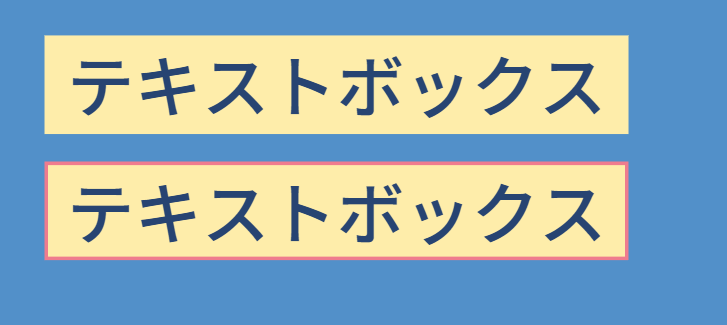
図の赤枠部分をドラッグすると、テキストボックスを回転させることができます。

文字を斜めにする場合などに使います。
操作方法⑤:テキストボックスに枠線をつける
Canvaにはテキストボックスに枠線をつける機能がありません。
四角の素材を使うことで、枠線をつけたような感じにすることができます。

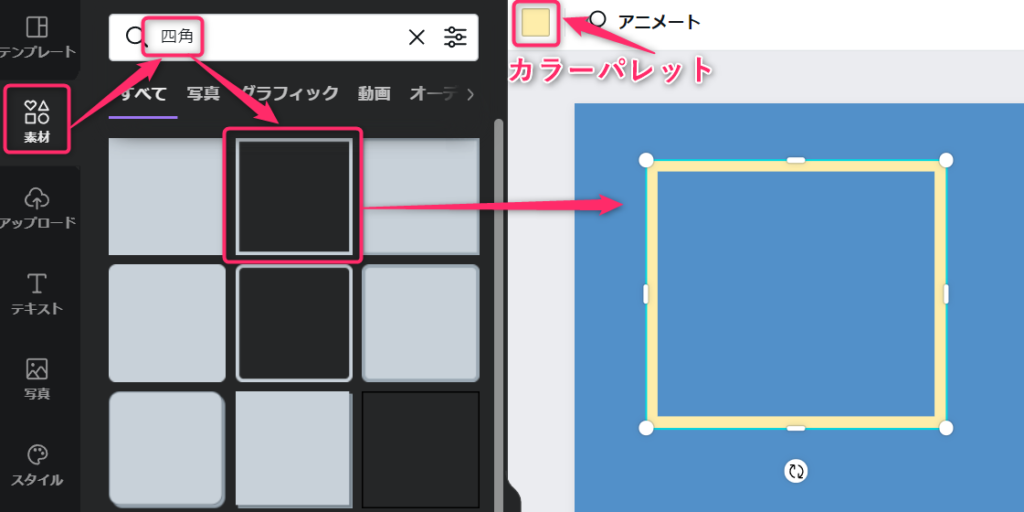
「素材」を選択し「四角」で検索し、上の図の素材を選択します。

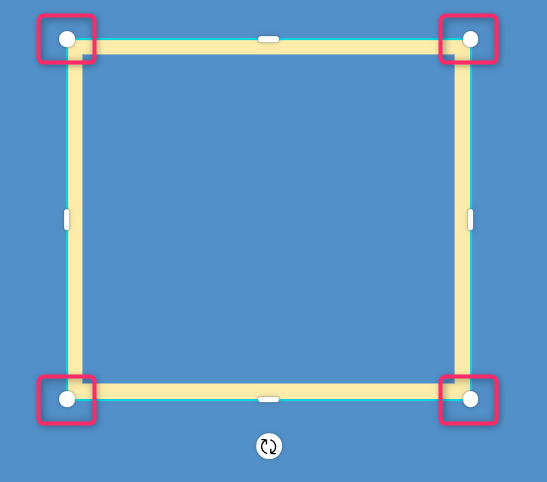
赤枠部分をドラッグして図形を拡大縮小します。
枠線の太さが変わるので、好きな太さになったら拡大縮小を止めます。

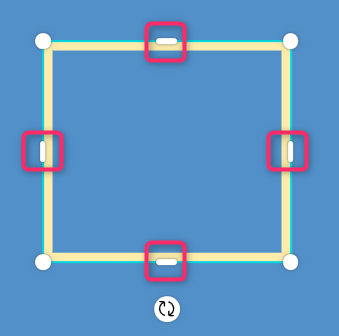
次に赤枠部分をドラッグして、図形の縦横の長さを変更します。

調整した図形にテキストボックスを重ねれば、テキストボックスに枠線がついたようになります。

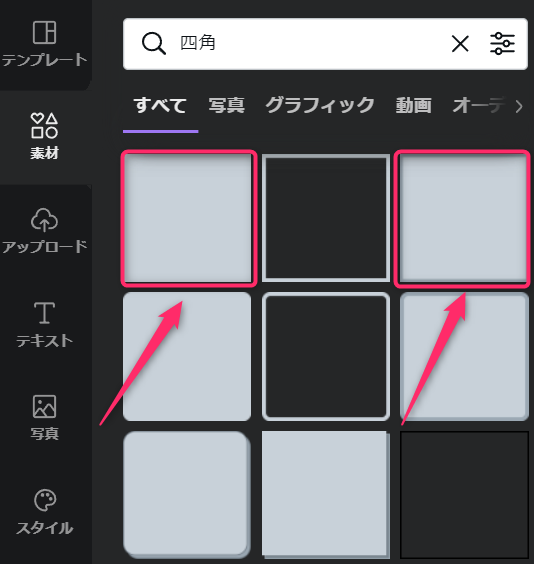
他の四角の素材を使えば・・・

背景を塗りつぶしたようにできたり、枠線ありで塗りつぶしたような感じにできます。
Canvaのテキストボックスの右クリックメニューを解説

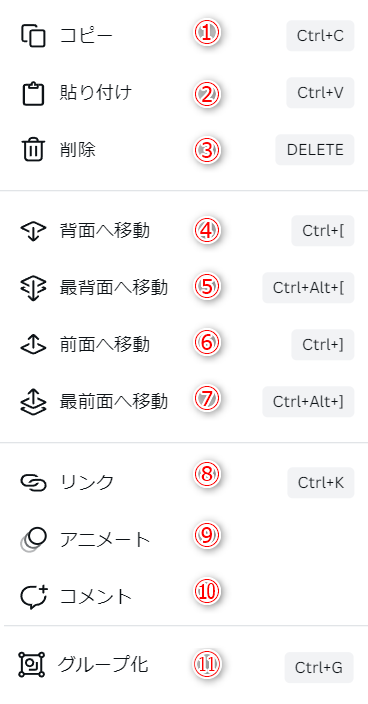
テキストボックスを選択して右クリックすると、図のメニューが表示されます。
それぞれの機能について解説していきます。
メニュー①:コピー
選択しているテキストボックスをコピーします。
メニュー②:貼りつけ
コピーしたテキストボックスを貼りつけます。
メニュー③:削除
選択したテキストボックスを削除します。
メニュー④:背面へ移動
選択したテキストボックスを1つ後ろ(背面)に移動させます。
メニュー⑤:最背面へ移動
選択したテキストボックスを一番後ろ(最背面)に移動させます。
メニュー⑥:前面へ移動
選択したテキストボックスを1つ前(前面)に移動させます。
メニュー⑦:最前面へ移動
選択したテキストボックスを一番前(最前面)に移動させます。
メニュー⑧:リンク
テキストにリンクを設定することができます。
リンクの設定は「編集機能⑰:リンクの設定」をご覧ください。
メニュー⑨:アニメート
テキストにアニメーションを設定することができます。
アニメート設定は「編集機能⑬:アニメートの設定」をご覧ください。
メニュー⑩:コメント
テキストボックスにコメントを入れることができます。
ちょっとしたメモや、グループ使用時に作業指示として使うと便利です。
メニュー⑪:グループ化
選択中の複数のテキストボックスをグループ化します。(写真、素材なども可能)
テキストボックスのサイズや、位置の修正をまとめておこなうことができます。
Canvaのテキストの編集機能を解説


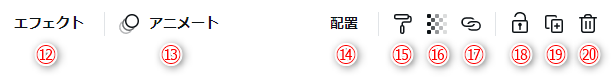
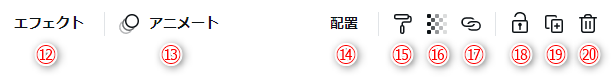
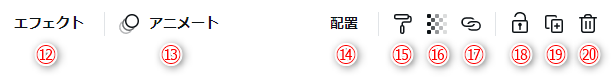
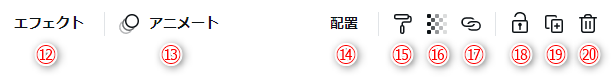
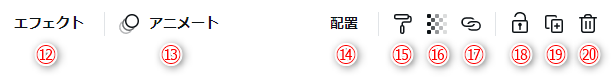
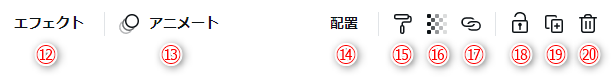
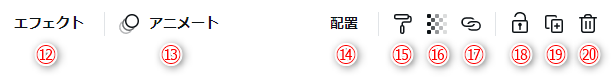
テキストボックスを選択すると、上の図のメニューが表示されます。
それぞれの機能について、次の章から詳しく解説していきます。
編集機能①:フォントの設定

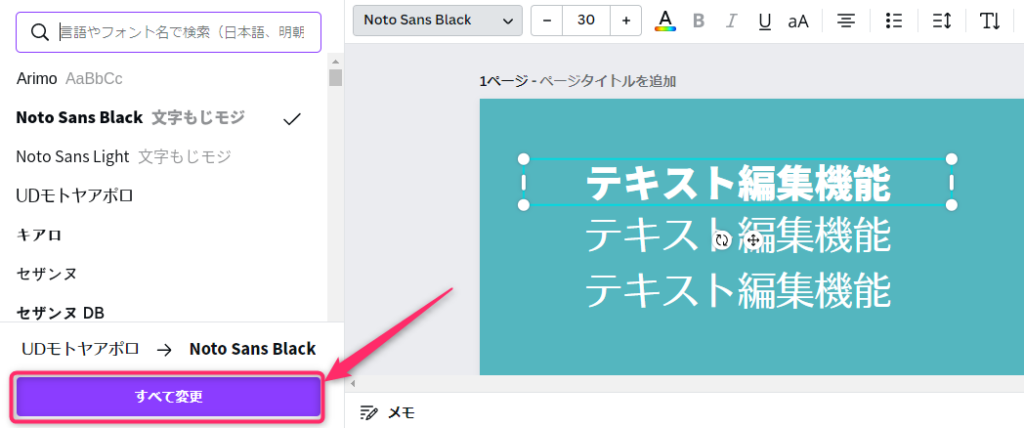
①のコンボボックスを選択すると、画面の左側にフォントの一覧が表示されます。

一覧からフォントを選択します。
検索欄でフォントを検索することもできます。
例:「かわいい」「手書き」「ゴシック」等
⇒Canvaのおすすめフォントについて、詳しくはこちらの記事をご覧ください。

選択するとフォントが変わります。

フォントを変更したときに、左下に「すべて変更」ボタンが表示されます。
「すべて変更」を選択すると、全ページの全テキストボックスが同じフォントに変更されます。
全体のフォントを変更したいときに便利です。
編集機能②:フォントサイズの設定

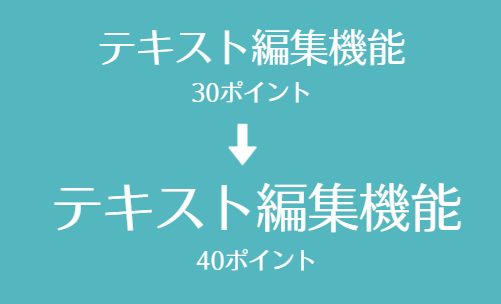
②の+-を選択すると、文字の大きさを変更することができます。

30ポイントを40ポイントに変更した例です。

テキストボックスの四隅の〇を移動させると、文字を拡大縮小することができます。
編集機能③:テキストの色の設定

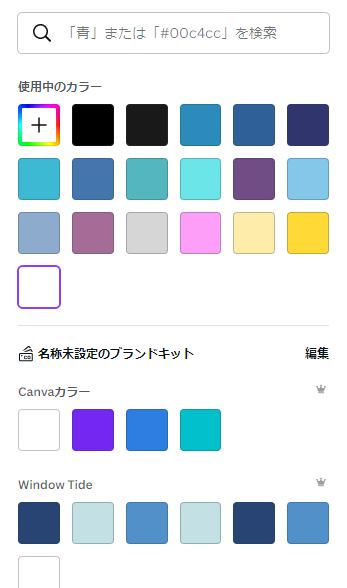
③のアイコンを選択すると、画面の左側にカラーパレットが表示されます。

カラーパレットから好きな色を選択します。

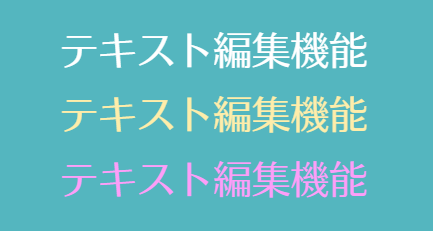
文字の色を変更した例です。

図のように文字の一部の色だけ変更することもできます。
⇒文字の一部の色の変更について、詳しくはこちらの記事をご覧ください。

図の「+」を選択→「スポイト」を選択するとスポイトモードになります。
背景の写真等から色を選択すると、文字の色が同じ色になります。
編集機能④:太字の設定

④のアイコンを選択すると、文字を太字にすることができます。

文字を太字に変更した例です。

図のように文字の一部だけ太字に変更することもできます。
編集機能⑤:斜体の設定

⑤のアイコンを選択すると、文字を斜体にすることができます。

文字を太字に変更した例です。

図のように文字の一部だけ斜体に変更することもできます。
編集機能⑥:下線の設定

⑥のアイコンを選択すると、文字に下線を引くことができます。

文字を太字に変更した例です。

図のように文字の一部だけ下線を引くことができます。
編集機能⑦:大文字の設定

⑦のアイコンを選択すると、英字の小文字を大文字に変更することができます。

英字を大文字に変更した例です。
もう一度ボタンを押せば、元の小文字の状態に戻ります。

大文字・小文字が混在する場合、小文字だけが大文字に変更されます。
もう一度ボタンを押せば、元の大文字・小文字混在の状態に戻ります。
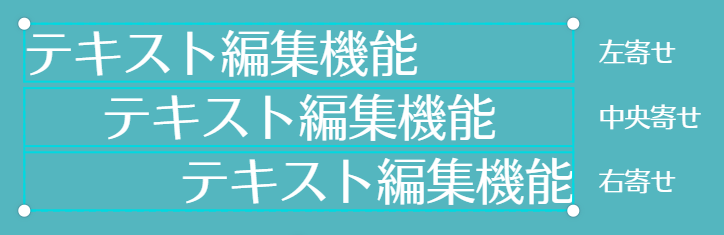
編集機能⑧:テキストの配置設定(左寄せ・中央寄せ・右寄せ)

⑧のアイコンを選択すると文字の配置位置を変更することができます。

配置ボタンを押すごとに「左寄せ」→「右寄せ」→「中央寄せ」の順に切り替わります。
編集機能⑨:箇条書きの設定(中点・数字)

⑨のアイコンを選択するとテキストを箇条書きにすることができます。



箇条書きボタンを押すごとに「中点」→「数字」→「何もなし」の順に切り替わります。
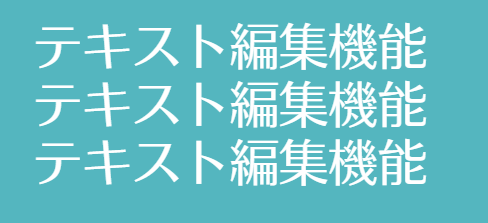
編集機能⑩:スペースの設定(文字間隔・行間隔)

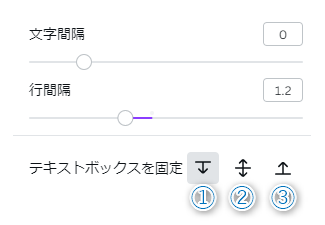
⑩のアイコンを選択すると、次のウインドウが表示されます。

テキストボックス内の文字間隔と行間隔を指定できます。
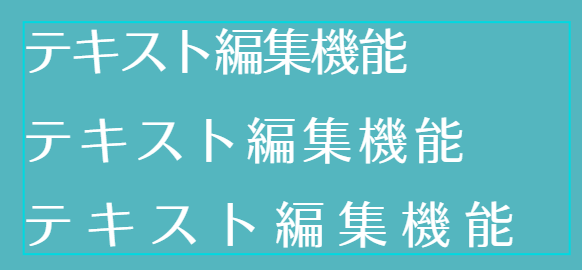
- テキストボックスの上辺部分を固定した状態で行間隔を開けていきます。
- テキストボックスの中央部分を固定した状態で行間隔を開けていきます。
- テキストボックスの底辺部分を固定した状態で行間隔を開けていきます。

文字間隔「0」、行間隔「1.2」の例です。

文字間隔「220」、行間隔「1.6」の例です。

図のように特定の行だけの文字間隔を変更することができます。
編集機能⑪:縦書きの設定

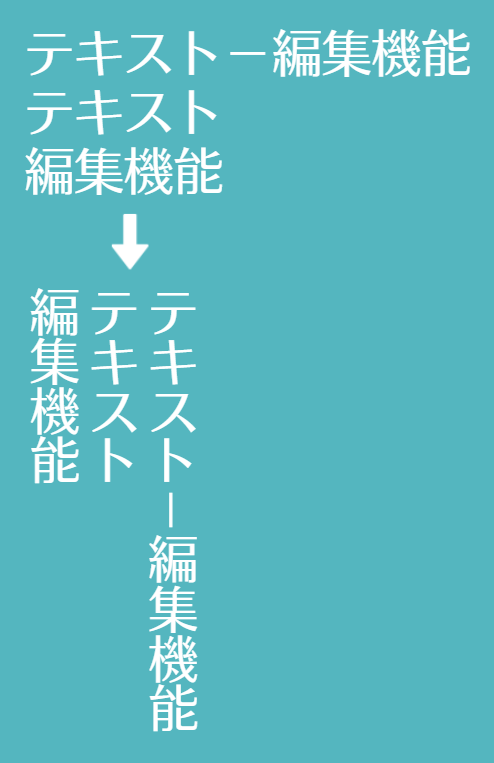
⑪のアイコンを選択すると、文字が縦書きになります。

文字を縦書きに変更した例です。(横棒線も縦になります)

配置ボタンで文字の「上寄せ」「中央寄せ」「下寄せ」ができます。
箇条書きで中点をつけることもできます。(数字は不可)
なお半角英数字は縦書きには対応していません。
通常のテキストボックスに半角英数字を入力し、1文字づつ改行してください。
あとは「フォントサイズ」「行間隔」「配置」を調整しながら、よい感じに仕上げてください。

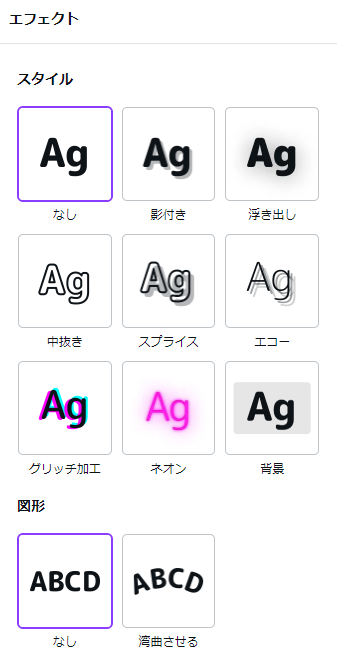
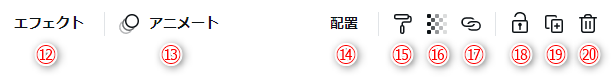
編集機能⑫:エフェクトの設定(影付き・中抜き・湾曲等)

⑫のアイコンを選択すると、左側にエフェクトメニューが表示されます。

任意のエフェクトを選択すると、文字にエフェクトがかかります。1つ1つ試してみてください。
⇒Canvaでエフェクトを使った応用テクニックについて、詳しくはこちらの記事をご覧ください。
編集機能⑬:アニメートの設定

⑬のアイコンを選択すると、左側にアニメーションニューが表示されます。

任意のアニメーションを選択すると、文字にアニメーションがかかります。
アニメーションによっては、アニメの「速度」「向き」を設定することができます。
編集機能⑭:テキストボックスの配置の設定(上揃え・中央揃え・下揃え等)

⑭のアイコンを選択すると、テキストボックスの配置位置を変更することができます。

- 前面へ:テキストボックスを前面に移動します。
- 背面へ:テキストボックスを背面に移動します。
- 上揃え:テキストボックスをキャンバスの上部に配置します。
- 中央揃え:テキストボックスをキャンバスの中央部に配置します。
- 下揃え:テキストボックスをキャンバスの下部に配置します。
- 左揃え:テキストボックスをキャンバスの左に配置します。
- 中央揃え:テキストボックスをキャンバスの中央部に配置します。
- 右揃え:テキストボックスをキャンバスの右に配置します。
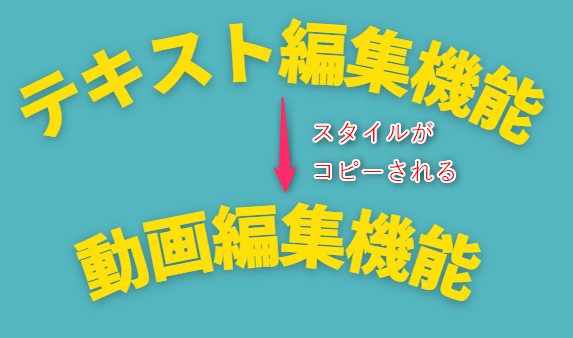
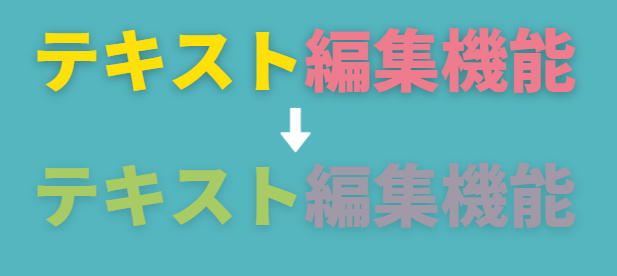
編集機能⑮:スタイルのコピー

⑮のアイコンを選択すると、テキストボックスのスタイル情報(文字以外の情報)をコピーすることができます。

コピー元のテキストボックスを選択し、スタイルコピーのボタンを選択します。

コピー先のテキストボックスに「ローラー」のアイコンを近づけてクリックします。

文字以外のスタイル情報がコピーされます。
編集機能⑯:透明度の設定(テキストの透過)

⑯のアイコンを選択すると、文字の透明度を変更する(透過させる)ことができます。

上段が透明度「100」、下段が透明度「50」の例です。
編集機能⑰:リンクの設定

⑰のアイコンを選択すると、文字にリンクを設定することができます。

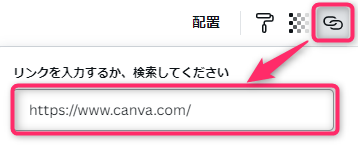
リンクボタンを選択するとリンク先入力欄が表示されます。
リンク先のURLを入力します。(ここではCanva公式サイトを入力)

リンクを設定するとテキストに下線が設定されます。(下線ボタンで解除できます)
プレゼンテーションモードでテキストを選択すると、リンク先のCanvaの公式サイトが開きます。
編集機能⑱:ロックの設定

⑱のアイコンを選択すると、テキストボックスを移動・編集することができなくなります。
再度ロックボタンを選択すると、ロックが解除されます。

テキストボックスにロックをかけると、右下に鍵アイコンが表示されます。

図のように、上下のテキストボックスは移動・編集ができます。
しかしロックをかけたテキストボックスは移動・編集ができなくなります。
編集機能⑲:テキストボックスのコピー

⑲のアイコンを選択すると、選択中のテキストボックスをコピーすることができます。

テキストボックスの内容(文字・スタイル)が丸々コピーされます。
編集機能⑳:テキストボックスの削除

⑳のアイコンを選択すると、選択中のテキストボックスを削除することができます。

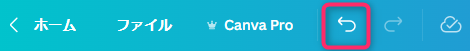
まちがってテキストボックスを削除したときは、元に戻すボタンを押してください。
Canvaのテキスト編集でできないこと
Canvaでは、以下の4つのテキスト編集ができません。
回避策を書いていますので、参考にしてください。
できないこと①:文字にルビを入れる
Canvaのテキスト編集機能で、文字にルビを入れる機能はありません。
ルビをいれたい場合、ルビだけのテキストボックスを作成する必要があります。

できないこと②:文字を反転する
Canvaのテキスト編集機能で、文字を反転する機能はありません。
他のアプリで反転文字を作成し、スクリーンショットをとってCanvaに画像として取り込んでください。
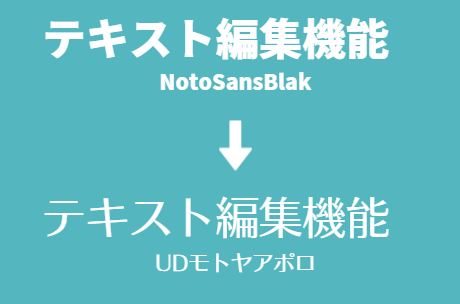
できないこと③:文字の一部のフォントを変更する

Canvaでは文字の一部だけのフォントを変更をすることはできません。
上の図のようにテキストボックスを分ける必要があります。
できないこと④:文字の一部の大きさを変更する

Canvaでは文字の一部だけの大きさを変更をすることはできません。
上の図のようにテキストボックスを分ける必要があります。
Canvaのテキスト編集機能のまとめ
Canvaのテキストボックスの操作方法や、文字の編集方法は以上になります。
この記事はCanvaの文字編集の基本について書いています。
覚えることが多いですが、1つ1つ実践しながら身につけてくださいね。
なお有料版Canva Proには、Canvaの10倍以上のフォントが用意されています。
Canva Proの無料体験中に、たくさんのフォントを使ってデザインしちゃいましょう!
関連記事
おすすめ記事

コメント
コメント一覧 (2件)
お世話になります。canva使い始めており文字入力の編集法助かります。ありがとうございます。一点苦労していることがあります。ご助言頂けると幸いです。「見出しの追加」から文字入力し文字枠一杯になり二行目になるとカーソルが中央位置になります。二行目の入力位置を1行目の先頭位置にいたいのですが色々キー操作しても先頭にカーソルが移動しません。二行目の入力位置を一行目の先頭位置に合わせるのはどのような操作を行えばよいのでしょうか。よろしくお願いいたします。
tonyさん
文章だけだとわかりづらいのですが、おそらくメニューバーにある「配置」ボタンを何度か押せば、左寄せになると思います。間違っていたらすみません。