この記事では、Canvaで表を作成する方法について解説しています。
Canvaではシンプルでデザイン性の高い表を簡単に作成することができます。
表作成の基本から応用について書いていますので、最後まで読みすすめてくださいね。
表だけだと単調になりがちなデザインも、写真や素材を使えばおしゃれにできます。
Canva Proの無料体験期間中に、たくさんの写真や素材を使って表を作成しちゃいましょう!
Canvaで表を作成する4つの方法を解説
この章では、Canvaで表を作成する方法を解説します。
4つの方法があるので、自分にあった表の作成方法を見つけてくださいね。
方法①:表の素材を使用する方法
この方法はパワーポイントで表を作成する操作に似ています。
普段からパワーポイントを使っている方におすすめの方法です。

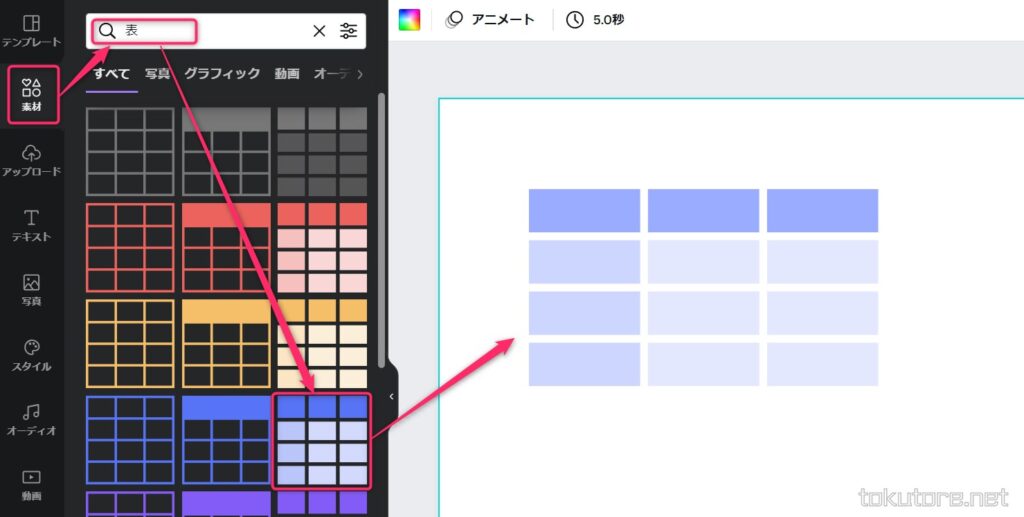
「素材」→「表」で検索→いずれかの表を選択します。

セルを選択して文字を入力すれば表の完成です。
表の基本操作については、「Canvaの表の基本操作方法を解説」をご覧ください。
文字や背景色などの編集については、「Canvaの表の編集機能を解説」をご覧ください。
方法②:グリッドの素材を使用する方法
グリッドの素材+テキストボックスを使って表を作成する方法です。

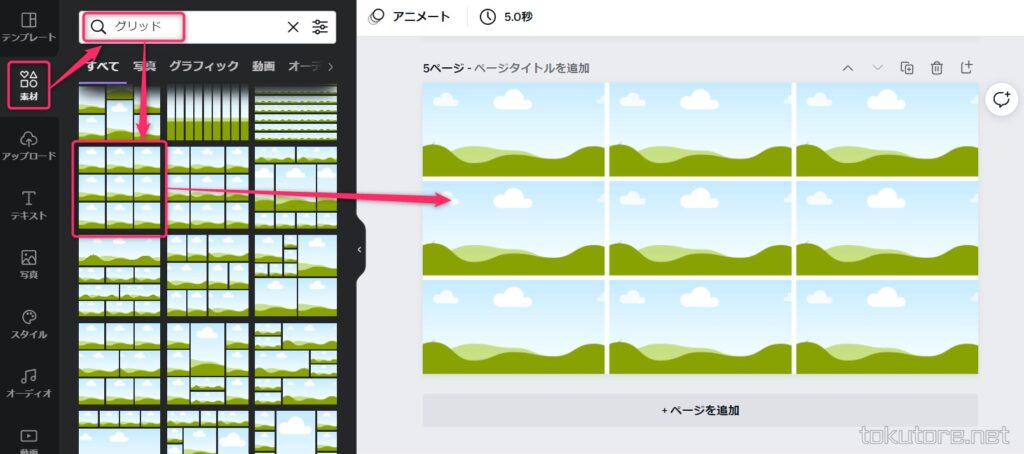
「素材」→「グリッド」で検索→いずれかのグリッドを選択します。

グリッドの大きさを変更し、パレットを選択して各セルの色を変更します。

グリッドの上にテキストボックスを配置して、文字を入力すれば完成です。
表の素材と違い、テキストボックスを使用するので、デザイン性の高い表を作成できます。
テキストボックスの操作や文字の編集方法について、詳しくはこちらの記事をご覧ください。
テキストの装飾方法については、詳しくはこちらの記事をご覧ください。
方法③:図形の素材を使用する方法
図形の素材+テキストボックスを使って表を作成する方法です。

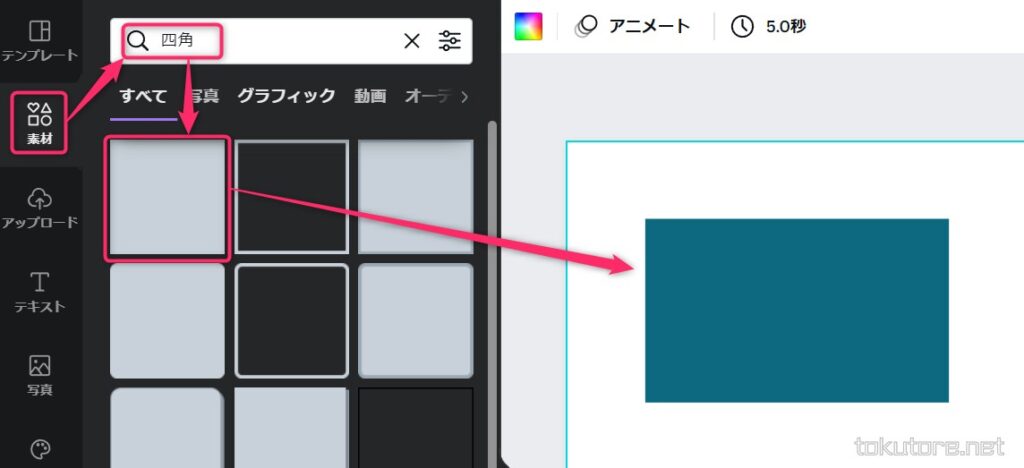
「素材」→「四角」で検索→四角のアイテムを選択します。

四角の図形を何個も配置し、大きさを変更して図のように配置します。
パレットを選択して各図形の色を変更します。

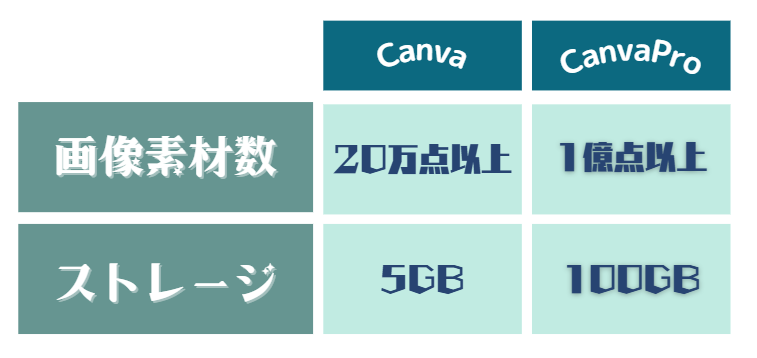
図形の上にテキストボックスを配置して、文字を入力すれば完成です。
グリッドと違い、各セルの高さや幅を自由に調整できるので、よりデザイン性の高い表を作成できます。
テキストボックスの操作や文字の編集方法について、詳しくはこちらの記事をご覧ください。
テキストの装飾方法については、詳しくはこちらの記事をご覧ください。
方法④:エクセルやスプレッドシートからコピーする方法
エクセルやスプレッドシートのデータをコピーする方法です。
あらかじめデータが決まっている場合に便利な方法ですが、デザインの編集に時間がかかるのが難点です。

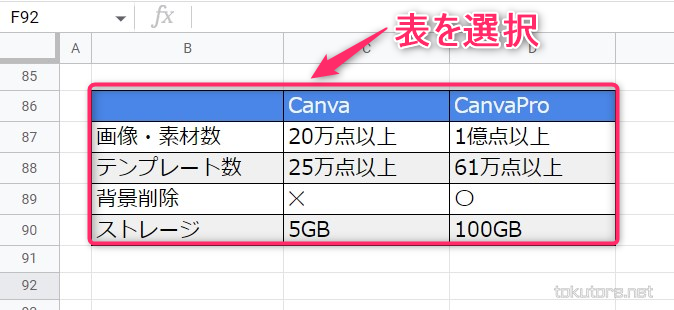
エクセルやGoogleスプレッドシートで作成した表を選択します。

Canvaの画面上でCrtl+V(MACはcommand+V)を押すと、図のように表が貼りつきます。
この方法には以下の制限があるので注意してください。
- パワーポイントの表はコピーできません。
- 背景色やフォントの設定はコピーできません。
- セルの結合は解除されます。
表の基本操作については、「Canvaの表の基本操作方法を解説」をご覧ください。
文字や背景色などの編集については、「Canvaの表の編集機能を解説」をご覧ください。
Canvaの表の基本操作方法を解説
この章では、表の基本操作方法(行・列の追加削除など)について解説します。
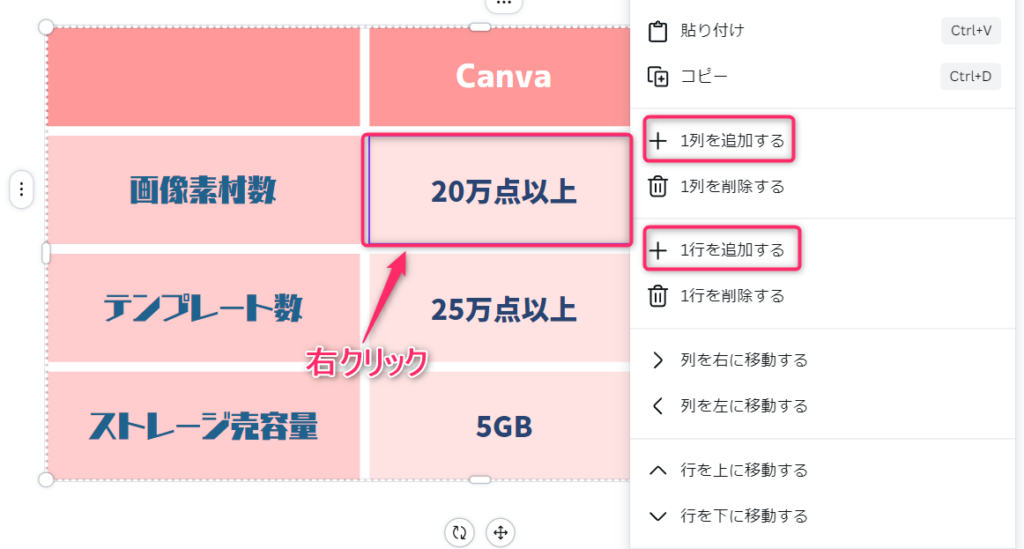
操作①:行と列を追加する方法

行・列を追加したい位置の「セル」を選択して右クリックします。
図の赤枠部分の「1列を追加する」「1行を追加する」を選択します。
操作②:行と列を削除する方法

行・列を削除したい位置の「セル」を選択して右クリックします。
図の赤枠部分の「1列を削除する」「1行を削除する」を選択します。
操作③:行と列を移動する方法

行・列を移動したい位置の「セル」を選択して右クリックします。
図の赤枠部分の「列を左右に移動する」「行を上下に移動する」を選択します。
操作④:表の大きさを調整する方法

表を選択し、上の図の赤枠部分の〇をドラッグして表を拡大縮小し、表の大きさを調整します。
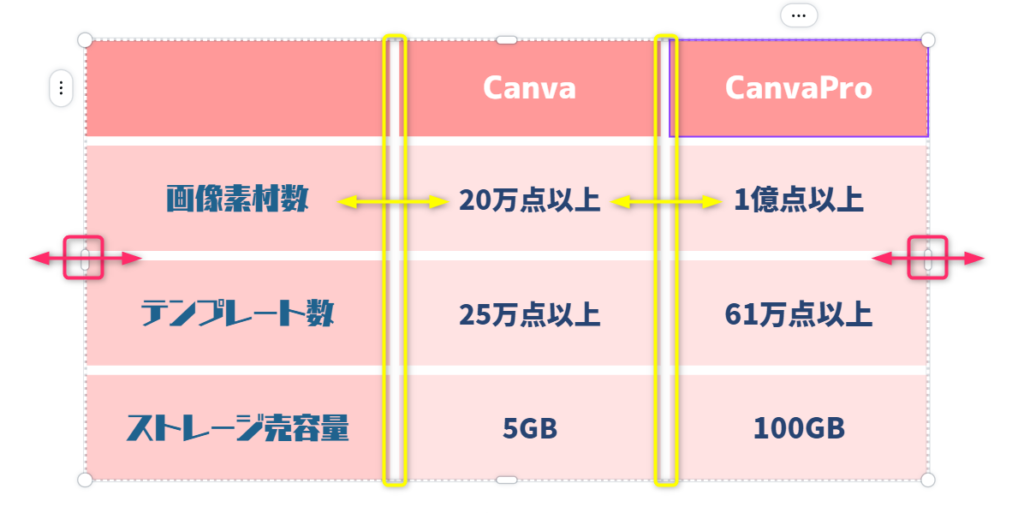
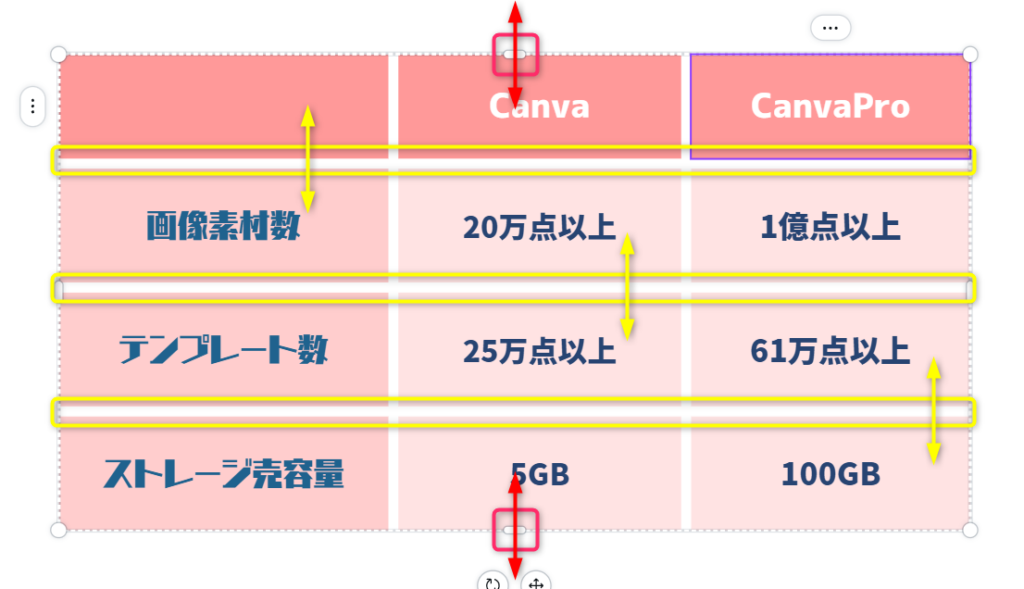
操作⑤:セルの高さと幅を調整する方法

表を選択し、上の図の赤枠もしくは黄枠の部分を左右にドラッグして、セルの幅を調整します。

表を選択し、上の図の赤枠もしくは黄枠の部分を上下にドラッグして、セルの高さを調整します。

表を選択し、上の図の赤枠の「…」の部分をクリックします。
「行の高さ/列の幅を均等にする」を選択すると、セルの高さと幅が均等になります。
操作⑥:セルを結合する方法

Ctrlキー(Macの場合Commandキー)を押しながら、結合する複数のセルを選択します。
選択したセルの上で右クリックし、「〇個のセルを結合」を選択します。
Canvaの表の編集機能を解説
この章では、表のセルやテキストの編集方法を解説します。
表アイテムは以下の単位で編集可能です。
- 単独セル単位
- 複数セル単位
- 全セル単位
単独セルの編集を行う場合、いずれか1つのセルを選択します。
複数セルの編集を行う場合、Ctrlキー(Macの場合Commandキー)を押しながら複数のセルを選択します。
全セルの編集を行う場合、表を選択し四隅にある〇(どれでもOK)を選択します。
編集機能①:表の背景色の設定

表の背景色をカラーパレットより選択します。
編集機能②:表の罫線の設定

罫線の有無、罫線の太さと色を設定できます。
編集機能③:セルの間隔の設定

セルの間隔、セルの余白を設定できます。
編集機能④~⑬:フォントやフォントサイズなどの設定

フォントの設定や、フォントサイズや色の設定ができます。
⇒フォント関連の設定方法について、詳しくはこちらの記事をご覧ください。
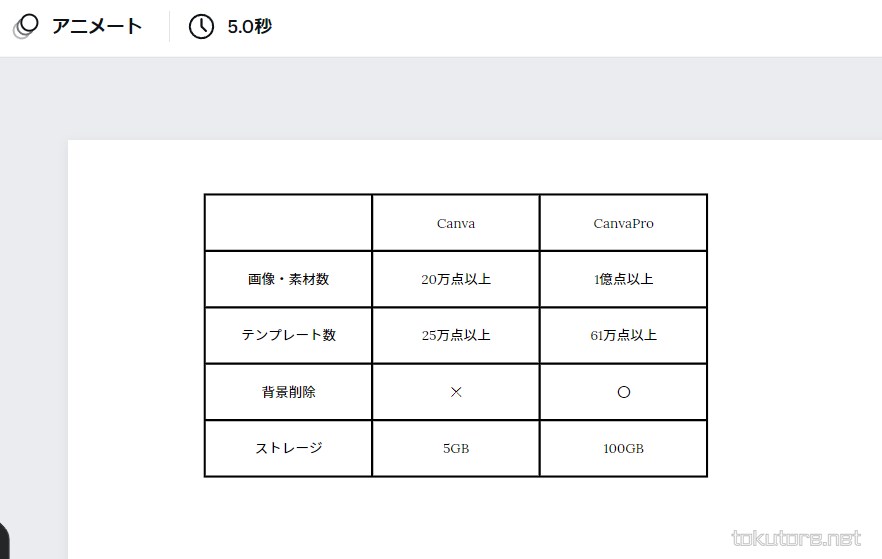
編集機能⑭:アニメートの設定
表にアニメーションを設定できます。
アニメート関連の設定方法について、詳しくはこちらの記事をご覧ください。
グリッドと図形の素材を使用した場合のセルの結合方法を解説
表の素材を使えば、セルの結合をすることができます。
しかしグリッドと図形を使用した場合は、セルを結合することができません。
以下の方法を使えば、見た目上セルを結合したようにみせることができます。

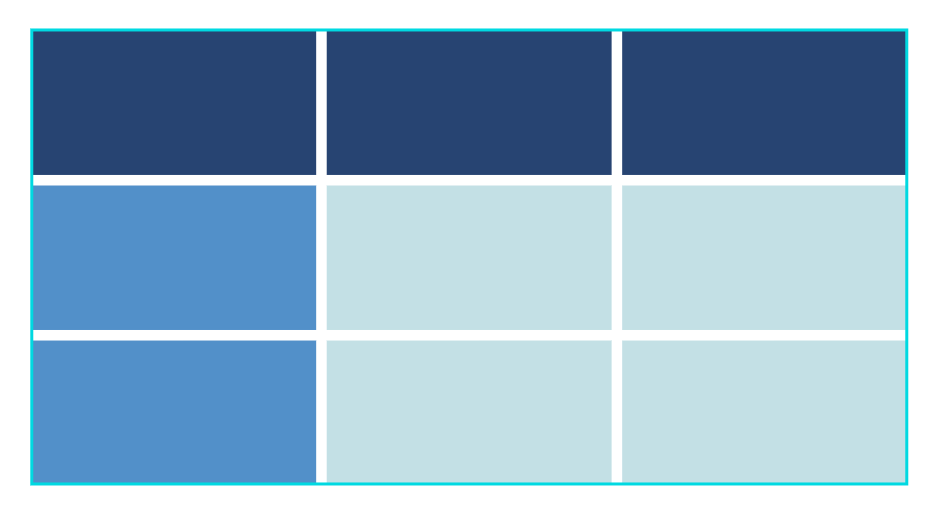
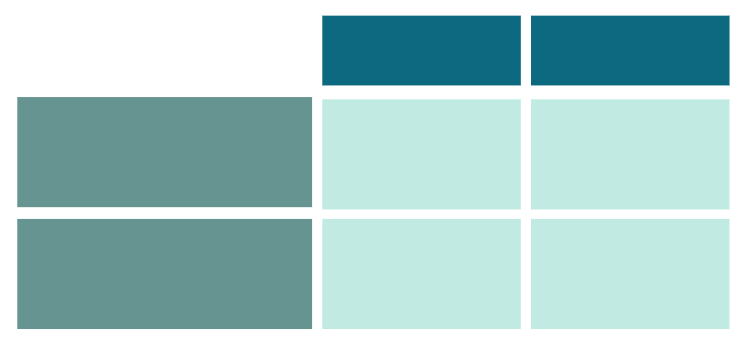
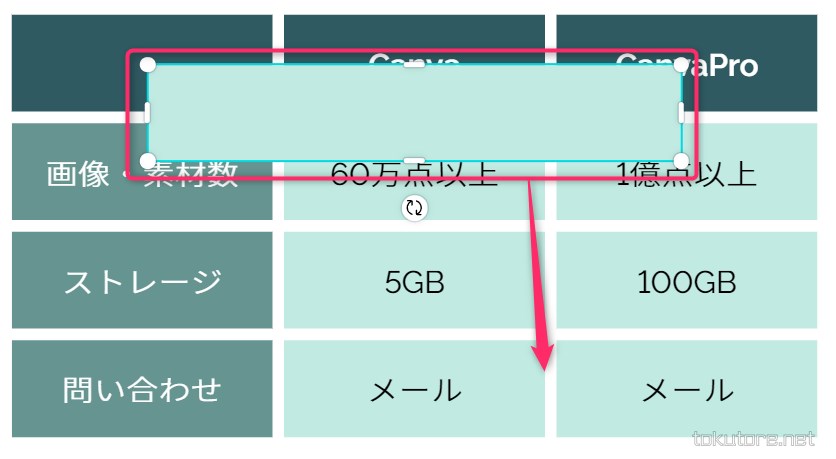
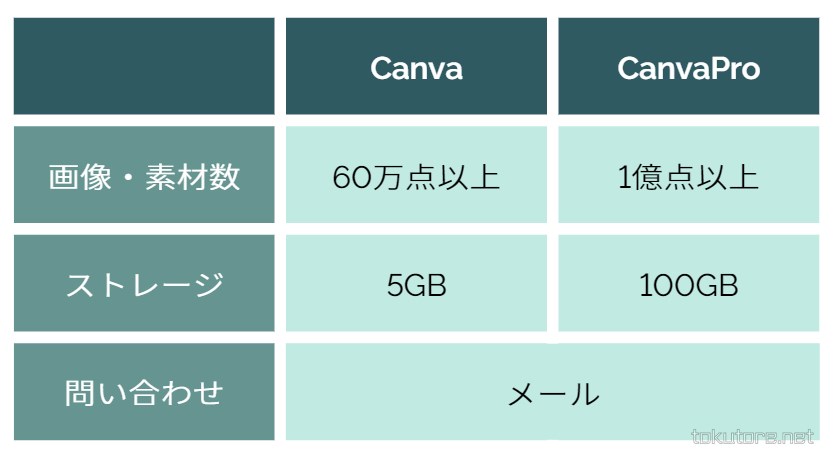
例えばグリッドか図形を使用して、このような表を作成したとします。

四角の図形を挿入し、図形のサイズを調整して配置します。

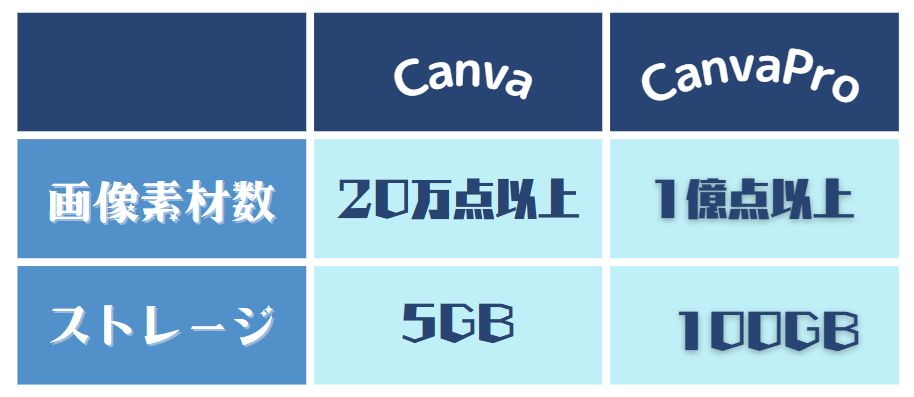
図形の上にテキストボックスを配置すれば、セルが結合したように見えます。
デザインが決まらない場合はテンプレートを利用しましょう!
表のデザインを考えているときに
- どのフォントが見やすいのか?
- どんな色の表が見やすいのか?
ということで悩むと思います。
そんなときはテンプレートから参考になる表を探しましょう!

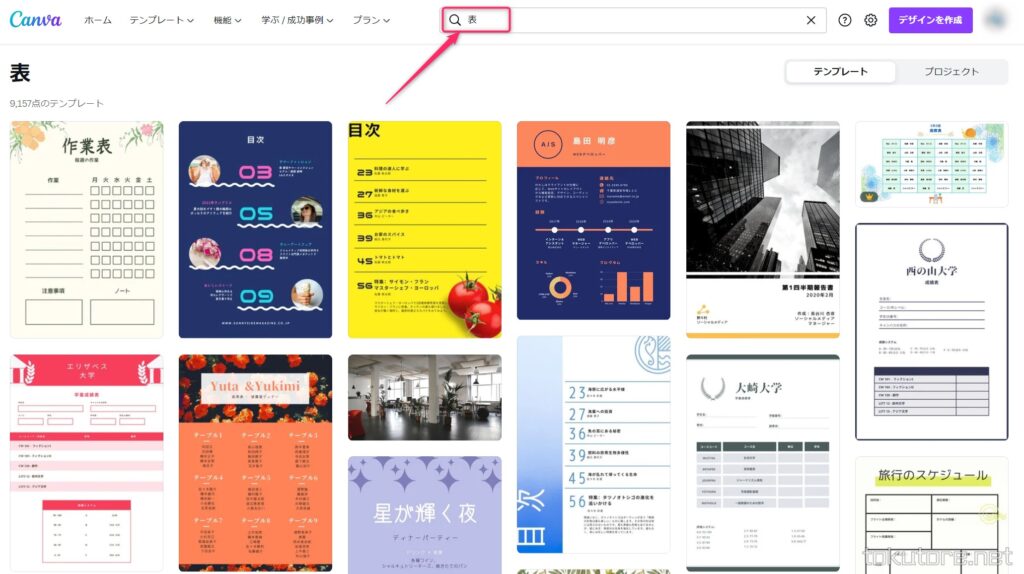
ホーム画面や、各画面の上にある検索ウインドウに「表」と入力して検索します。
表を使ったテンプレートが表示されるので、良さそうなテンプレートを選択します。
テンプレートにある表をコピーして、作成中のデザインに貼りつけましょう!
あとは表の内容を変更するだけで、簡単にデザイン性の高い表が作成できます。
Canvaで表の作り方まとめ
Canvaで表を作る方法についてお伝えしました。
おすすめの表の作成方法は以下になります。
| こんなときに | この表を使う |
|---|---|
| 行や列数がいくつになるかわからない | 表の素材 |
| セルの結合がしたい | 表の素材 |
| エクセルなどでデータを管理している | データのコピー |
| あらかじめ行や列数が決まっている | グリッド+テキスト |
| デザイン性の高い表を作成したい | 図形+テキスト |
表だけだと単調になりがちなデザインも、写真や素材を使えばおしゃれにできます。
Canva Proの無料体験中に、たくさんの写真や素材を使って表を作成しちゃいましょう!
関連記事
おすすめ記事

コメント